チャートの値段軸の幅を変更したい
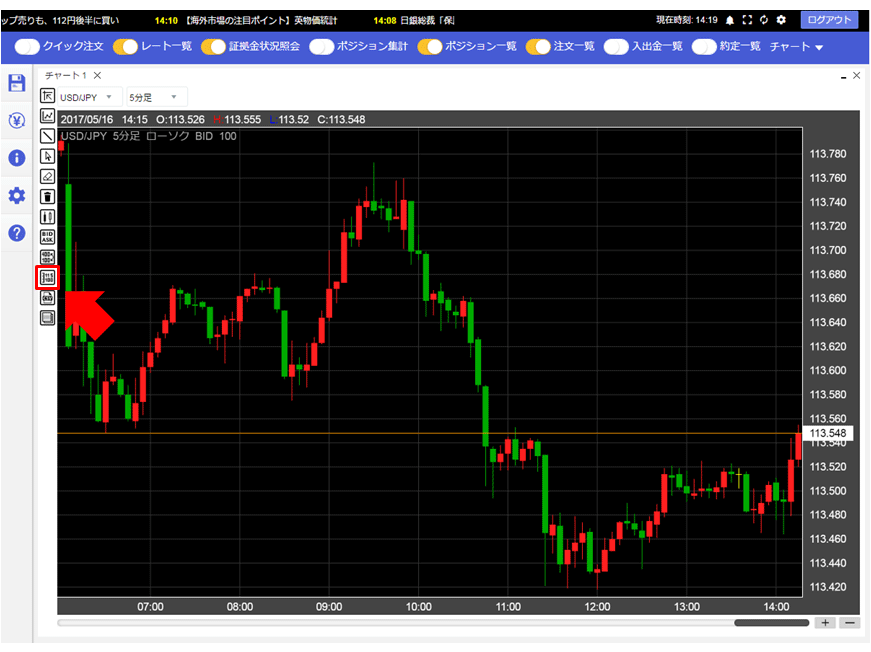
1.チャートの左側にあるアイコン をクリックします。
をクリックします。

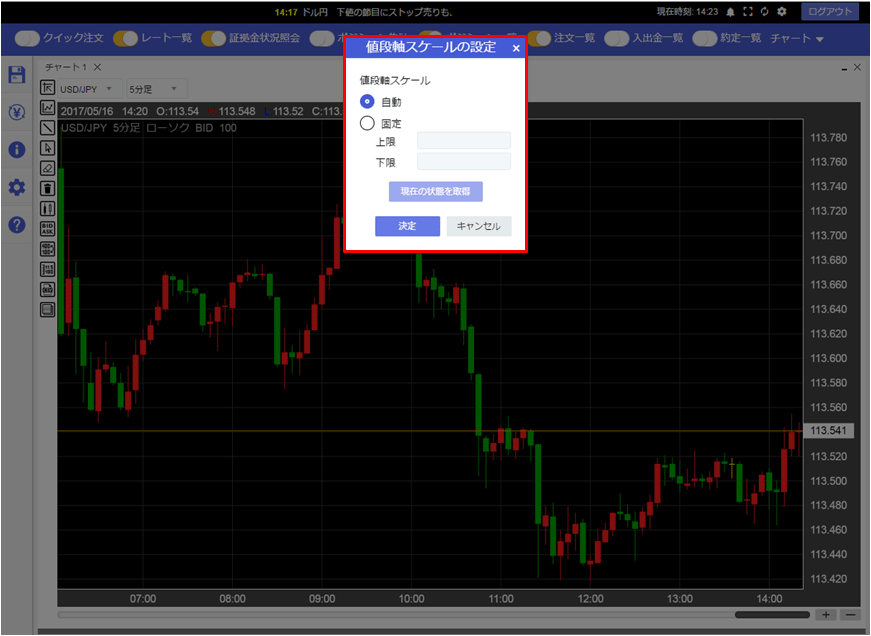
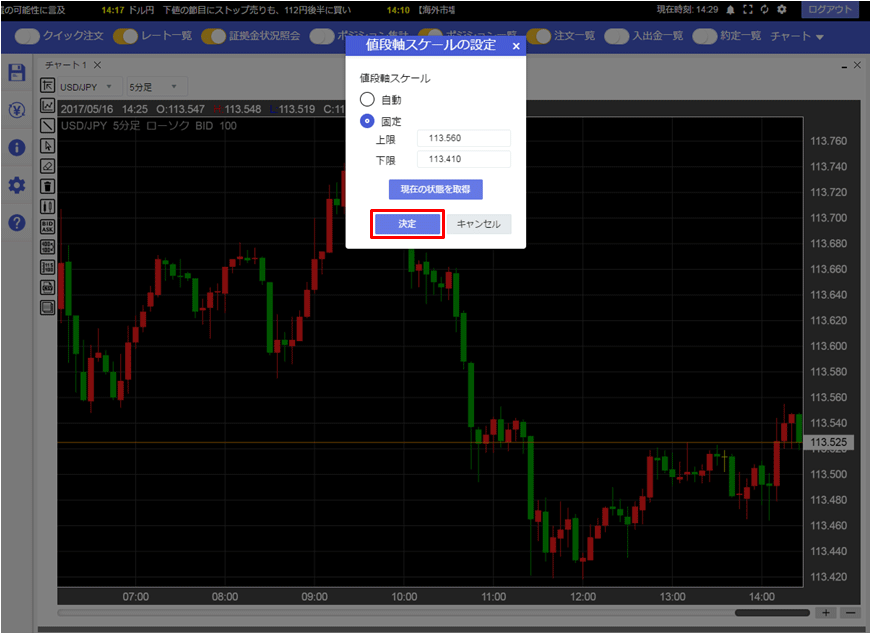
2.【値段軸スケールの設定】画面が表示されます。

3.値段軸は、【自動】、【固定】の選択が可能です。
・【自動】を選択した場合→チャートの高値・安値に合わせて値段軸が自動的に変わります。
・【固定】を選択した場合→上限、下限をお好みの数値に設定し、表示する値幅を固定することができます。
尚、【現在の状態を取得】ボタンをクリックすると、現在のチャートの「上限」「下限」が表示されます。
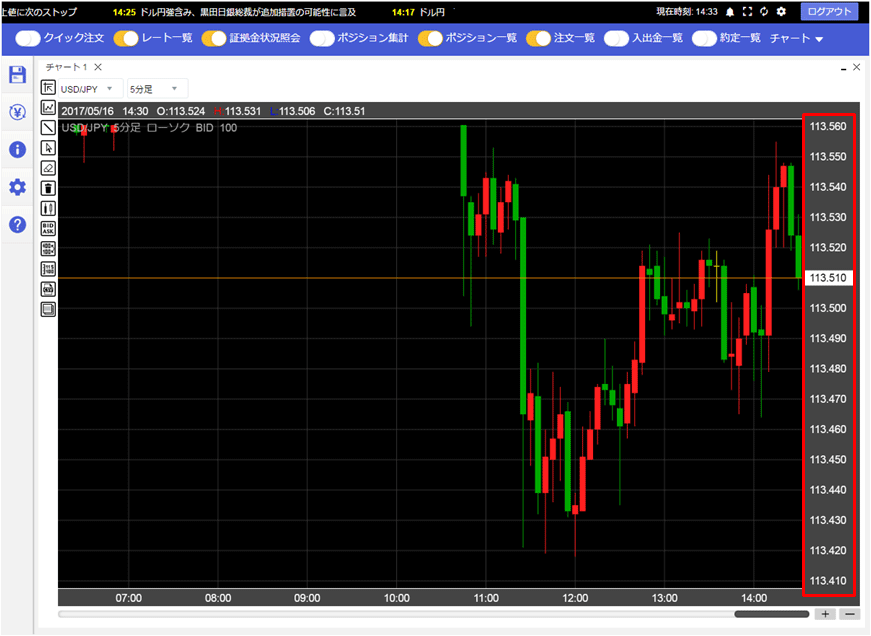
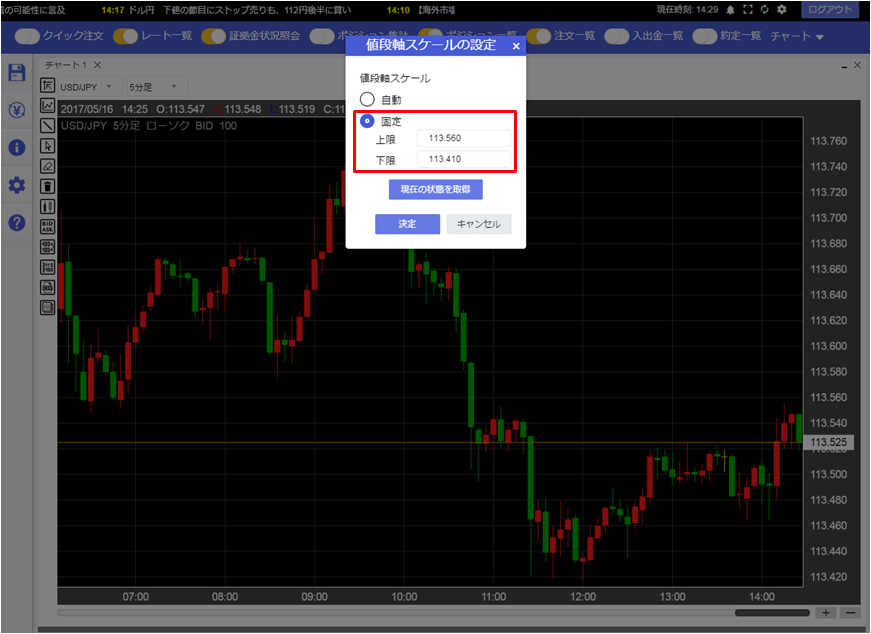
ここでは、【固定】で「上限113.560、下限113.410」に設定します。
・【自動】を選択した場合→チャートの高値・安値に合わせて値段軸が自動的に変わります。
・【固定】を選択した場合→上限、下限をお好みの数値に設定し、表示する値幅を固定することができます。
尚、【現在の状態を取得】ボタンをクリックすると、現在のチャートの「上限」「下限」が表示されます。
ここでは、【固定】で「上限113.560、下限113.410」に設定します。

4.【決定】ボタンをクリックします。

5.設定が反映されました。