コメントの設定、編集、削除の方法
テキストやマークでコメントを表示したり、表示したコメントを編集、削除することができます。
テキストでのコメントの表示方法
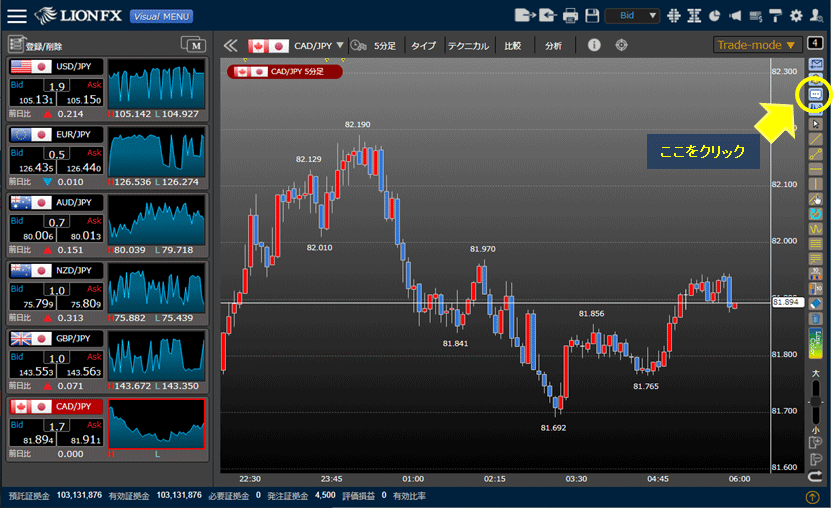
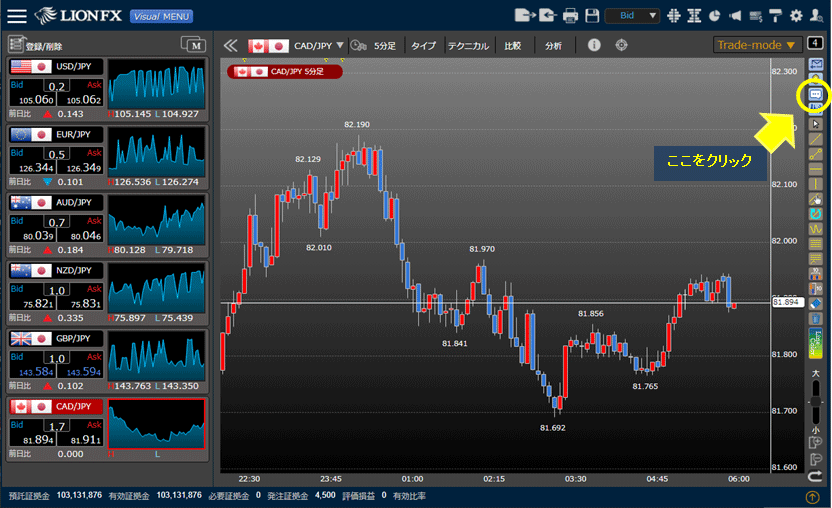
1.画面右側 をクリックします。
をクリックします。
テキストでのコメントの表示方法
1.画面右側

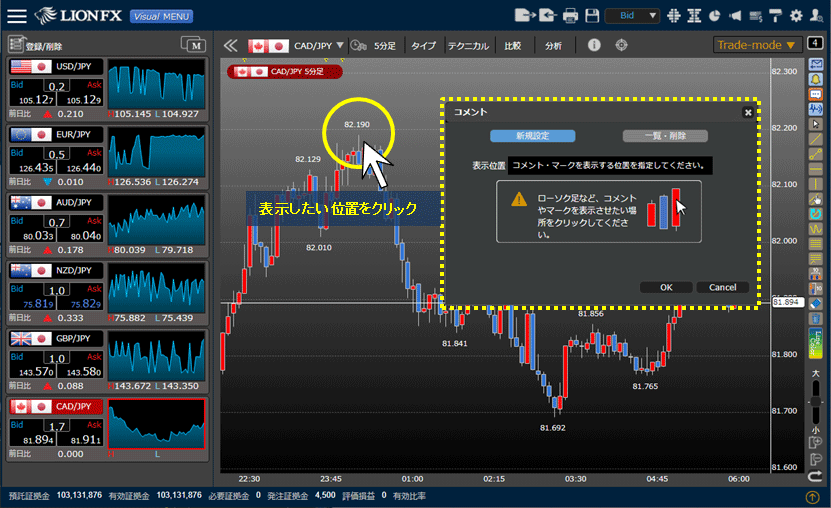
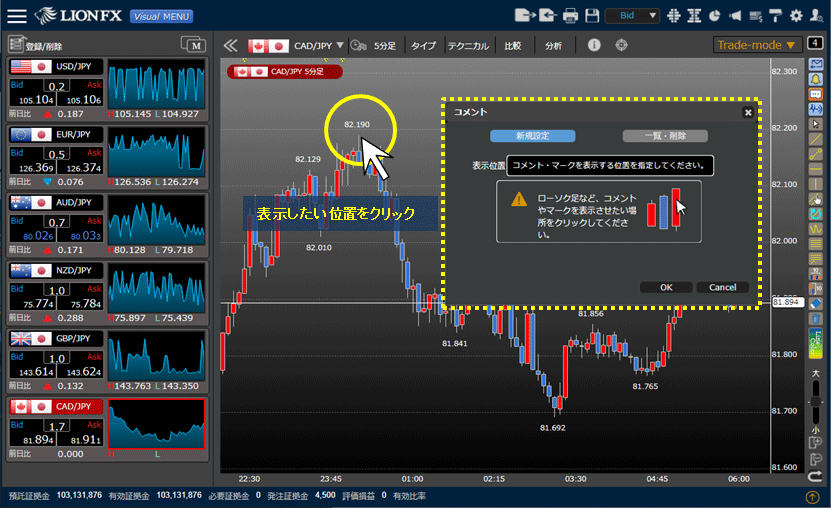
2.【コメント】画面が表示されます。コメントを表示したい位置をチャート上でクリックします。
表示したい位置と【コメント】画面が重なっている場合は、【コメント】画面を移動することができます。
表示したい位置と【コメント】画面が重なっている場合は、【コメント】画面を移動することができます。

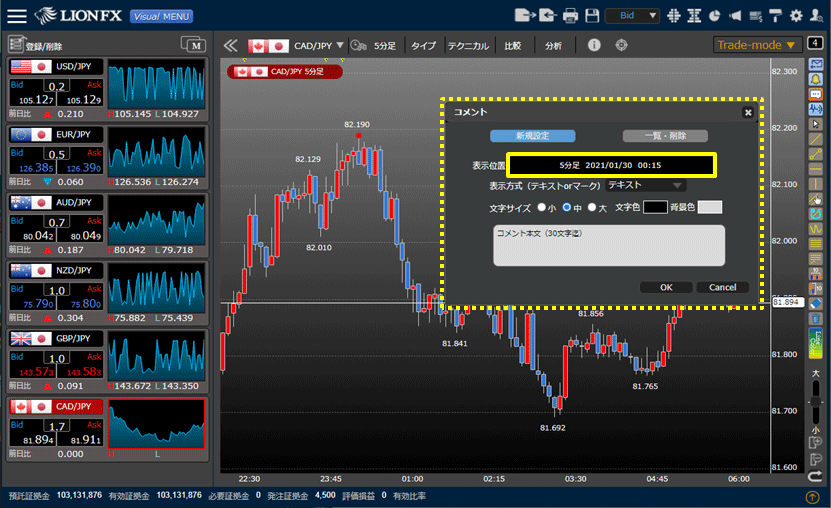
3.コメントの設定画面に切り替わります。
【表示位置】に選択した位置の日時が表示されます。
【表示位置】に選択した位置の日時が表示されます。

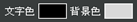
4.コメントの文字サイズ、文字の色、吹き出しの色を選択できます。
文字の色、吹き出しの色は の□部分をクリックすることで選択できるようになります。
の□部分をクリックすることで選択できるようになります。
ここでは文字サイズを【大】、文字の色を【ピンク】、吹き出しの色を【グレー】に設定します。
文字の色、吹き出しの色は
ここでは文字サイズを【大】、文字の色を【ピンク】、吹き出しの色を【グレー】に設定します。

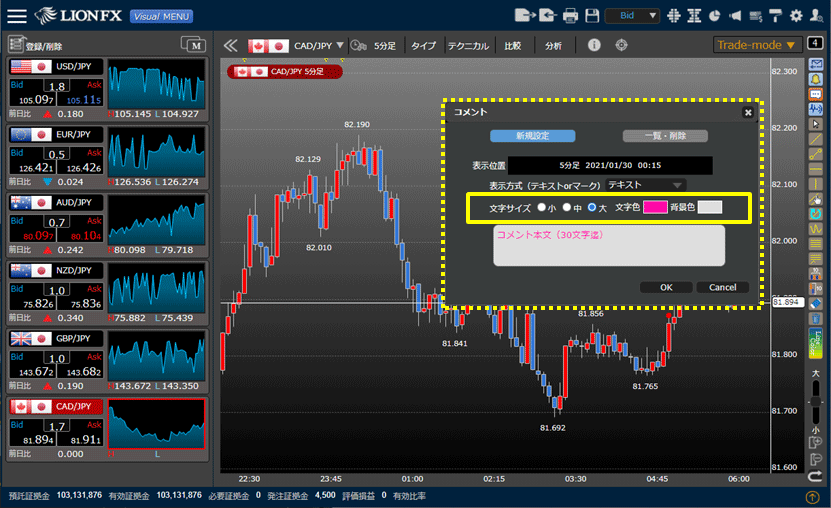
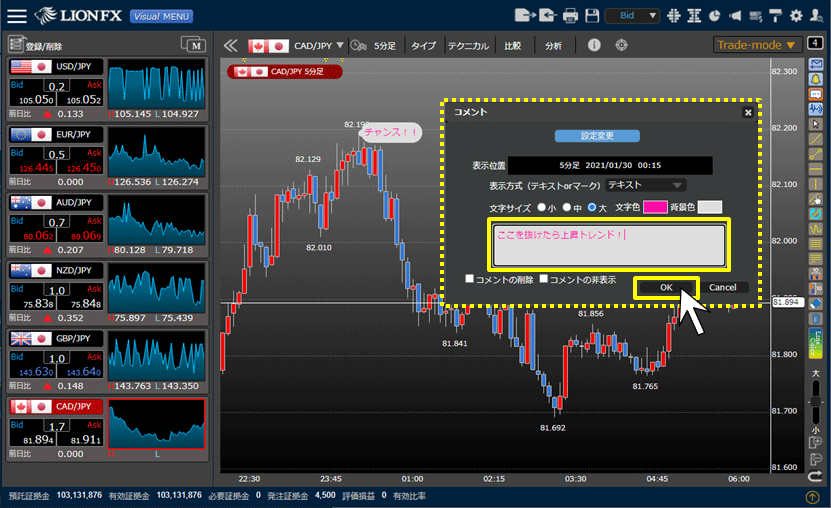
5.コメント入力部分(黄色枠内)にカーソルを合わせてクリックし、コメントを入力します。
入力後、【OK】ボタンをクリックします。
入力後、【OK】ボタンをクリックします。

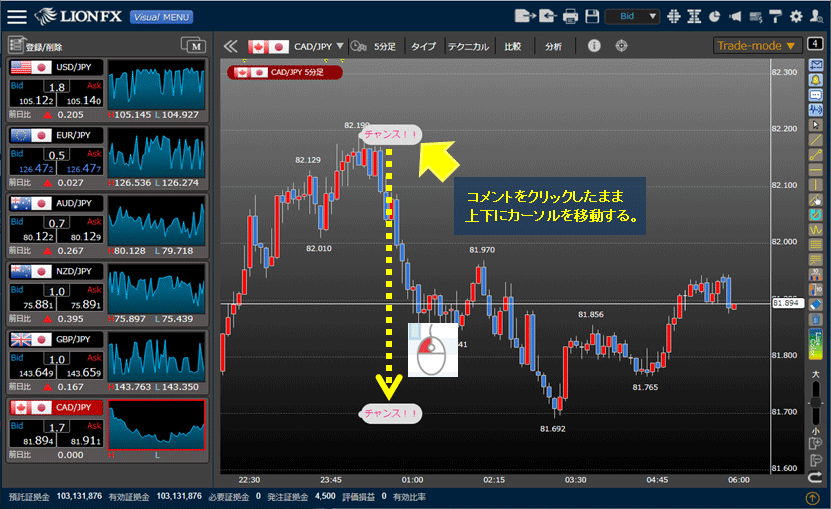
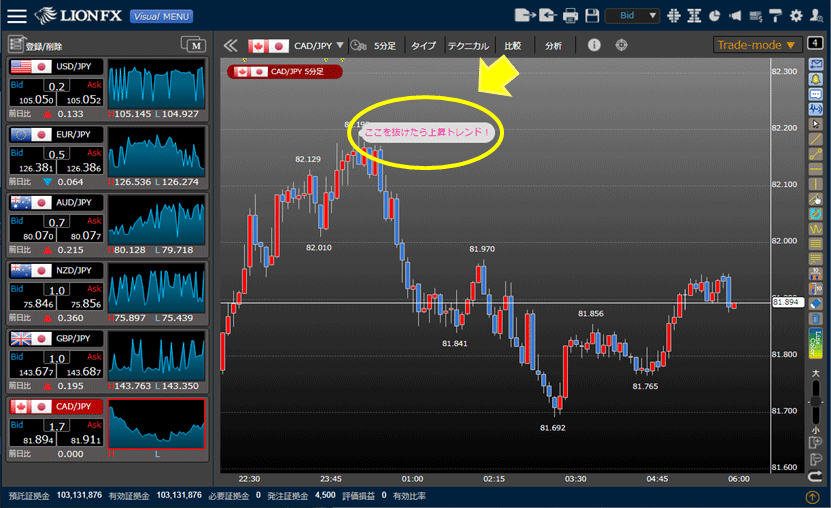
6.チャートにコメントが表示されました。
入力したコメントをクリックしたまま、上下にカーソルを動かせば移動することができます。
入力したコメントをクリックしたまま、上下にカーソルを動かせば移動することができます。

マークのコメントの表示方法
1.画面右側 をクリックします。
をクリックします。
1.画面右側

2.【コメント】画面が表示されます。コメントを表示したい位置をチャート上でクリックします。
表示したい位置と【コメント】画面が重なっている場合は、【コメント】画面を移動することができます。
表示したい位置と【コメント】画面が重なっている場合は、【コメント】画面を移動することができます。

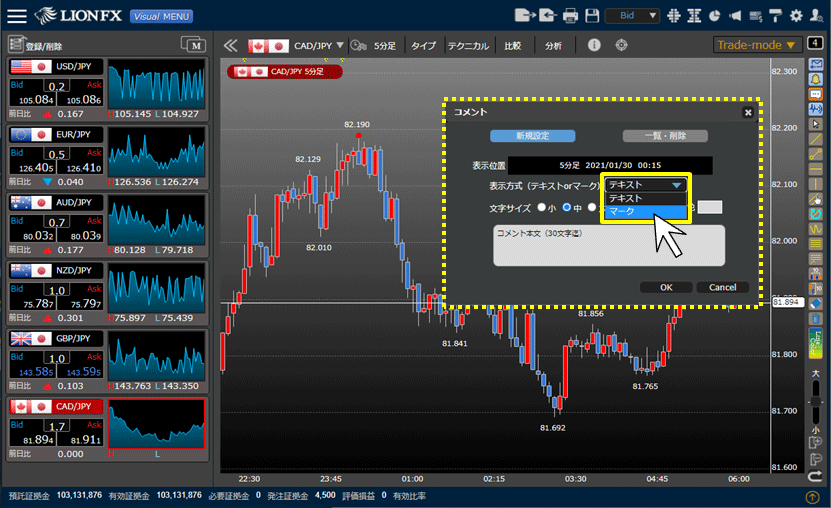
3.コメントの設定画面に切り替わります。
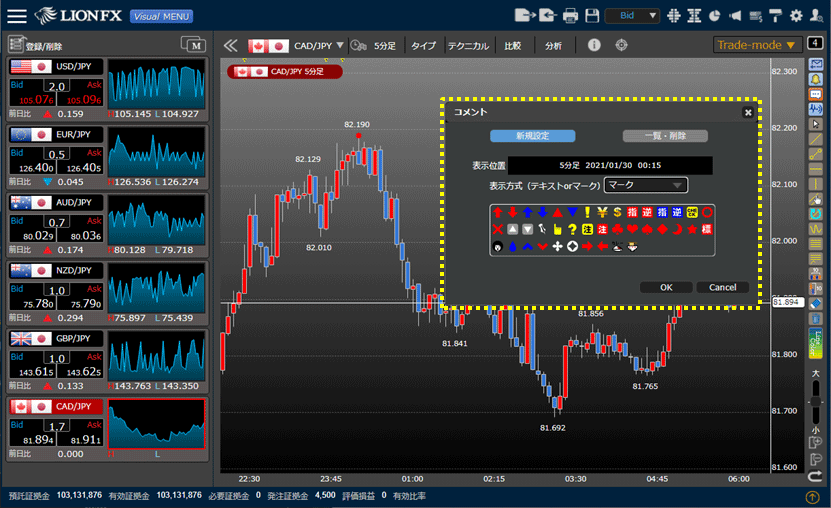
【表示方式(テキストorマーク)】を、「マーク」に切り替えます。
【表示方式(テキストorマーク)】を、「マーク」に切り替えます。

4.「マーク」のコメントの設定画面に切り替わります。

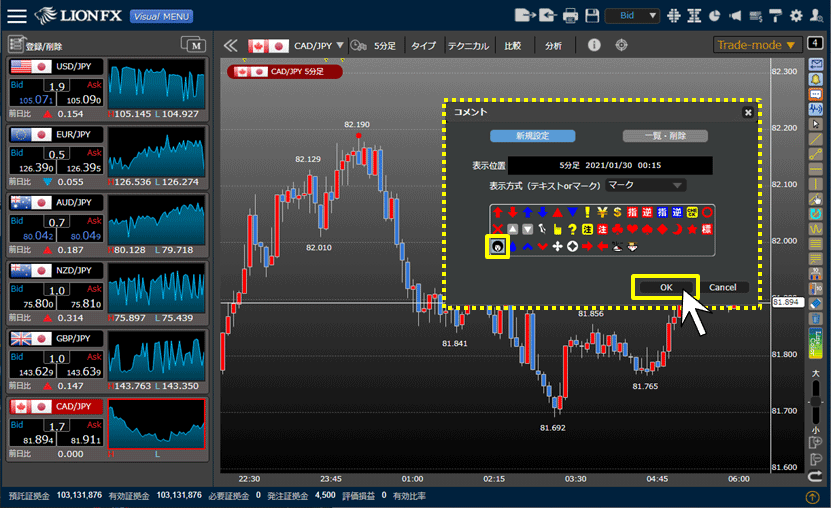
5.表示したいマークをクリックします。ここでは を選択します。
を選択します。
マークを選択したら【OK】ボタンをクリックします。
マークを選択したら【OK】ボタンをクリックします。

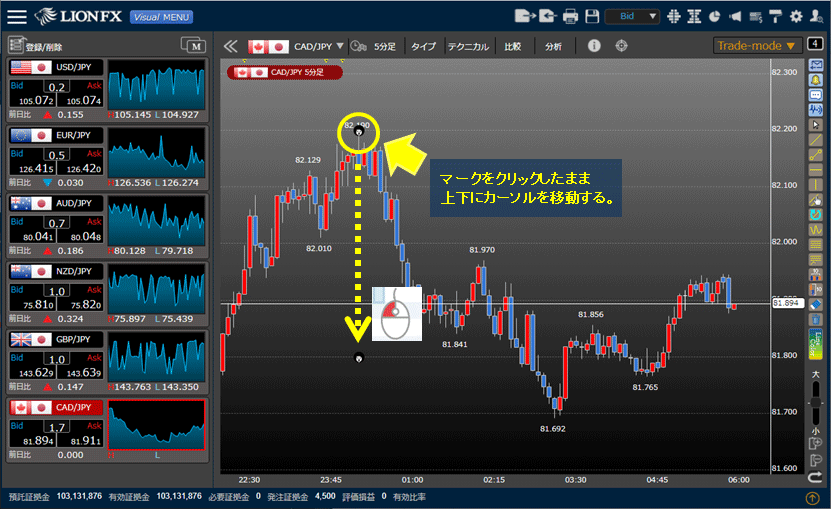
6.チャートにマークが表示されました。
入力したマークをクリックしたまま、上下にカーソルを動かせば移動することができます。
入力したマークをクリックしたまま、上下にカーソルを動かせば移動することができます。

テキストのコメントの編集方法
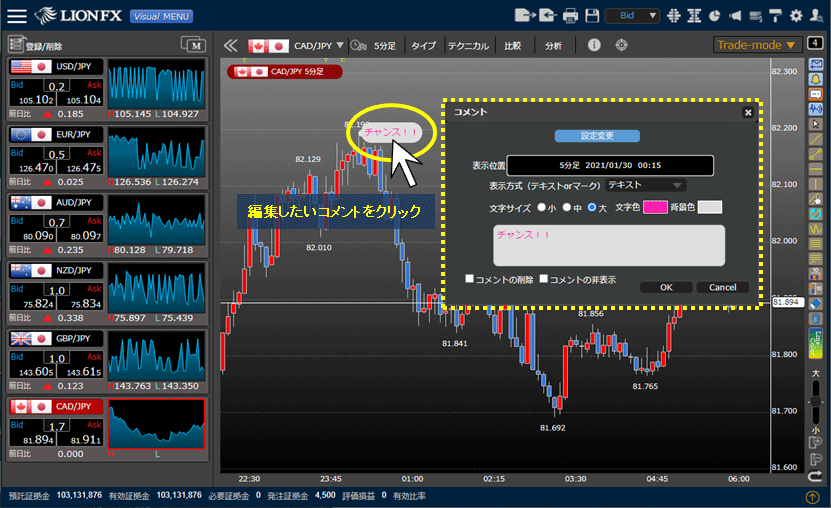
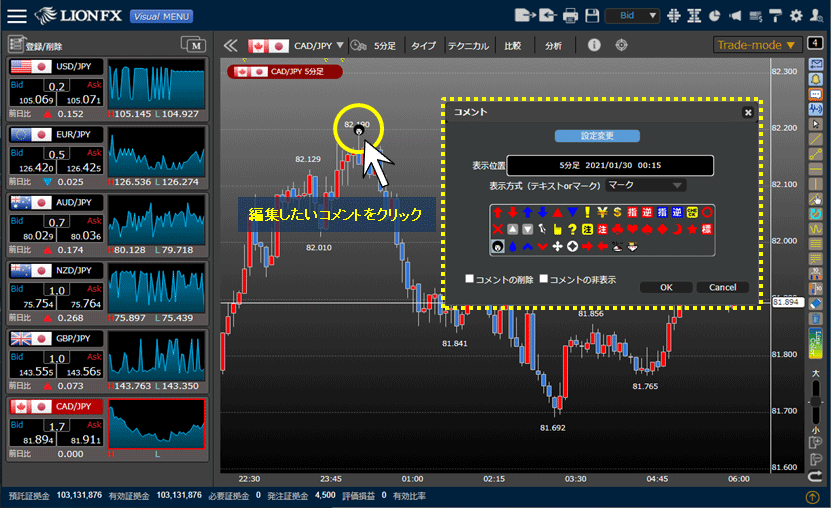
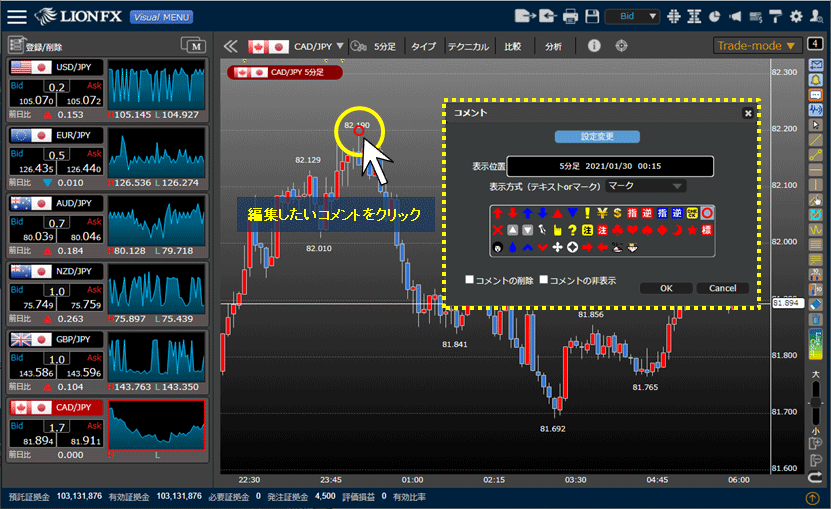
1.編集したいコメントの上でクリックすると、【コメント】画面が表示されます。
1.編集したいコメントの上でクリックすると、【コメント】画面が表示されます。

2.コメント入力部分(黄色枠内)にカーソルを合わせクリックし、コメントを入力し直します。
文字サイズ、文字の色、吹き出しの色も変更できます。入力後、【OK】ボタンをクリックします。
※【表示方式(テキストorマーク)を切り替えることでマークのコメントに変更することもできます。
文字サイズ、文字の色、吹き出しの色も変更できます。入力後、【OK】ボタンをクリックします。
※【表示方式(テキストorマーク)を切り替えることでマークのコメントに変更することもできます。

3.コメントの編集が完了しました。

マークのコメントの編集方法
1.編集したいコメントの上でクリックすると、【コメント】画面が表示されます。
1.編集したいコメントの上でクリックすると、【コメント】画面が表示されます。

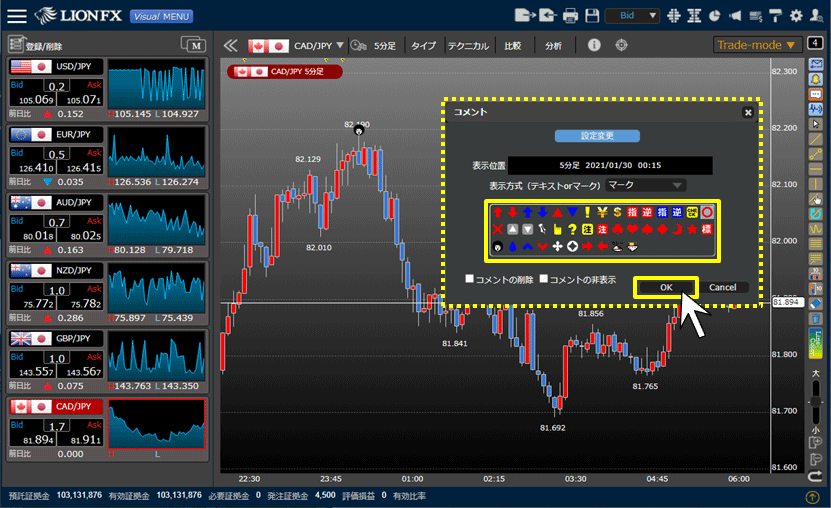
2.マークを選択し、【OK】ボタンをクリックします。
※【表示方式(テキストorマーク)を切り替えることでテキストのコメントに変更することもできます。
※【表示方式(テキストorマーク)を切り替えることでテキストのコメントに変更することもできます。

3.コメントの編集が完了しました。

コメントを個別に非表示にしたり、削除する方法
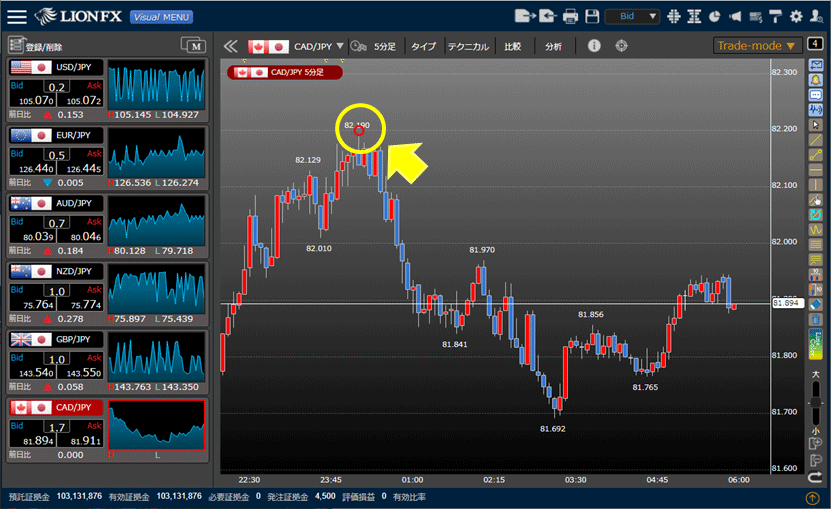
1.非表示、または削除したいコメントの上でクリックすると、【コメント】画面が表示されます。
1.非表示、または削除したいコメントの上でクリックすると、【コメント】画面が表示されます。

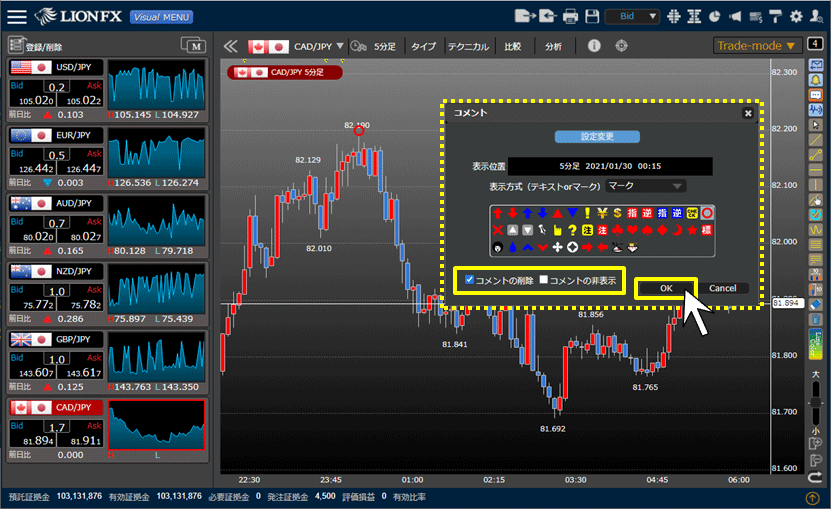
2.コメントを削除する場合は【コメントの削除】、設定を残したまま非表示にする場合は【コメントの非表示】にチェックを入れ、
【OK】ボタンをクリックします。
ここでは【コメントの削除】にチェックを入れました。
【OK】ボタンをクリックします。
ここでは【コメントの削除】にチェックを入れました。

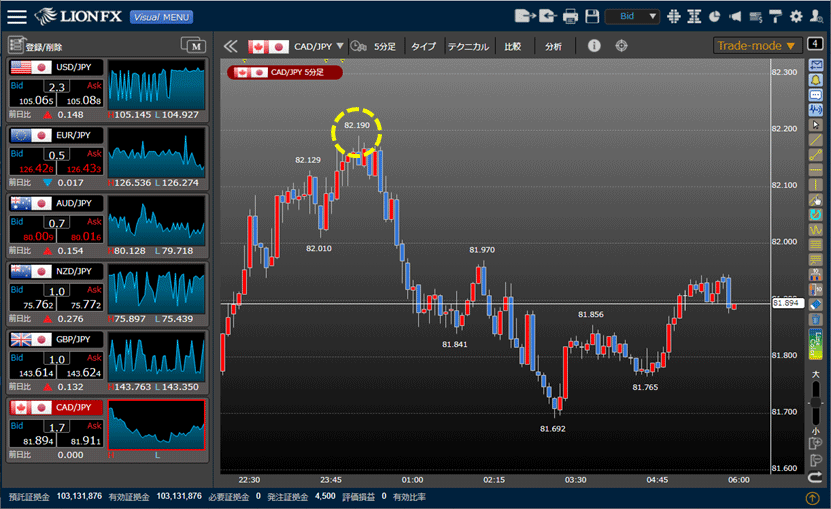
3.コメントが削除されました。

複数のコメントを一括で非表示にしたり、削除する方法
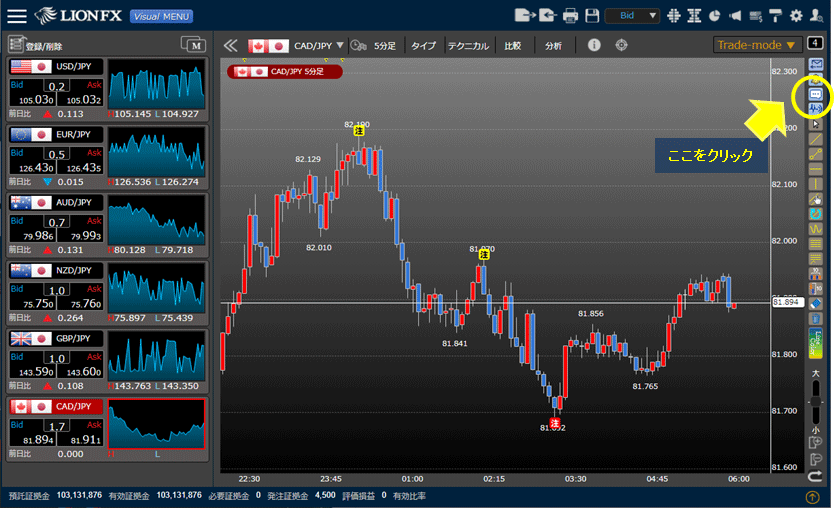
画面右側 をクリックします。
をクリックします。
画面右側

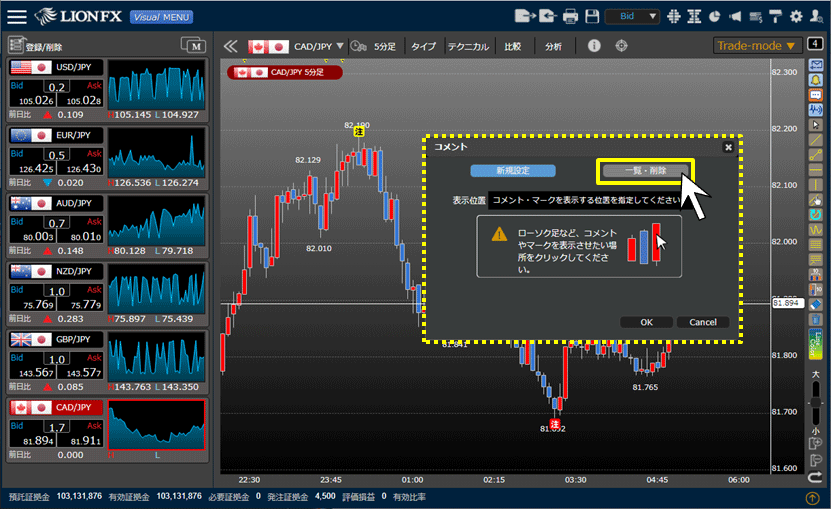
2.【コメント】画面が表示されますので、【一覧・削除】をクリックします。

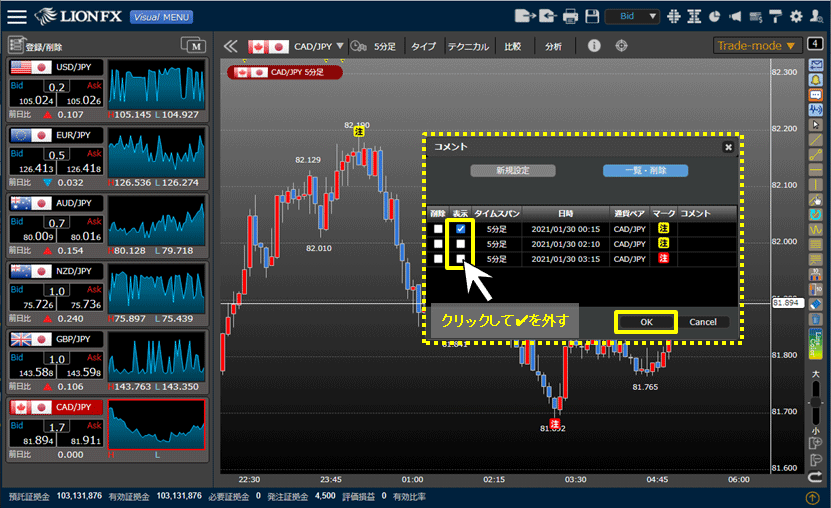
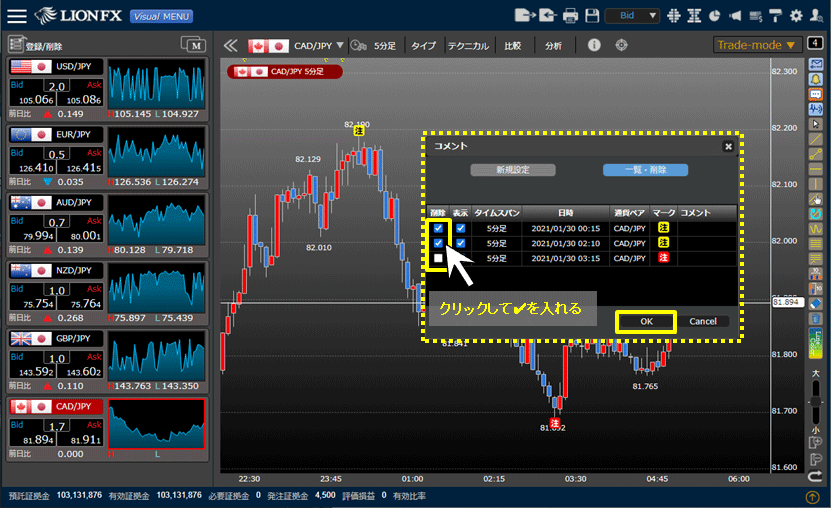
3.コメントの一覧画面が表示されます。
コメントを削除する場合は、削除したいコメントの【削除】のチェックボックスをクリックして✔を入れ、【OK】ボタンをクリックします。
コメントを削除する場合は、削除したいコメントの【削除】のチェックボックスをクリックして✔を入れ、【OK】ボタンをクリックします。

4.コメントを非表示にする場合は、非表示にしたいコメントの【表示】のチェックボックスをクリックして✔を外し、【OK】ボタンをクリックします。