トレンドラインの色や線の太さ、線種の変更をしたい
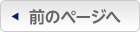
1.チャート画面の右上、右から2つ目にある をクリックします。
をクリックします。

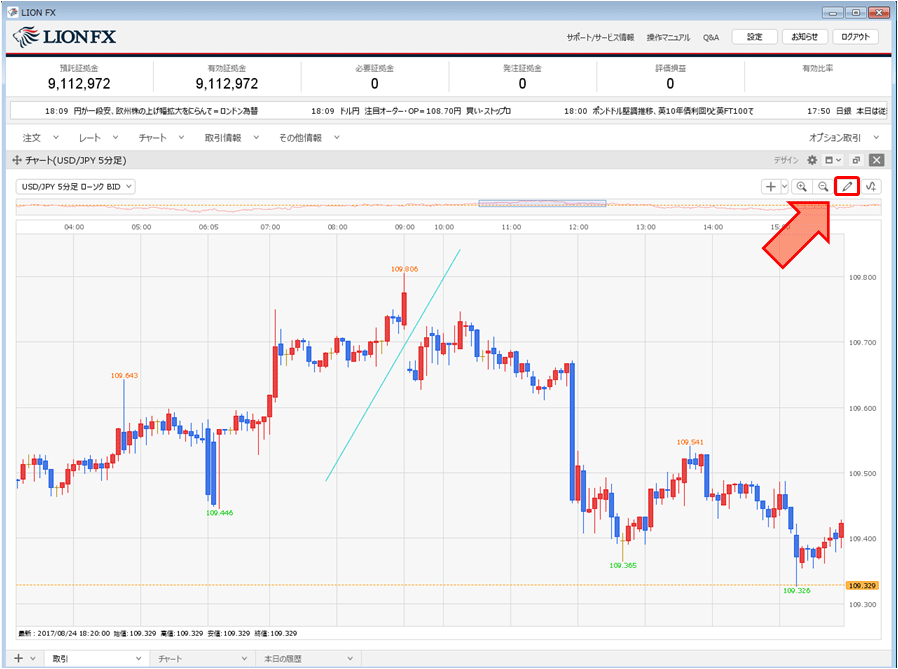
2.トレンドラインツールが表示されます。

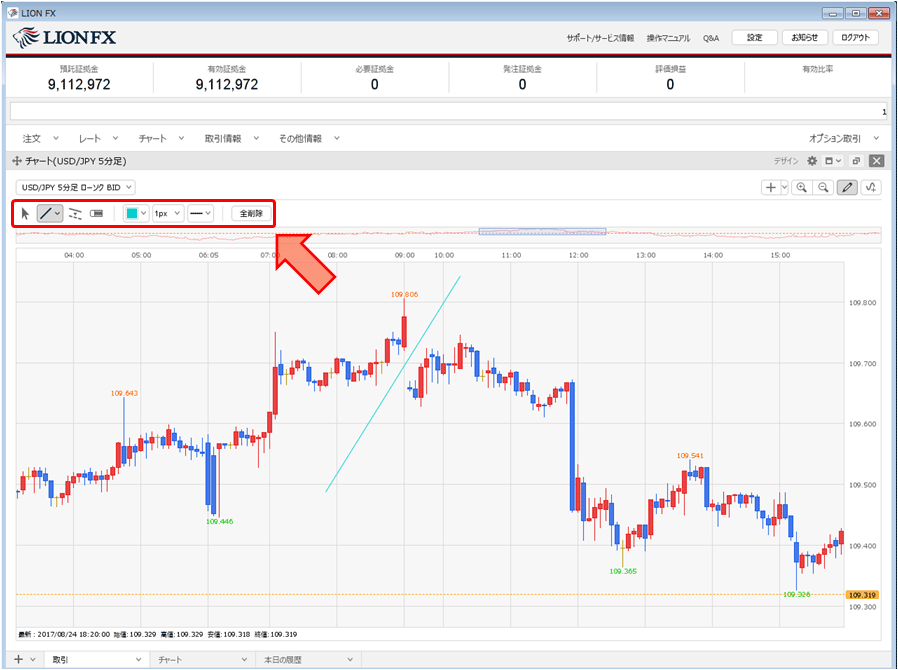
3.トレンドラインツールの1番左にある をクリックします。
をクリックします。

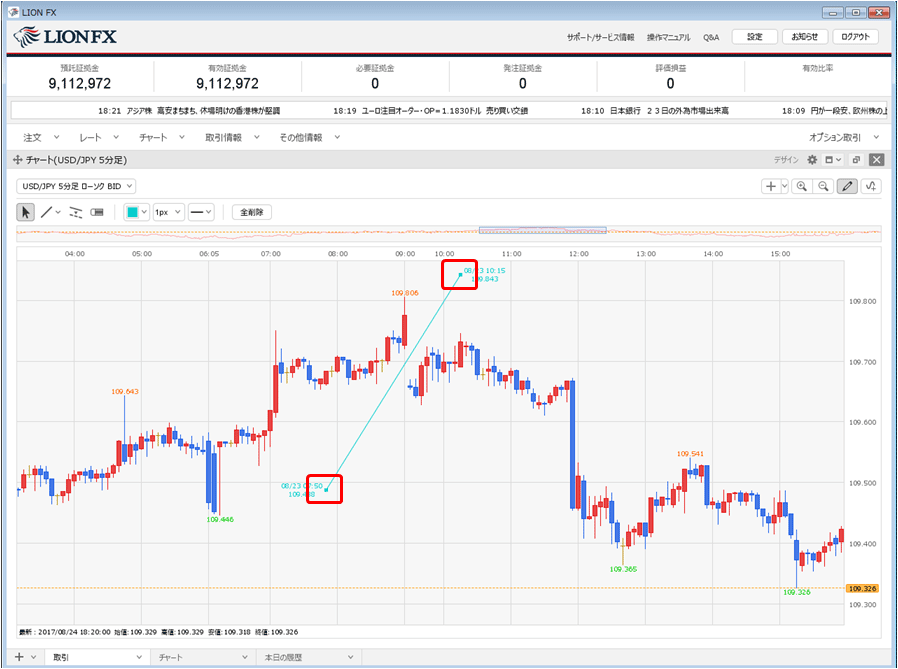
4.設定を変更したいトレンドラインをクリックします。※クリックすると、トレンドラインの始点と終点に●と日時、レートが表示されます。


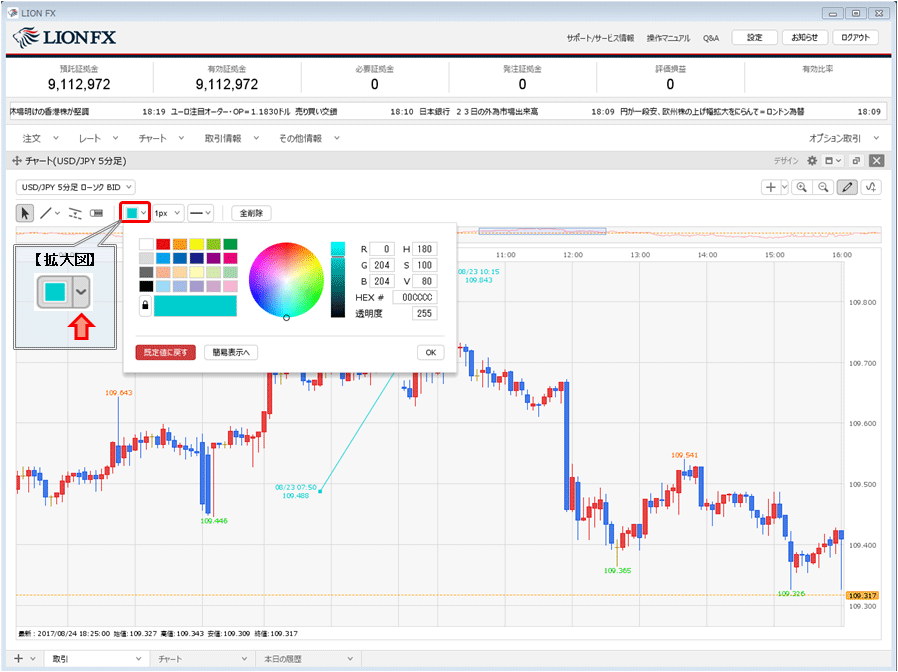
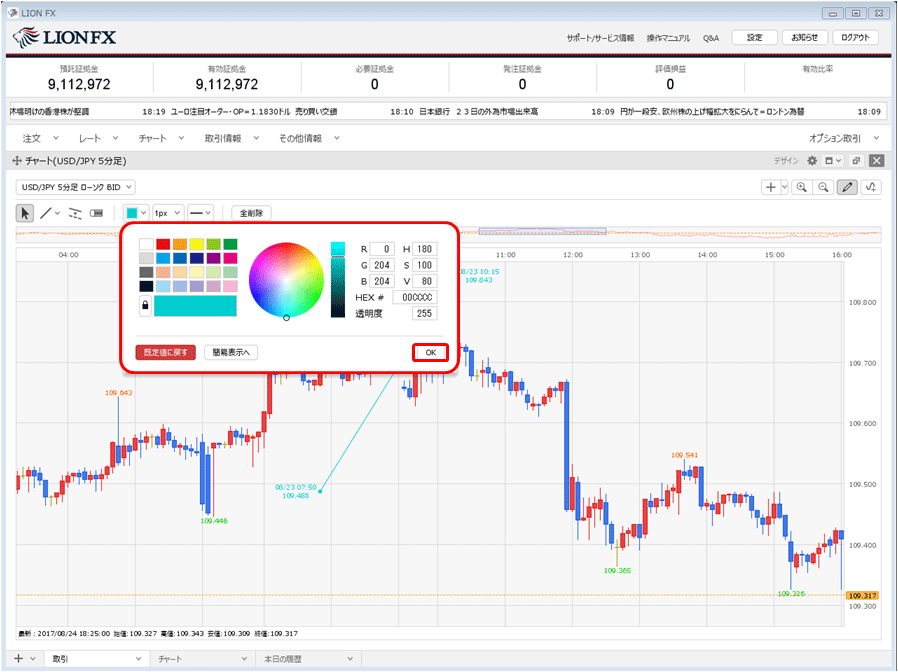
6.変更したい色を選択し、【OK】ボタンをクリックします。

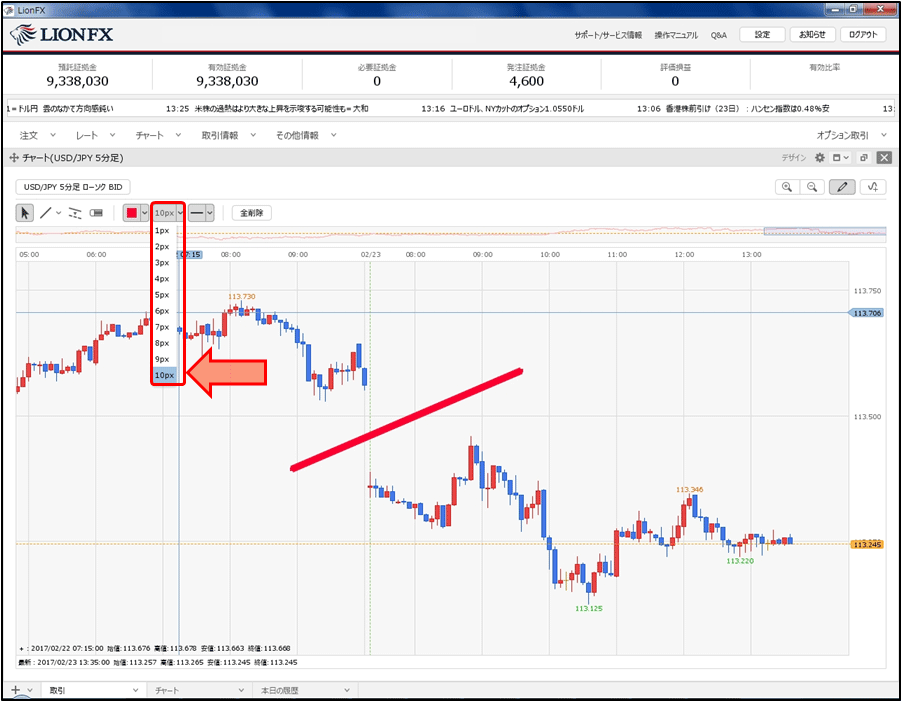
7.太さを変更したい場合は、トレンドラインツール左から6つ目にある の
の をクリックして、好きな太さを選択します。
をクリックして、好きな太さを選択します。

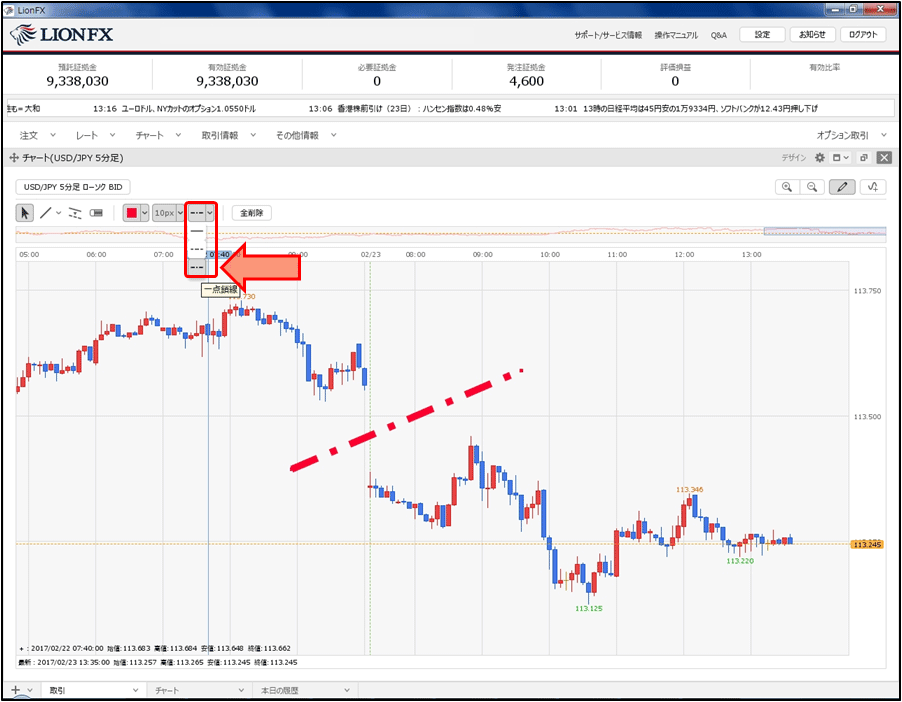
8.線の種類を変更したい場合は、トレンドラインツール左から7つ目にある の
の をクリックして、好きな線を選択します。
をクリックして、好きな線を選択します。