トレンドラインを引きたい。
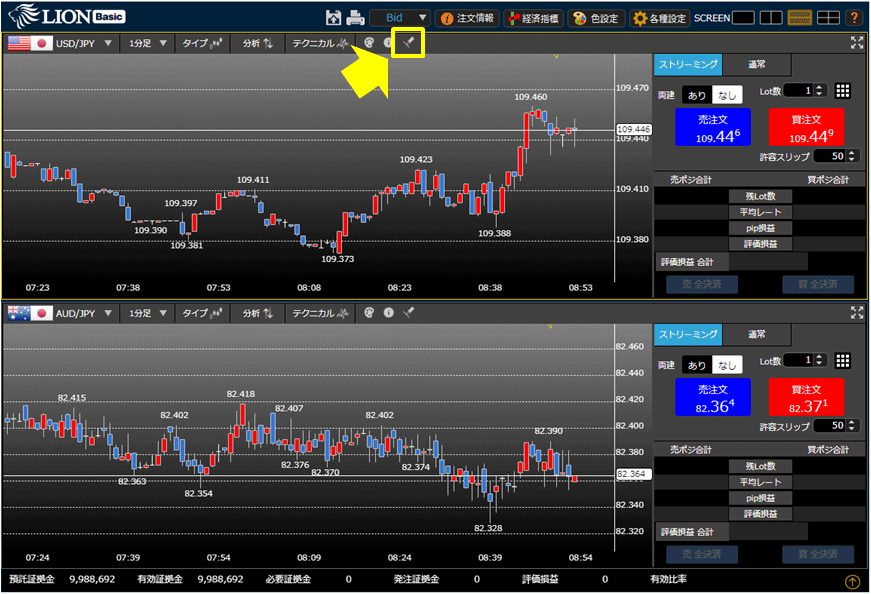
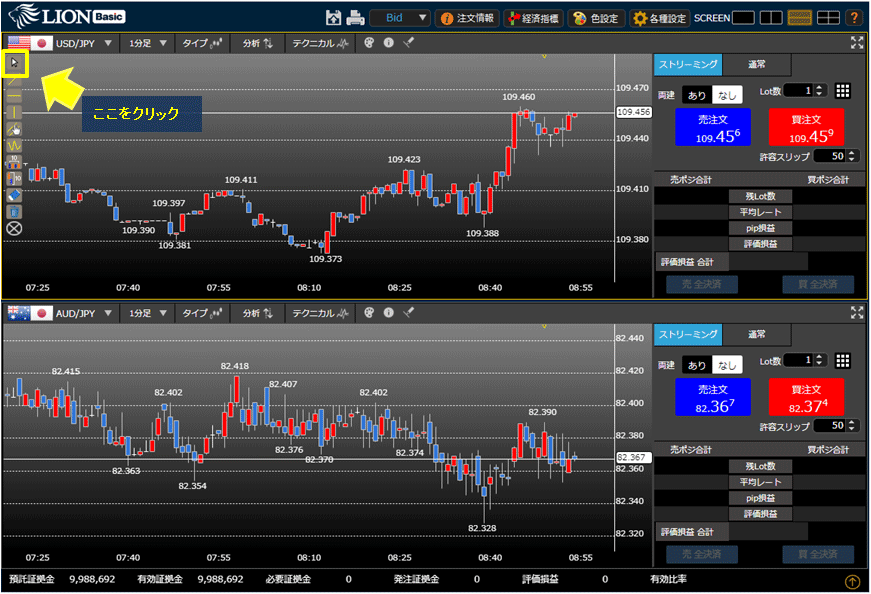
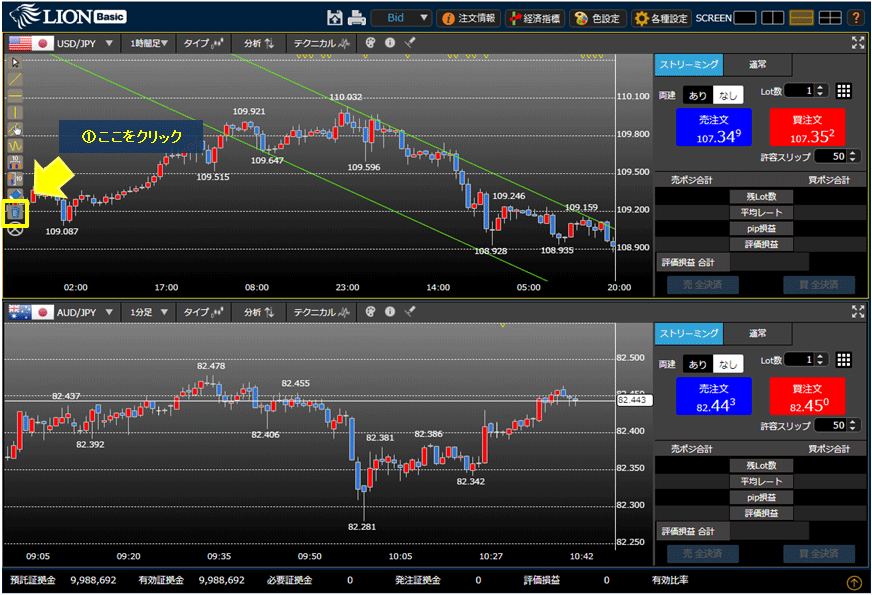
1.トレンドラインを引きたいチャートの上部にある をクリックします。
をクリックします。

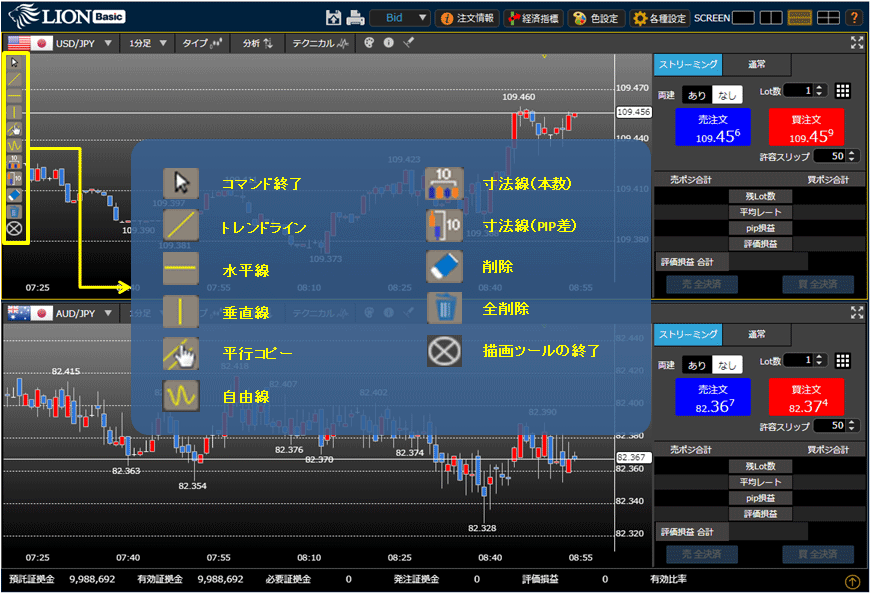
2.画面左端に描画ツールが表示されます。
※描画ツールを閉じたい場合は、 をクリックします。
をクリックします。
※描画ツールを閉じたい場合は、

3.コマンド終了
描画ツール内の各操作を終了させるときにクリックします。
描画ツール内の各操作を終了させるときにクリックします。

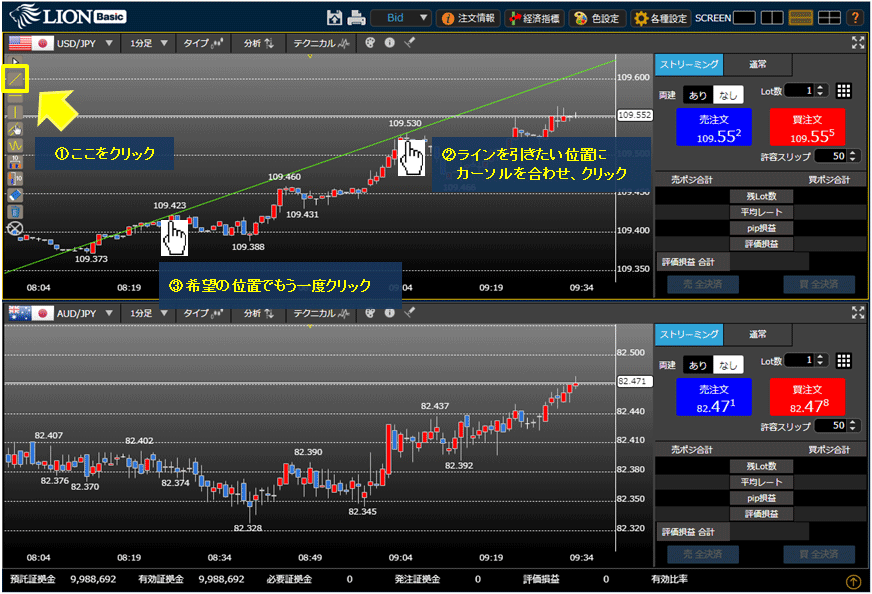
4.トレンドライン
直線を引くことができます。
①アイコン をクリックします。
をクリックします。
②ラインを引きたい位置にカーソルを合わせクリックします。
③ラインが表示されますので、希望の位置にラインを合わせクリックします。
直線を引くことができます。
①アイコン
②ラインを引きたい位置にカーソルを合わせクリックします。
③ラインが表示されますので、希望の位置にラインを合わせクリックします。

5.水平線
水平線を引くことができます。
①アイコン をクリックします。
をクリックします。
②水平線を引きたい位置にカーソルを合わせ左クリックをすると、水平線が表示されます。
水平線を引くことができます。
①アイコン
②水平線を引きたい位置にカーソルを合わせ左クリックをすると、水平線が表示されます。

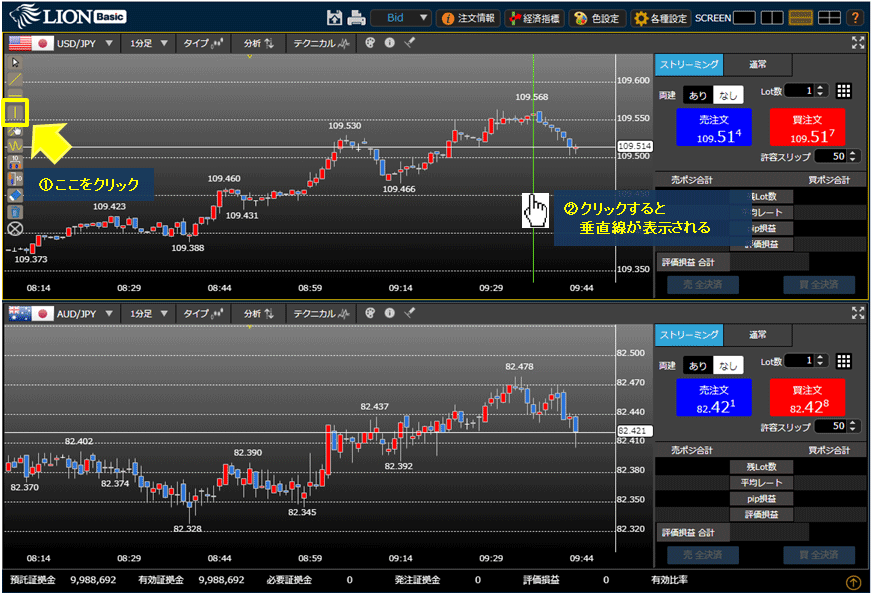
6.垂直線
垂直線を引くことができます。
①アイコン をクリックします。
をクリックします。
②垂直線を引きたい位置にカーソルを合わせ左クリックをすると、垂直線が表示されます。
垂直線を引くことができます。
①アイコン
②垂直線を引きたい位置にカーソルを合わせ左クリックをすると、垂直線が表示されます。

7.平行コピー
トレンドラインや水平線、垂直線等を平行にコピーすることができます。
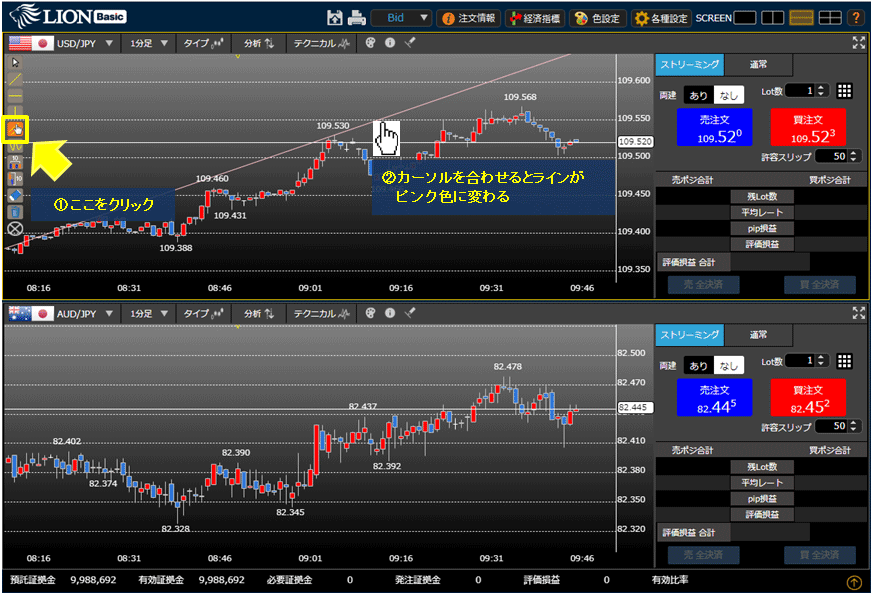
①アイコン をクリックします。
をクリックします。
②平行線を引きたいライン上にカーソルを合わせると、カーソルが の形になり、ラインの色がピンクに変わります。
の形になり、ラインの色がピンクに変わります。
トレンドラインや水平線、垂直線等を平行にコピーすることができます。
①アイコン
②平行線を引きたいライン上にカーソルを合わせると、カーソルが

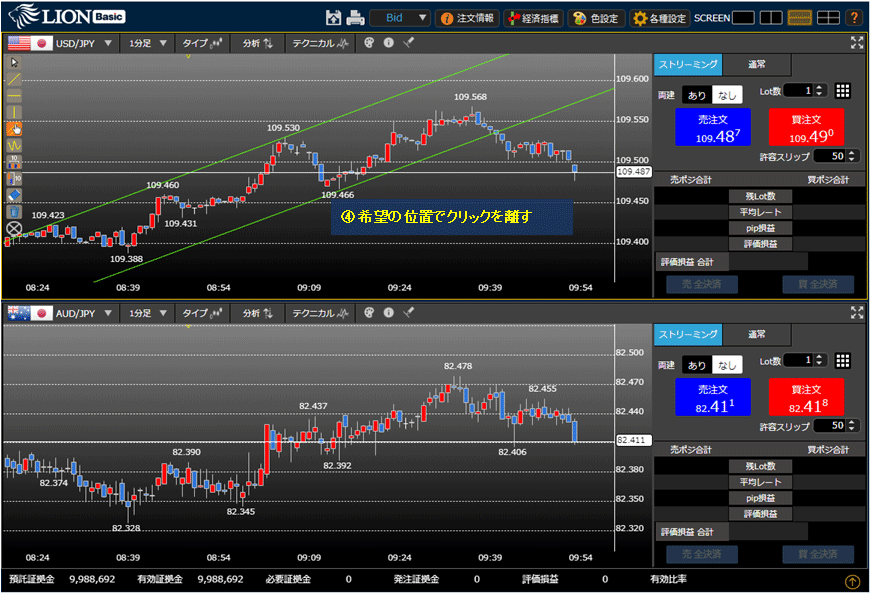
8.③平行線を引きたい位置まで、マウスを左クリックしたままで移動(ドラッグ)します。

9.④カーソルを離すと平行線が固定されます。

10.自由線
曲線など自由に線を引くことができます。
①アイコン をクリックします。
をクリックします。
②描きたいライン通りに、クリックしたままカーソルを移動すると自由にラインを引くことができます。
曲線など自由に線を引くことができます。
①アイコン
②描きたいライン通りに、クリックしたままカーソルを移動すると自由にラインを引くことができます。

11.寸法線(本数)
指定した2本のローソク足の間の、本数を確認できます。
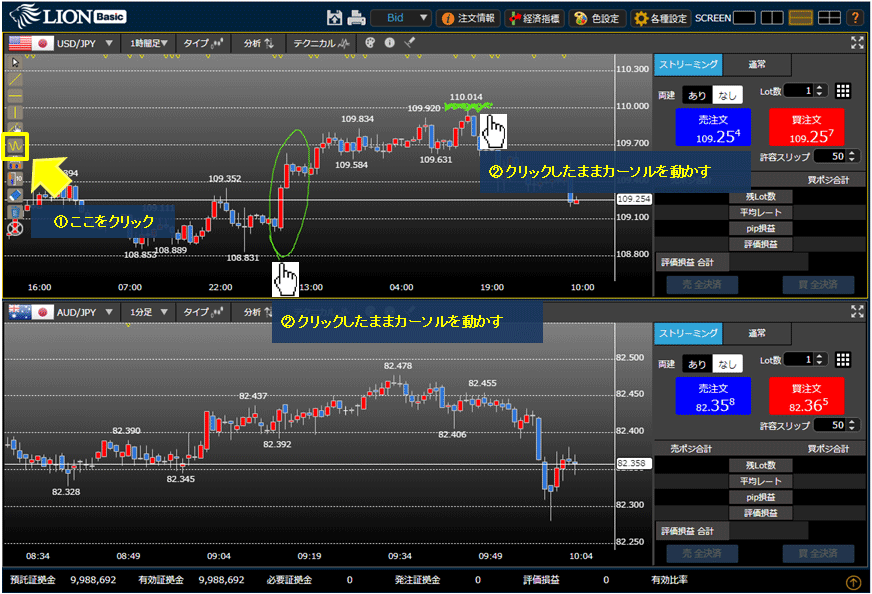
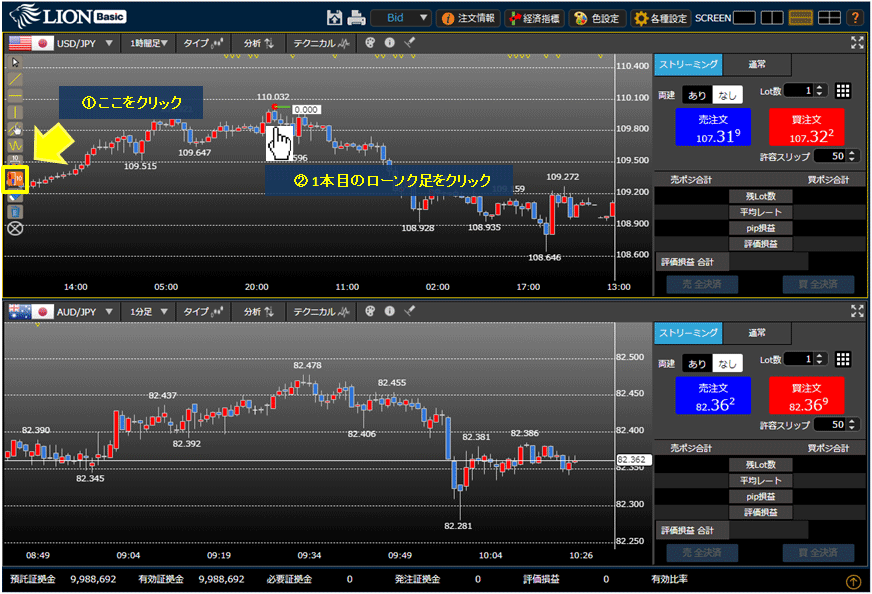
①アイコン をクリックします。
をクリックします。
②本数を知りたい1本目のローソク足を、クリックします。
指定した2本のローソク足の間の、本数を確認できます。
①アイコン
②本数を知りたい1本目のローソク足を、クリックします。

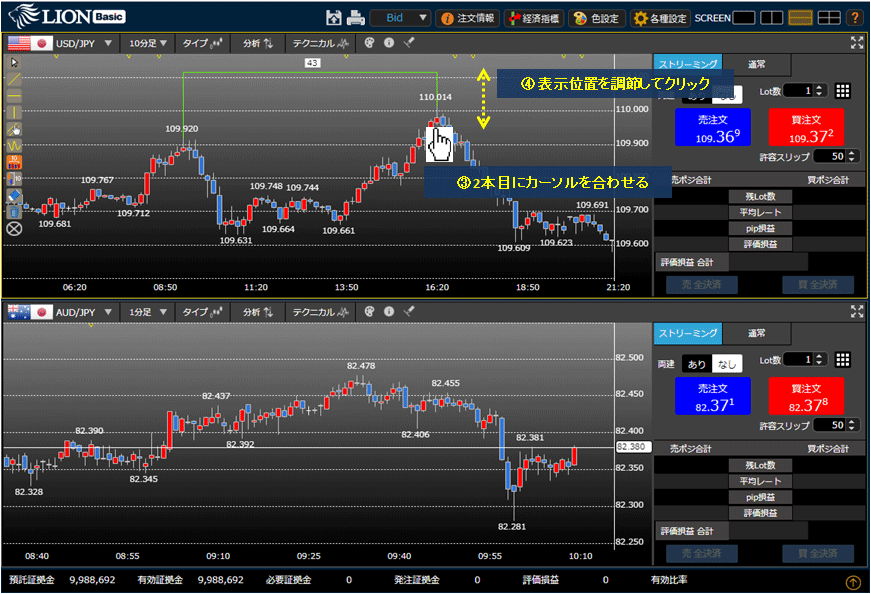
12.③2本目のローソク足にカーソルを合わせると、1本目から2本目までのローソク足の本数が表示されます。
④カーソルを上下に移動して表示が見やすい位置に調整したら、クリックして位置を固定します。
④カーソルを上下に移動して表示が見やすい位置に調整したら、クリックして位置を固定します。

13.寸法線(値幅)
指定した2本のローソク足の、高値から安値の値幅を確認できます。
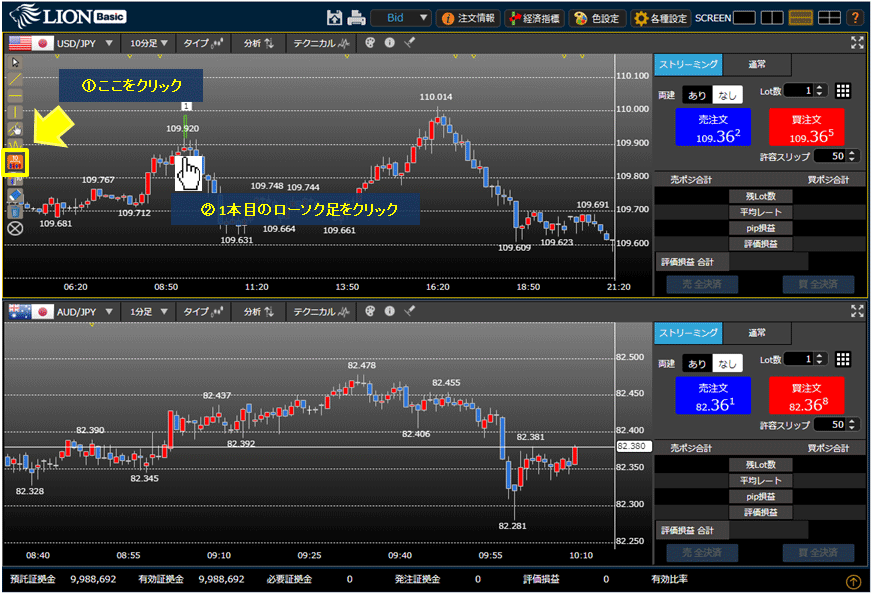
①アイコン をクリックします。
をクリックします。
②値幅を知りたい1本目のローソク足を、クリックします。
※1本目の高値を基準にしたい場合はローソク足の上部を、安値を基準にしたい場合はローソク足の下部をクリックします。
指定した2本のローソク足の、高値から安値の値幅を確認できます。
①アイコン
②値幅を知りたい1本目のローソク足を、クリックします。
※1本目の高値を基準にしたい場合はローソク足の上部を、安値を基準にしたい場合はローソク足の下部をクリックします。

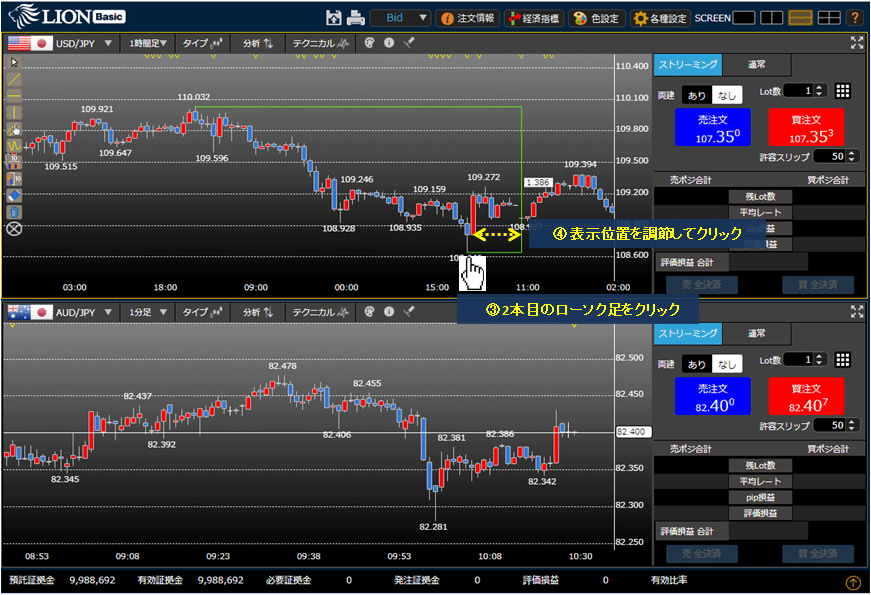
14.③2本目のローソク足にカーソルを合わせてクリックします。1本目から2本目までの値幅が表示されます。
※2本目の高値を基準にしたい場合はローソク足の上部を、安値を基準にしたい場合はローソク足の下部をクリックします。
④カーソルを左右に移動して表示が見やすい位置に調整したら、クリックして位置を固定します。
※2本目の高値を基準にしたい場合はローソク足の上部を、安値を基準にしたい場合はローソク足の下部をクリックします。
④カーソルを左右に移動して表示が見やすい位置に調整したら、クリックして位置を固定します。

15.削除
トレンドラインや水平線、垂直線などを1本ずつ削除することができます。
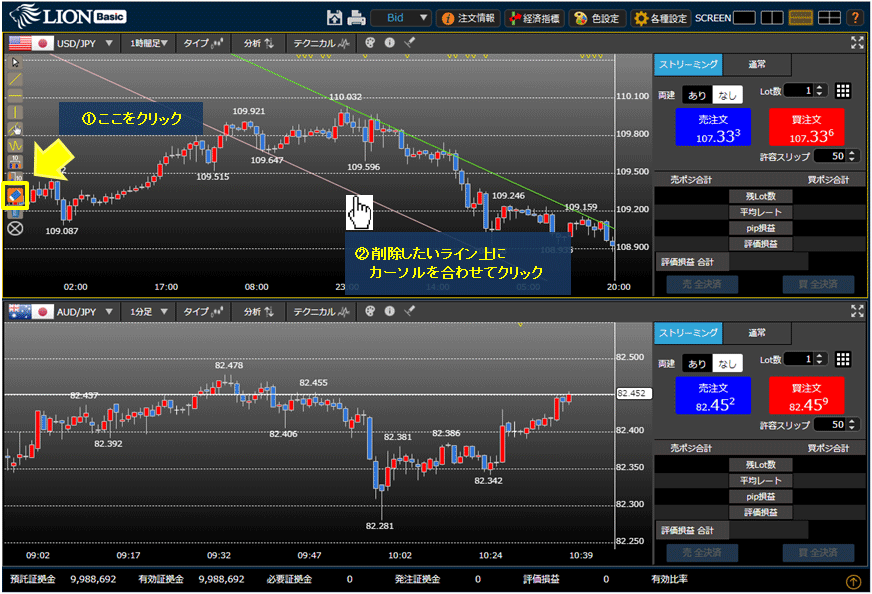
①アイコン をクリックします。
をクリックします。
②削除したいライン上にカーソルを合わせると、カーソルが の形になり、ラインの色がピンクに変わります。
の形になり、ラインの色がピンクに変わります。
ピンク色の状態でクリックすると削除されます。
トレンドラインや水平線、垂直線などを1本ずつ削除することができます。
①アイコン
②削除したいライン上にカーソルを合わせると、カーソルが
ピンク色の状態でクリックすると削除されます。

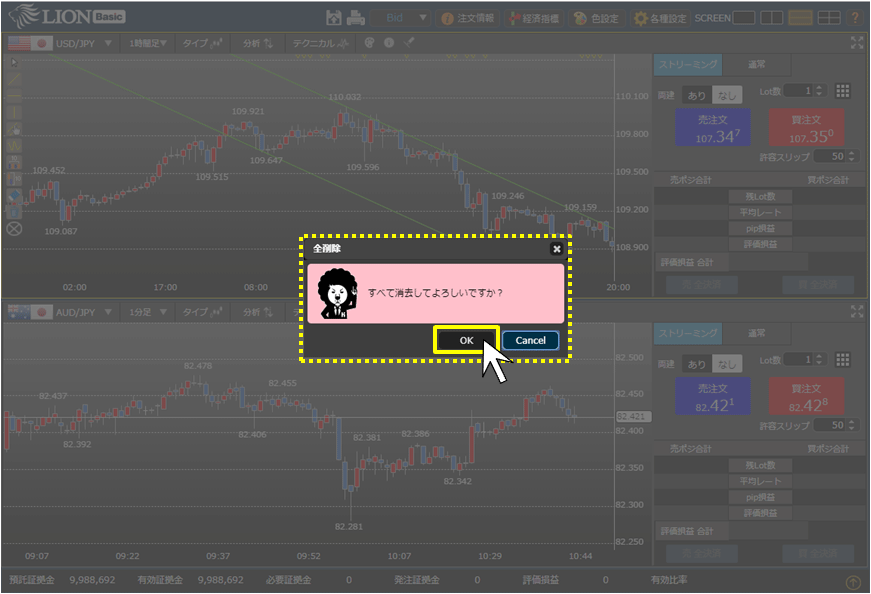
16.全削除
チャート上に引いた全てのラインを一度に削除することができます。
①アイコン をクリックします。
をクリックします。
チャート上に引いた全てのラインを一度に削除することができます。
①アイコン

17.②確認画面が表示されるので、【OK】ボタンをクリックすると全てのラインが削除されます。