チャートの背景、ローソク足、目盛線の色や文字のサイズは変更できますか?
背景色の変更
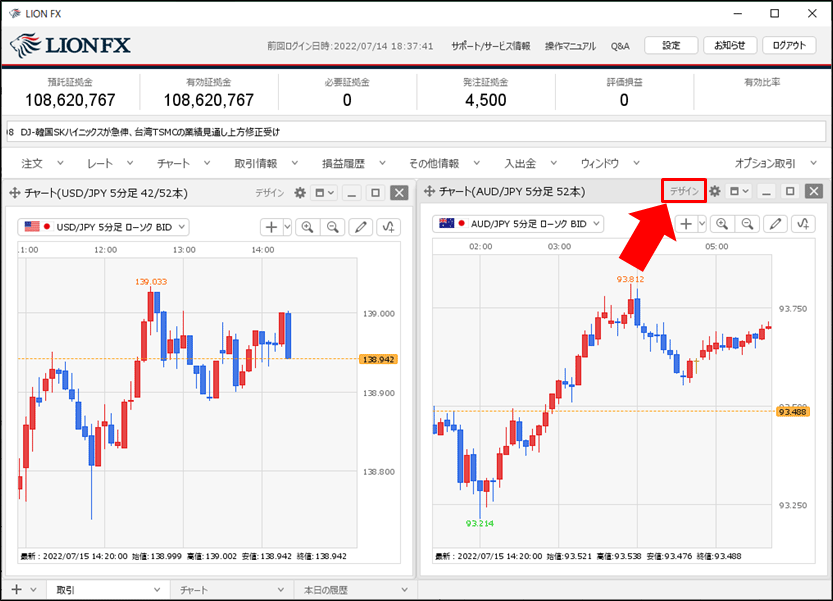
1. 背景色を変更したいチャート画面の右上にある、【デザイン】をクリックします。
2. 【デザインの設定】画面が表示されました。
【背景】の右側にある色のついたアイコンをクリックします。
【背景】の右側にある色のついたアイコンをクリックします。

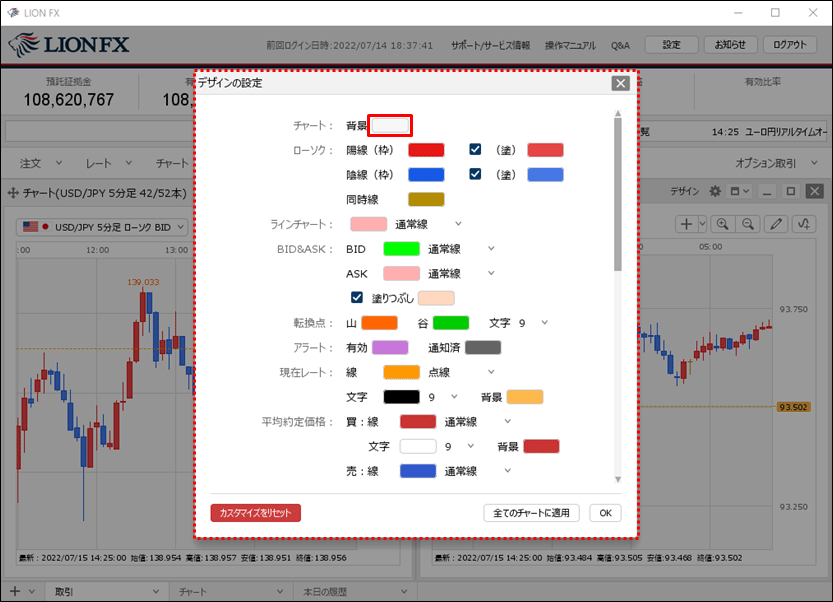
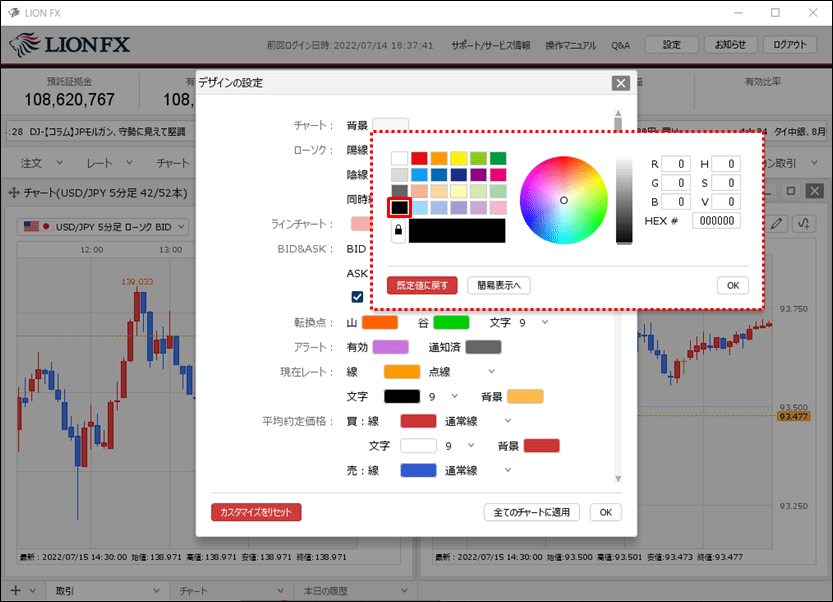
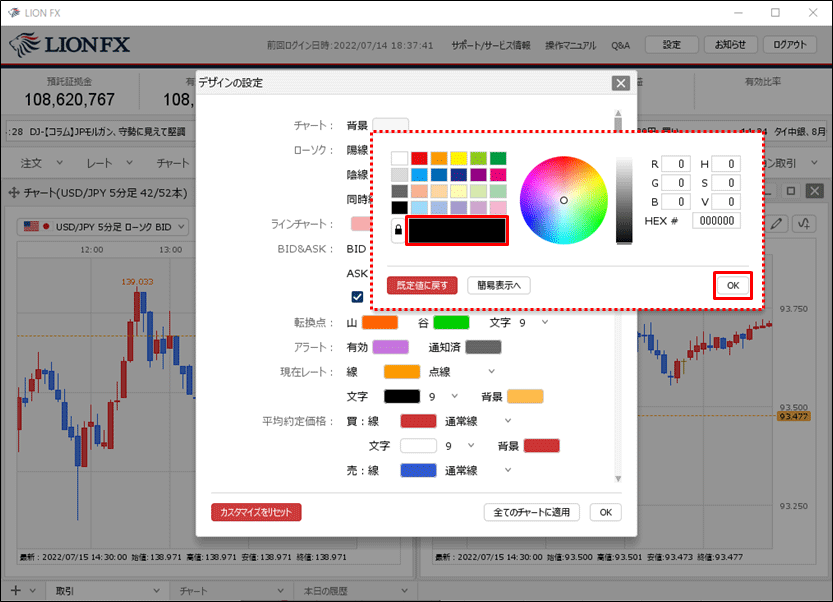
3. 色設定の画面が表示されますので、変更したい色をクリックします。
ここでは初期設定の白色から黒色に変更します。
ここでは初期設定の白色から黒色に変更します。

4. 変更後の色は下のプレビュー枠で確認することができます。
よろしければ【OK】ボタンをクリックします。
よろしければ【OK】ボタンをクリックします。

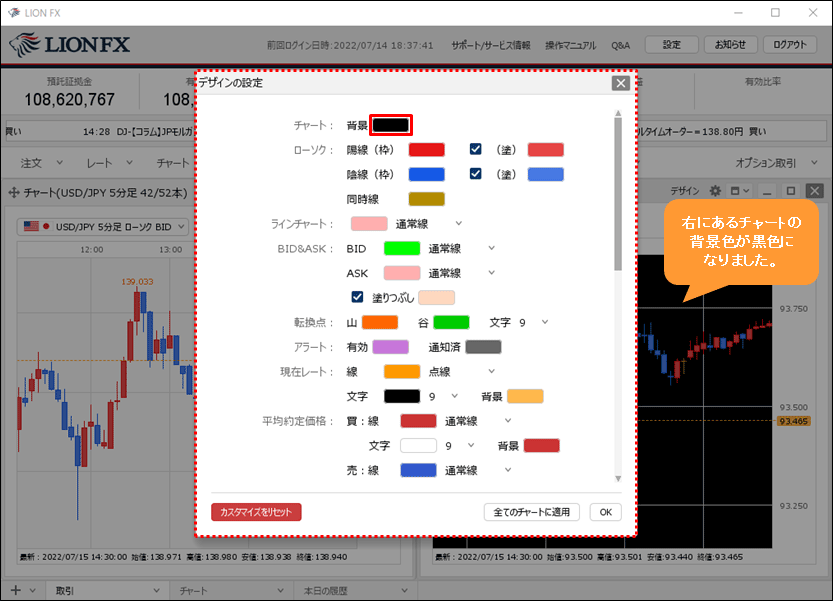
5. 【背景】が黒に変更されました。

ローソク足の色の変更
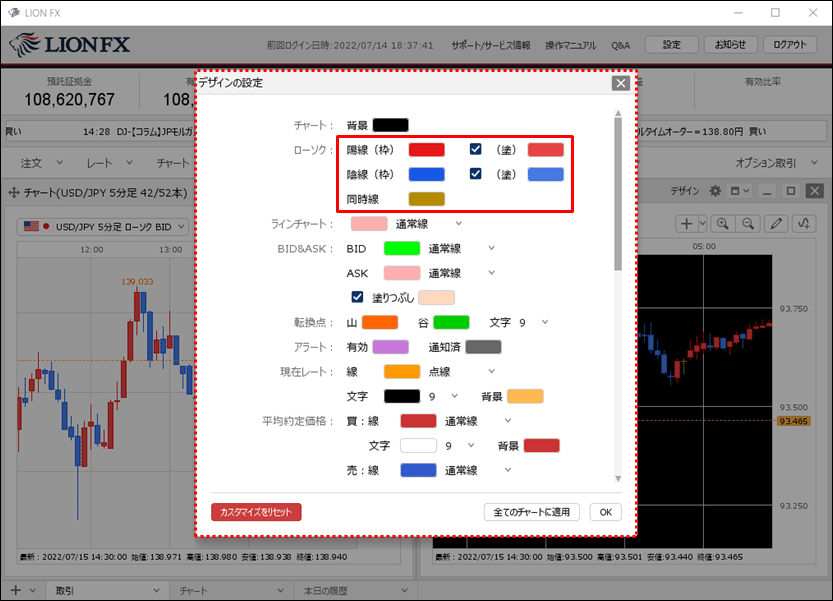
6. 次に、ローソク足の色を変更します。【ローソク】の「陽線(枠)」、「陽線(塗)」、「陰線(枠)」、「陰線(塗)」、「同時線」をそれぞれ変更できます。
※(塗)の左側にあるチェックボックスをクリックしてチェックマークを外すと、ローソクが枠だけの表示になります。

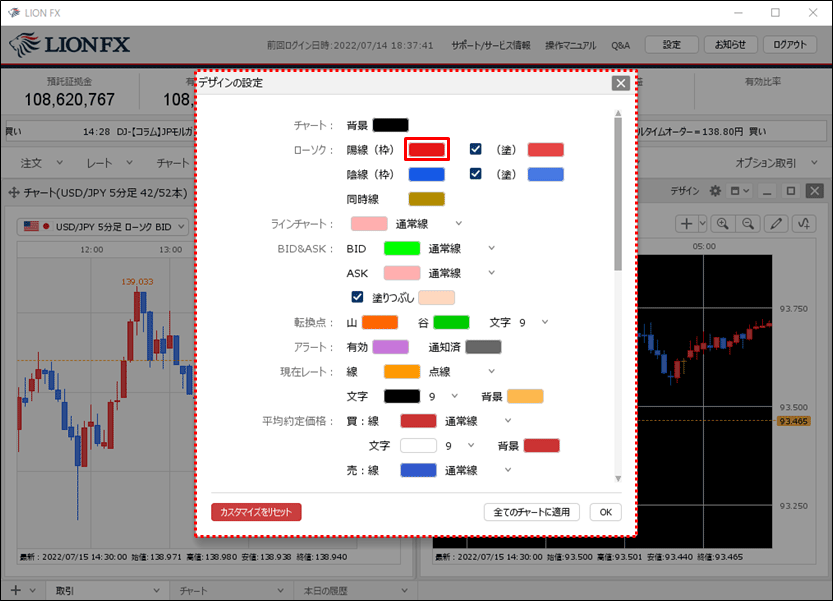
7. 変更したい項目の右側にある、色のアイコンをクリックします。
ここでは「陽線(枠)」の色のアイコンをクリックします。
ここでは「陽線(枠)」の色のアイコンをクリックします。

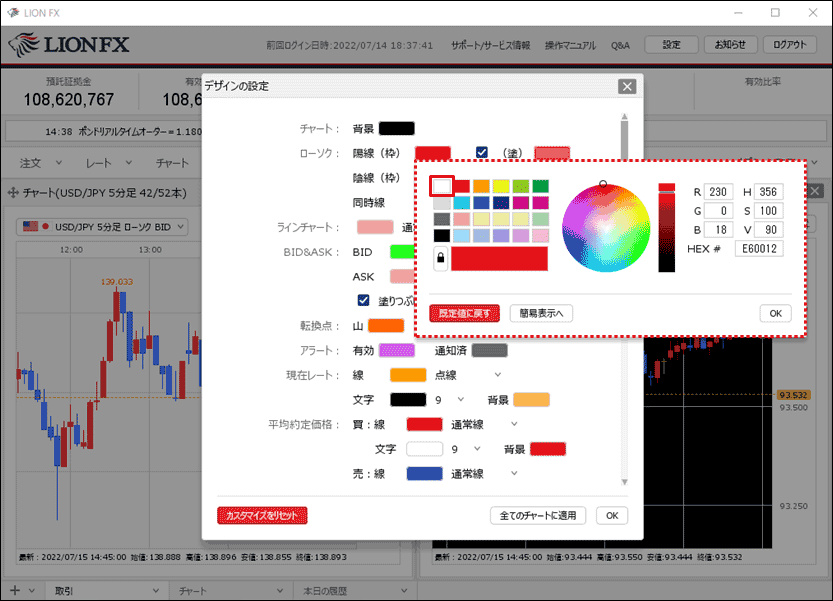
8. 【カラー設定】画面が表示されますので、変更したい色をクリックします。
ここでは初期設定の赤色から白色に変更します。
ここでは初期設定の赤色から白色に変更します。

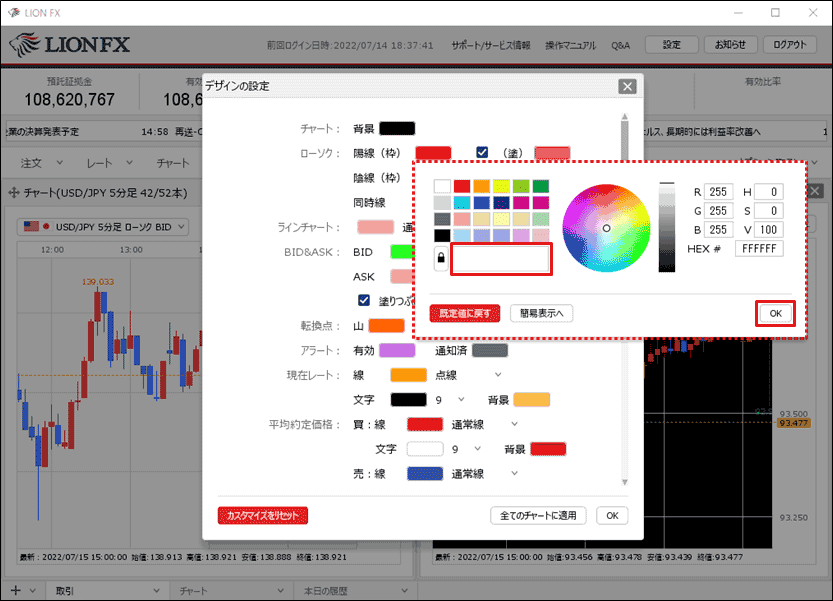
9. 変更後の色は下のプレビュー枠で確認することができます。
よろしければ【OK】ボタンをクリックします。
よろしければ【OK】ボタンをクリックします。

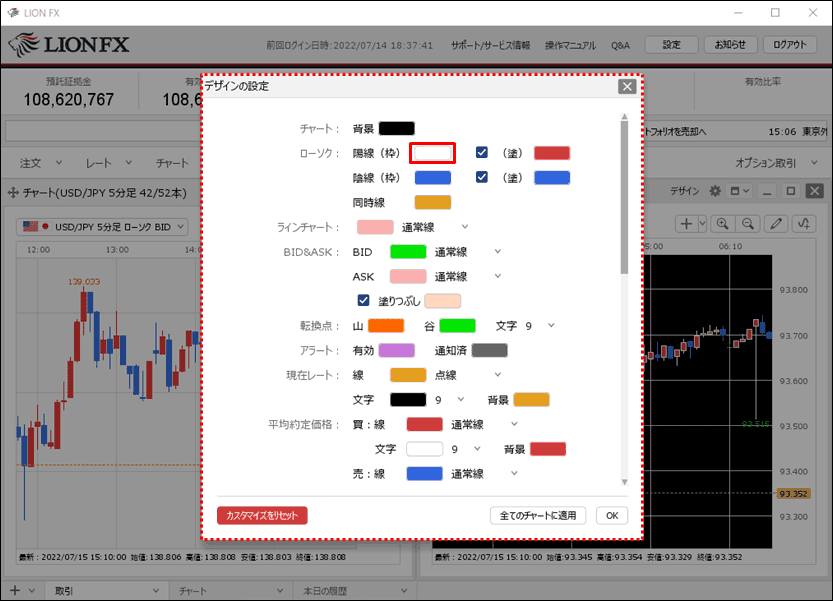
10. 「陽線(枠)」が白色になりました。

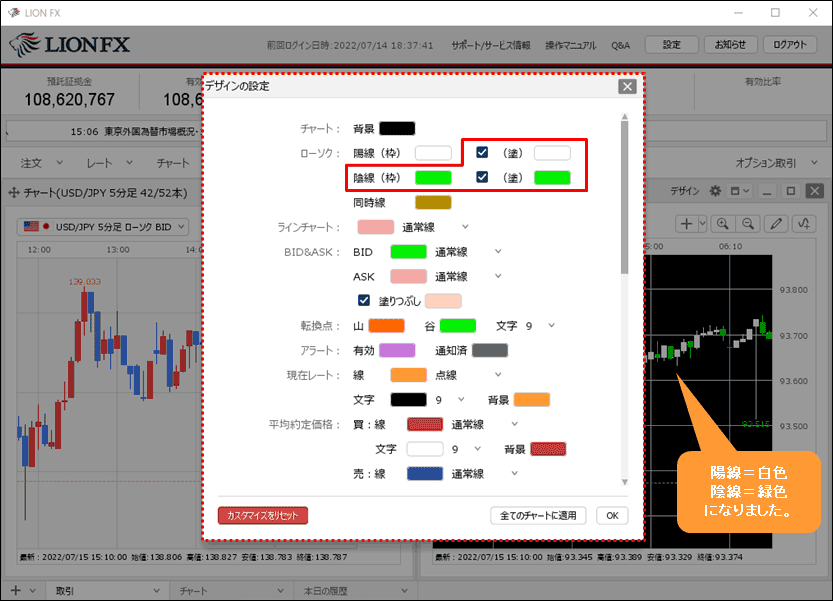
11. 同様に、「陽線(塗)」を白色、「陰線(枠)」と「陰線(塗)」を緑色に変更します。

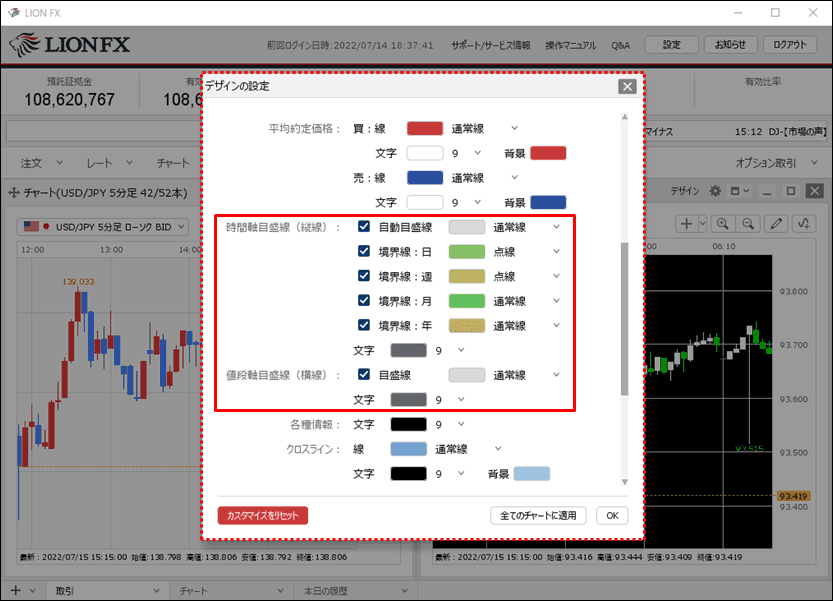
目盛線の色、線種、文字サイズの変更
12. 【時間軸目盛線(縦線)】の各項目と、【値段軸目盛線(横線)】の表示・非表示の切り替え、色、線種、文字サイズの変更ができます。※表示・非表示の切り替えは、各項目の左側にあるチェックボックスをクリックすることで行えます。

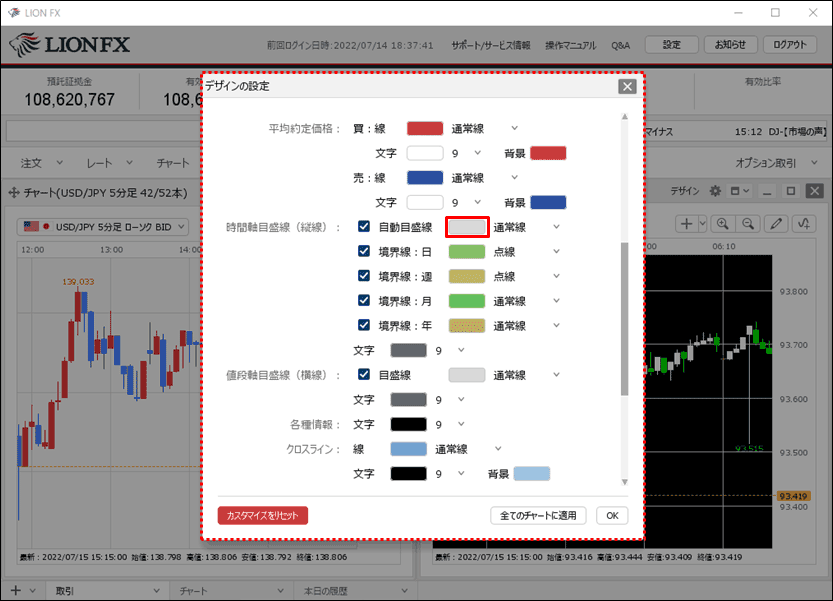
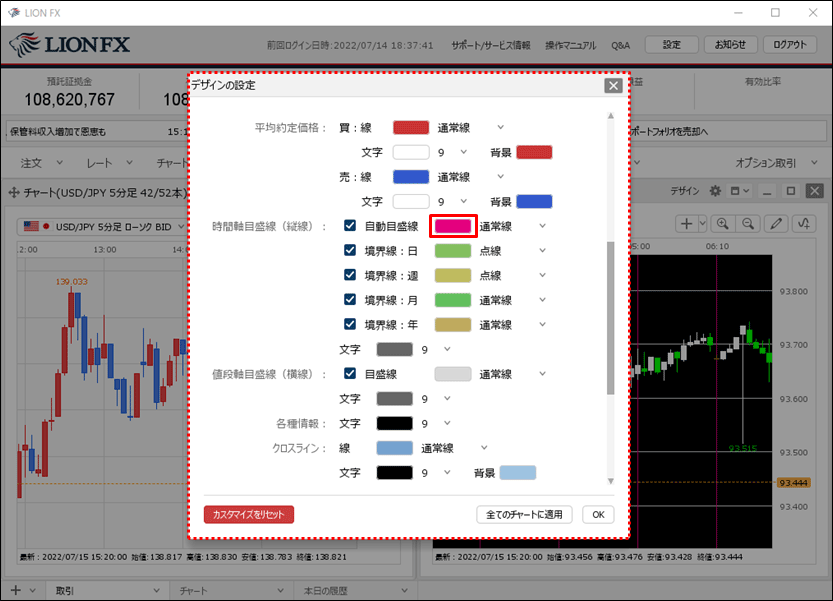
13. 変更したい項目の右にある色のアイコンをクリックすると、色の変更ができます。
ここでは、「自動目盛線」の色を変更します。
ここでは、「自動目盛線」の色を変更します。

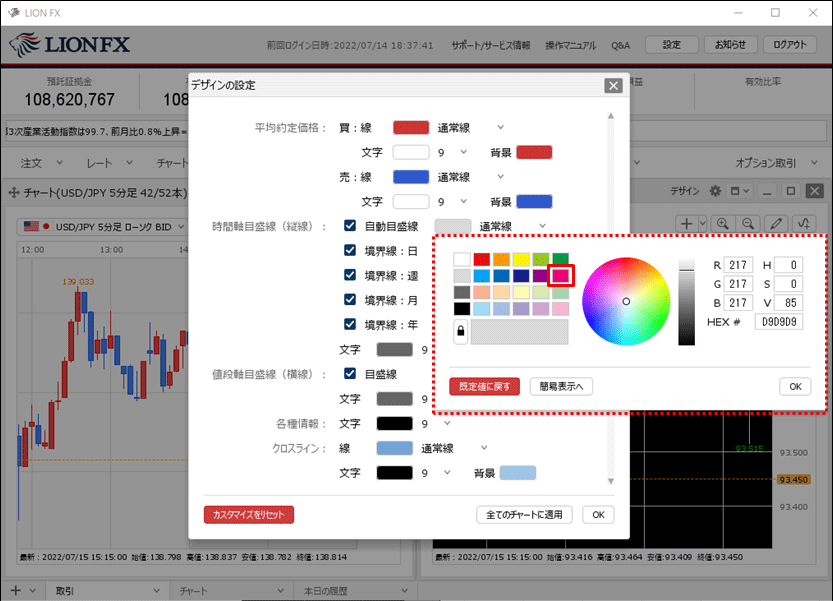
14. 【カラー設定】画面が表示されますので、変更したい色をクリックします。
ここでは初期設定の灰色からピンク色に変更します。
ここでは初期設定の灰色からピンク色に変更します。

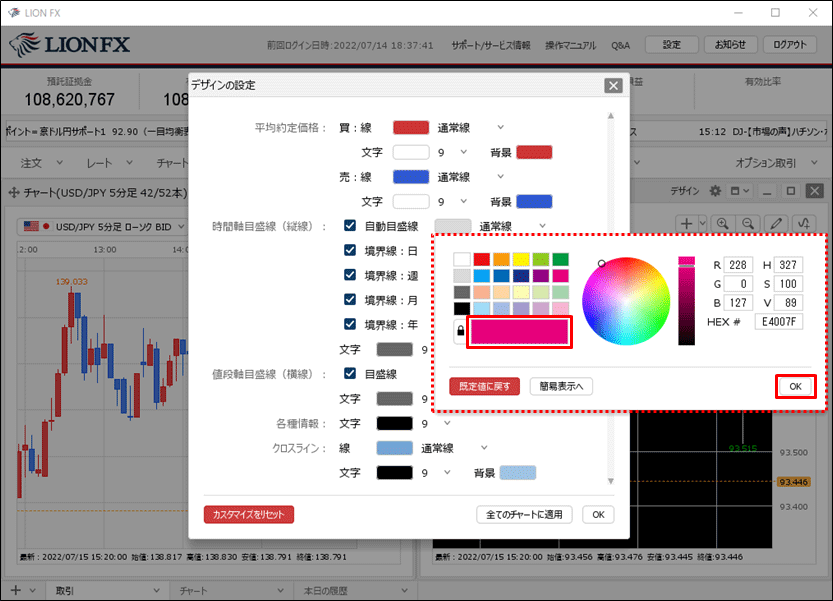
15. 変更後の色は下のプレビュー枠で確認することができます。
よろしければ【OK】ボタンをクリックします。
よろしければ【OK】ボタンをクリックします。

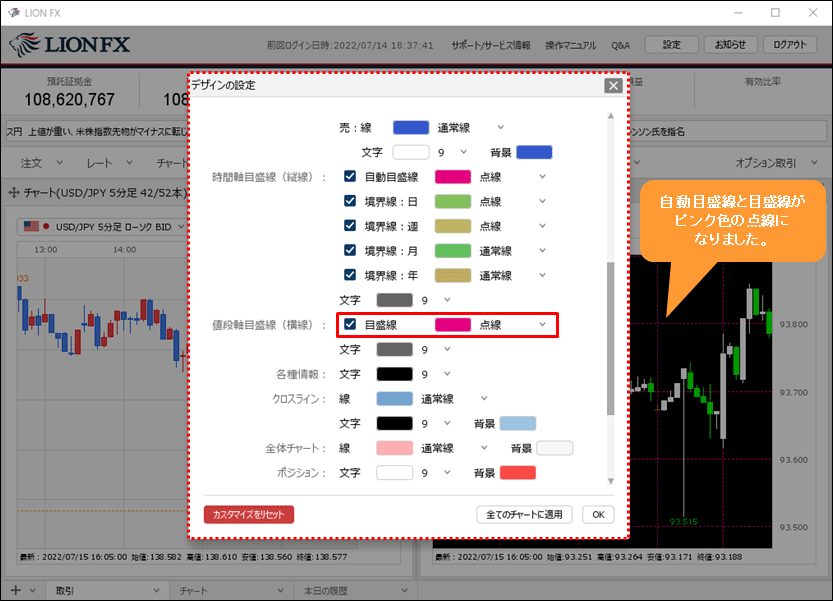
16. 「自動目盛線」がピンク色になりました。

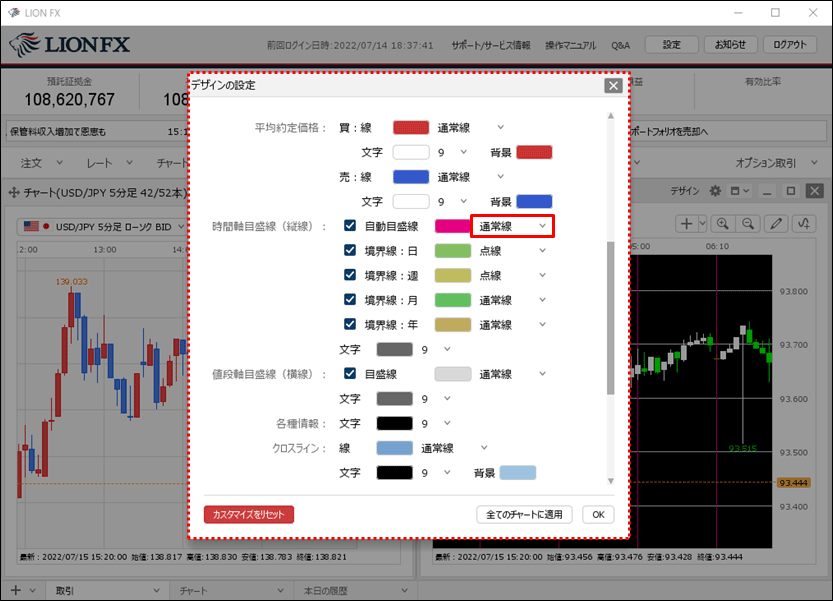
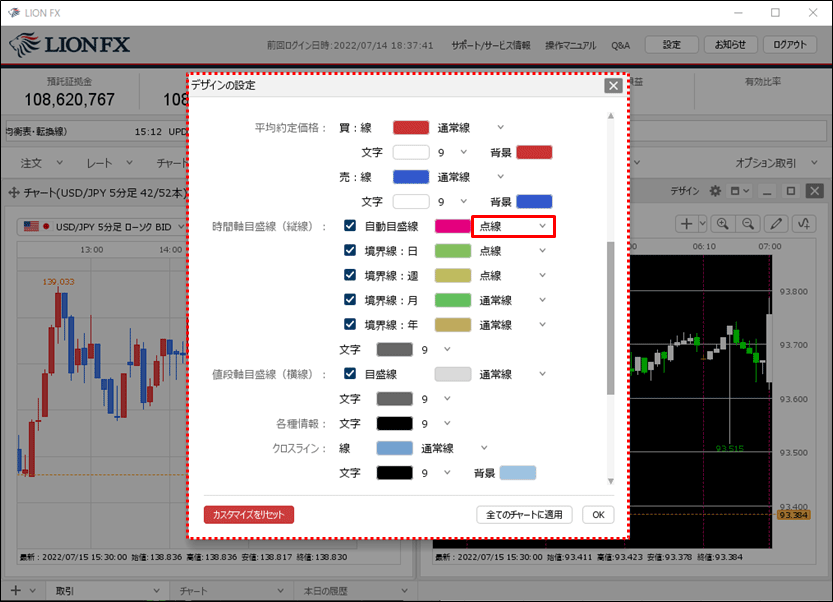
17. 次に、線種を変更します。
変更したい項目の右側にある、線種が表示されている部分をクリックします。
ここでは「自動目盛線」の右側にある「通常線」をクリックします。
変更したい項目の右側にある、線種が表示されている部分をクリックします。
ここでは「自動目盛線」の右側にある「通常線」をクリックします。

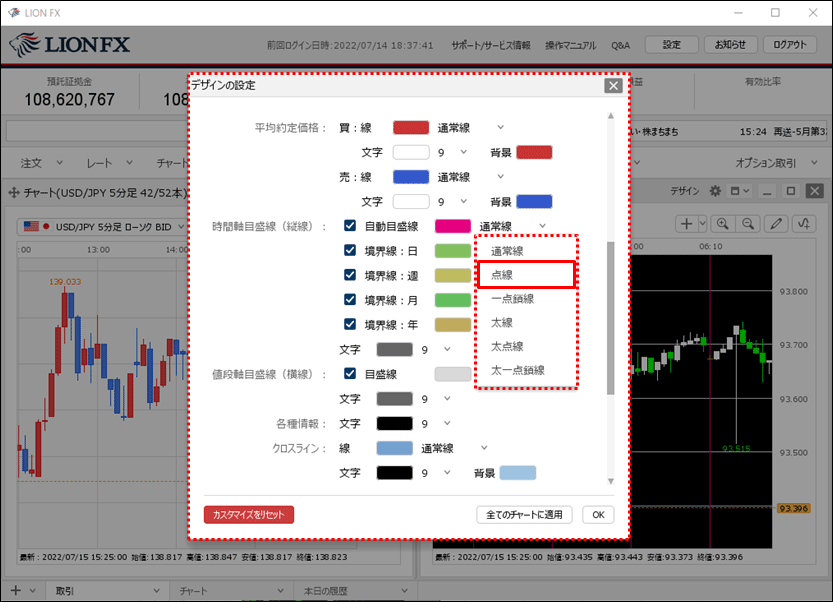
18. 線種が表示されましたので、変更したい線をクリックします。
ここでは「点線」を選択します。
ここでは「点線」を選択します。

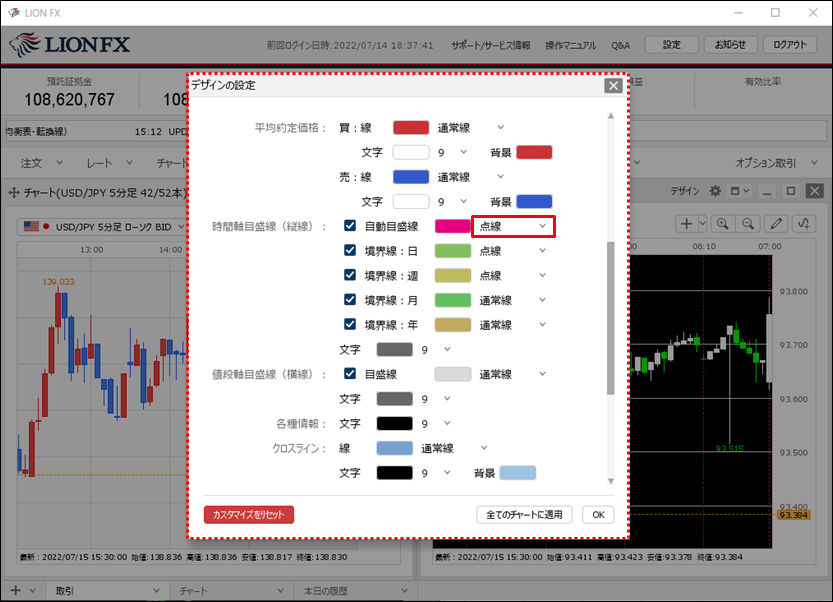
19. 「自動目盛線」の線種が「点線」になりました。

20. 同様に、【値段軸目盛線(横線)】の「目盛線」もピンク色、点線に変更します。

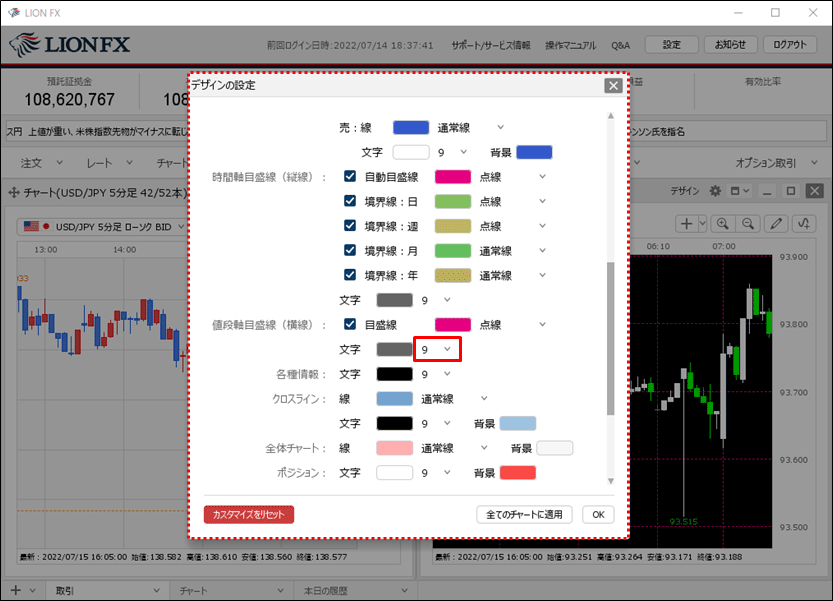
21. 次に、文字サイズの変更をします。
各項目にある「文字」の右側にある数字をクリックすると、文字サイズを変更できます。
ここでは、「目盛線」の文字サイズを変更します。
各項目にある「文字」の右側にある数字をクリックすると、文字サイズを変更できます。
ここでは、「目盛線」の文字サイズを変更します。

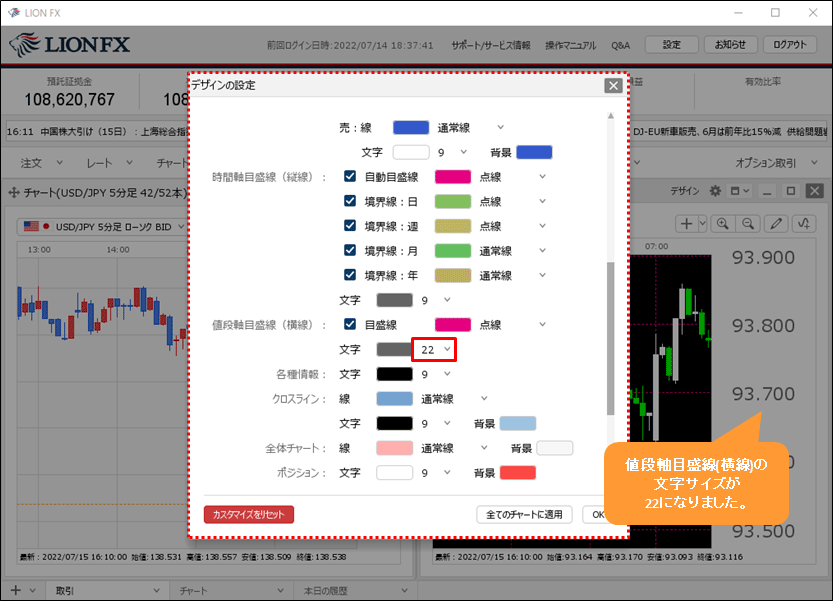
22. 文字サイズが表示されますので、表示したいサイズをクリックします。
ここでは「22」を選択しました。
ここでは「22」を選択しました。

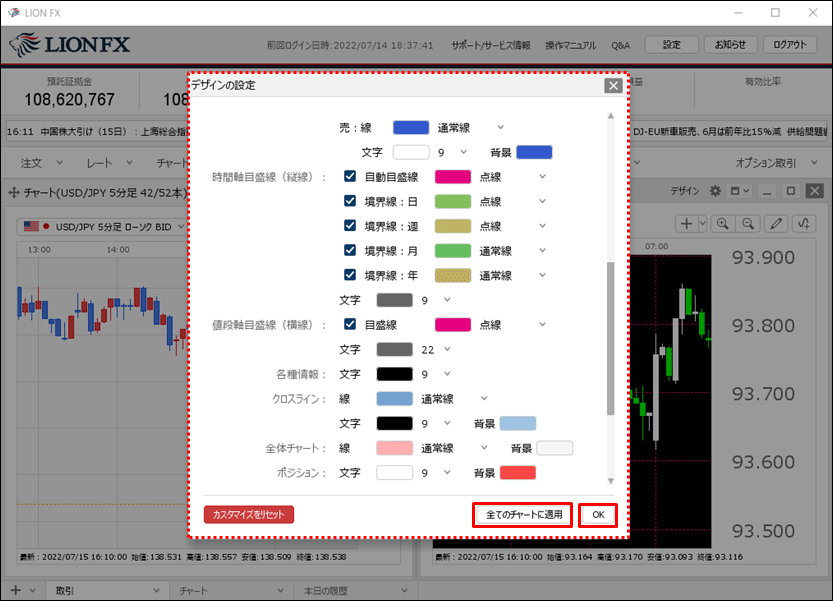
23. 「目盛線」の文字サイズが「22」になりました。


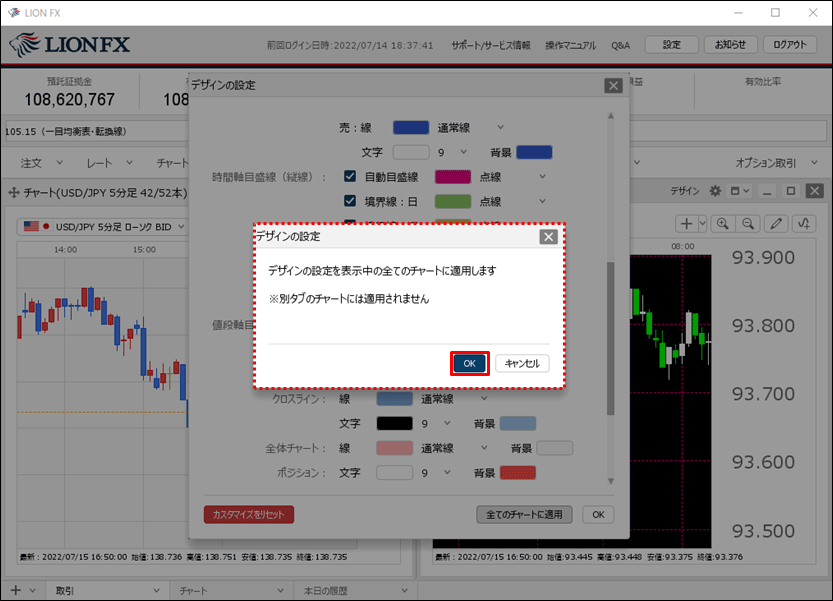
25. 確認メッセージが表示されますので、【OK】ボタンをクリックします。
※確認メッセージは【全てのチャートに適用】ボタンをクリックした場合のみ表示されます。
※確認メッセージは【全てのチャートに適用】ボタンをクリックした場合のみ表示されます。

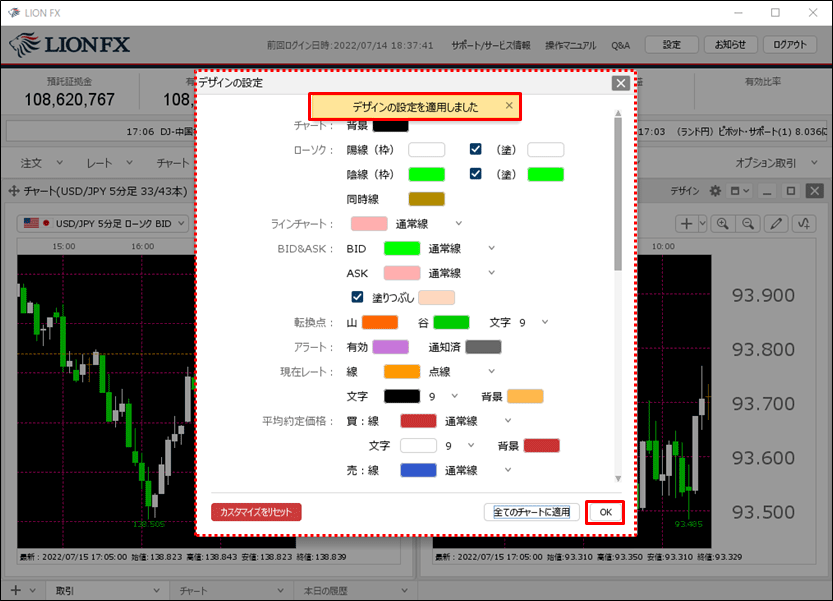
26. 適用完了のメッセージが表示されますので、【OK】ボタンをクリックします。

27. チャートの色や文字サイズなどの変更が完了しました。