1つのウィンドウに複数のパネルを表示させたり、複製したい
1つの画面(ウィンドウ)内に、複数のパネルを表示することができます。
2つの表示方法があり、組み合わせることでお好みの画面に設定することができます。
また、設定したウィンドウをテンプレートとして保存し、複製することもできます。
ここでは、レートとチャートを1つの画面に表示します。
タブ形式の表示方法
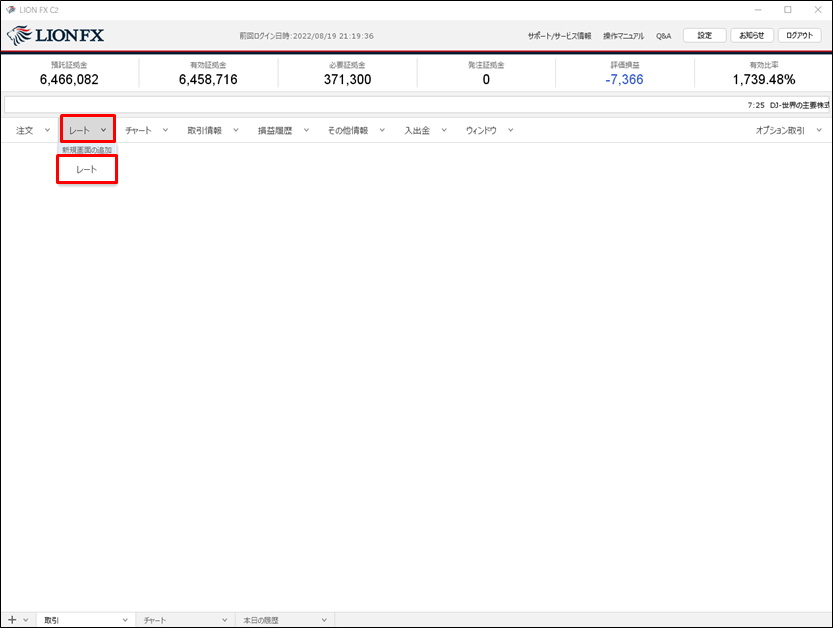
1. 1つ目の方法は、タブ形式で複数のパネルを表示する方法です。
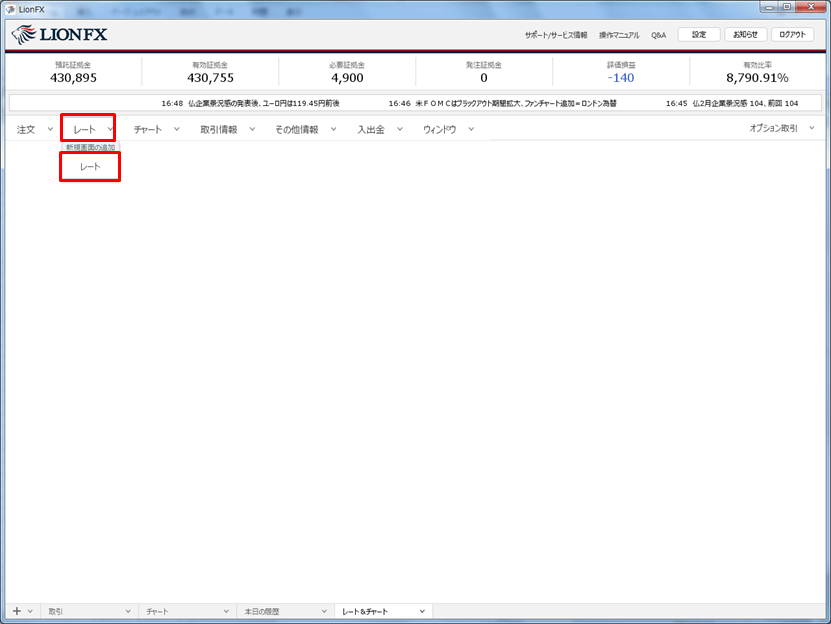
【レート】→【レート】を表示します。
2つの表示方法があり、組み合わせることでお好みの画面に設定することができます。
また、設定したウィンドウをテンプレートとして保存し、複製することもできます。
ここでは、レートとチャートを1つの画面に表示します。
タブ形式の表示方法
1. 1つ目の方法は、タブ形式で複数のパネルを表示する方法です。
【レート】→【レート】を表示します。

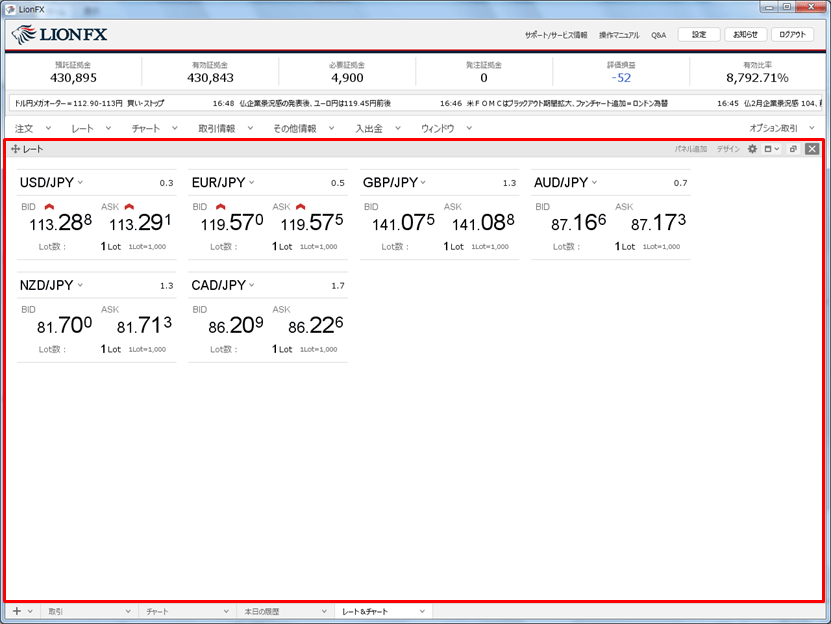
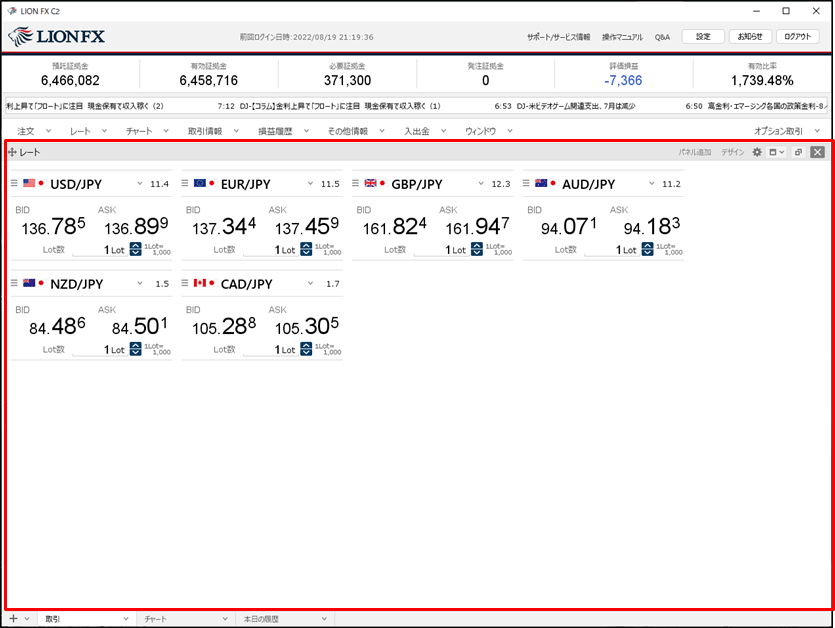
2. 【レート】画面が表示されました。

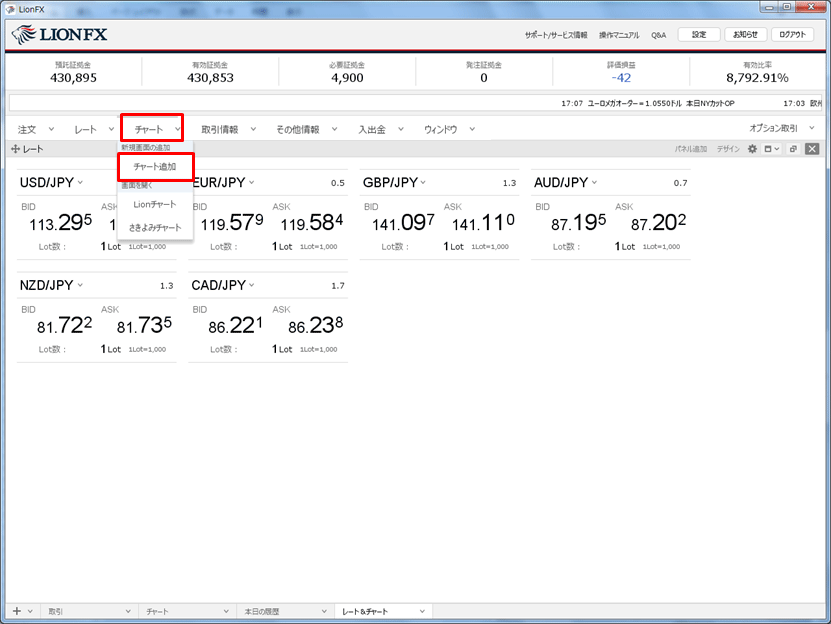
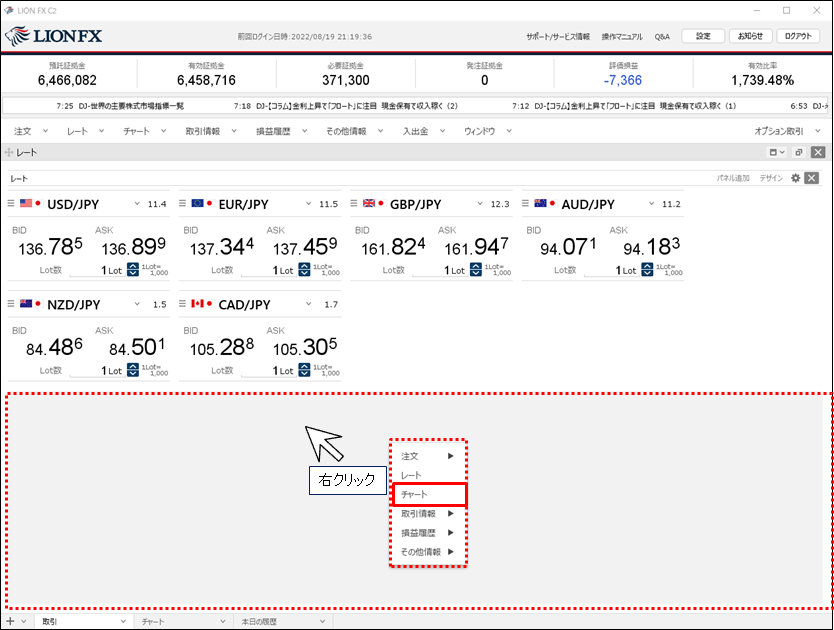
3. 【チャート】→【チャート追加】をクリックします。

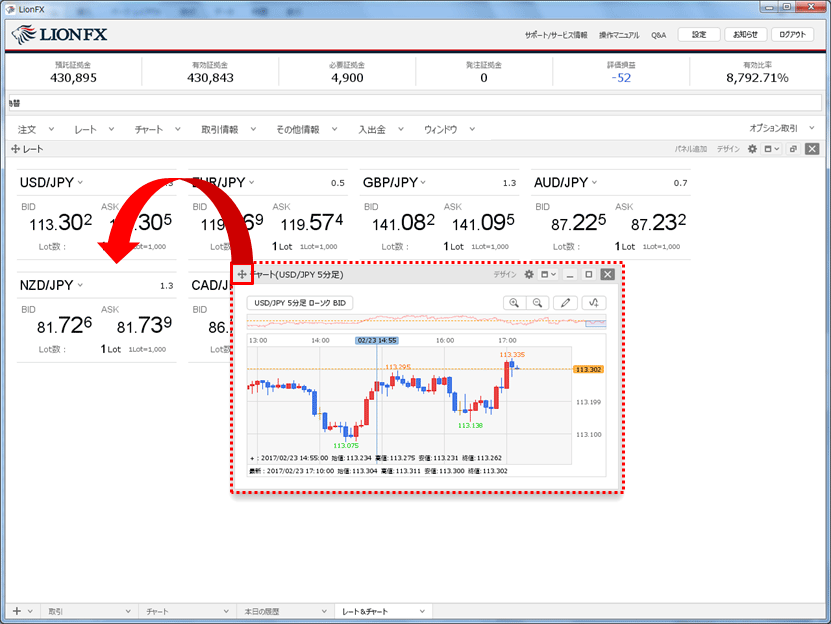
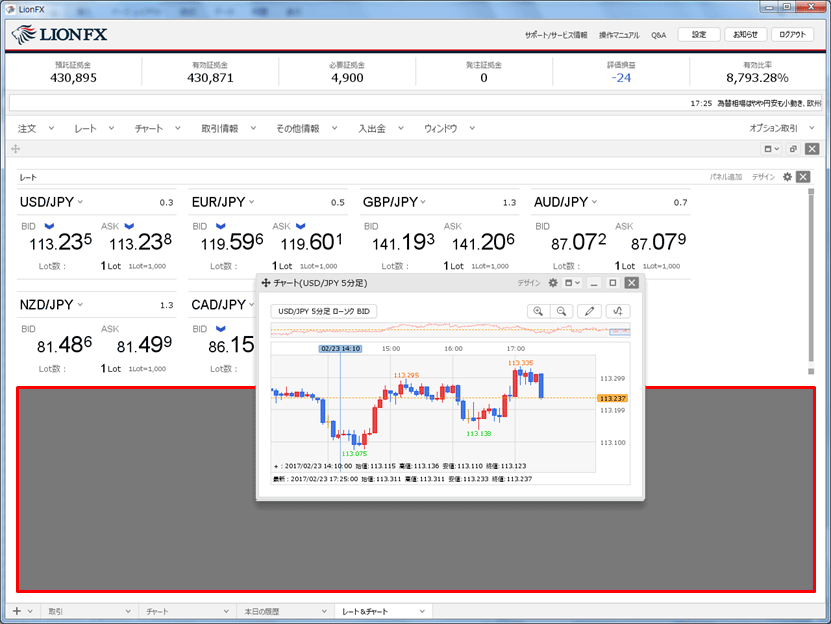
4. 【チャート】画面が表示されました。
チャート画面左上の をクリックしたまま、レート画面にドラッグします。
をクリックしたまま、レート画面にドラッグします。
チャート画面左上の

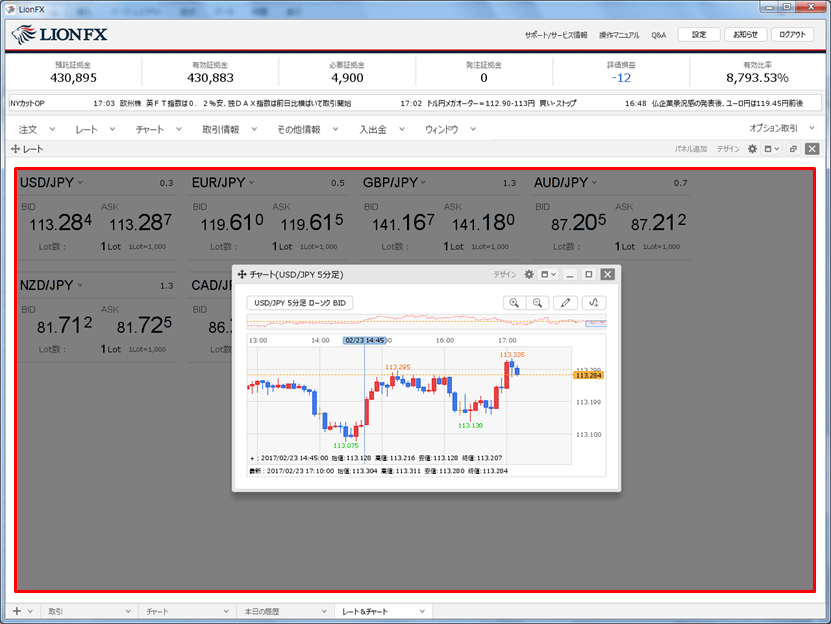
5. レート画面の内側が、灰色になったらマウスを離します。

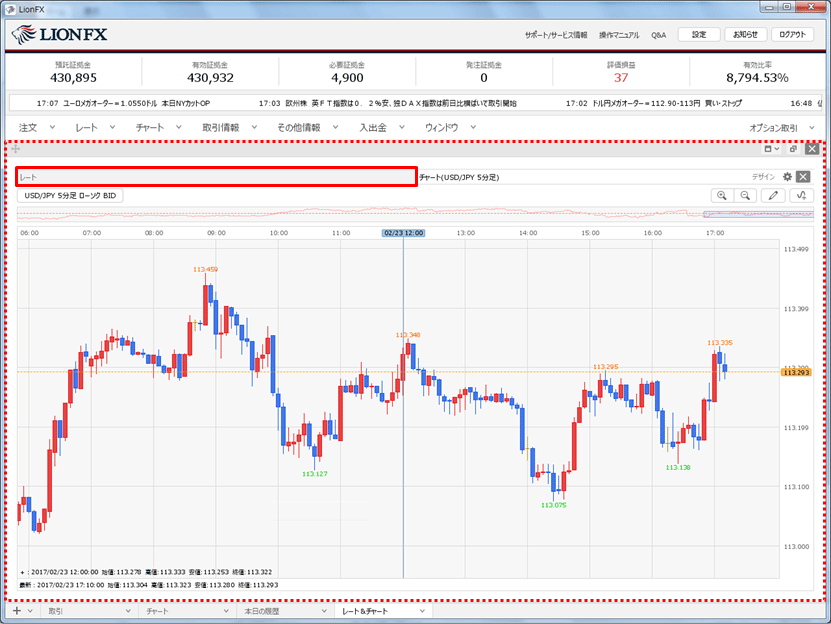
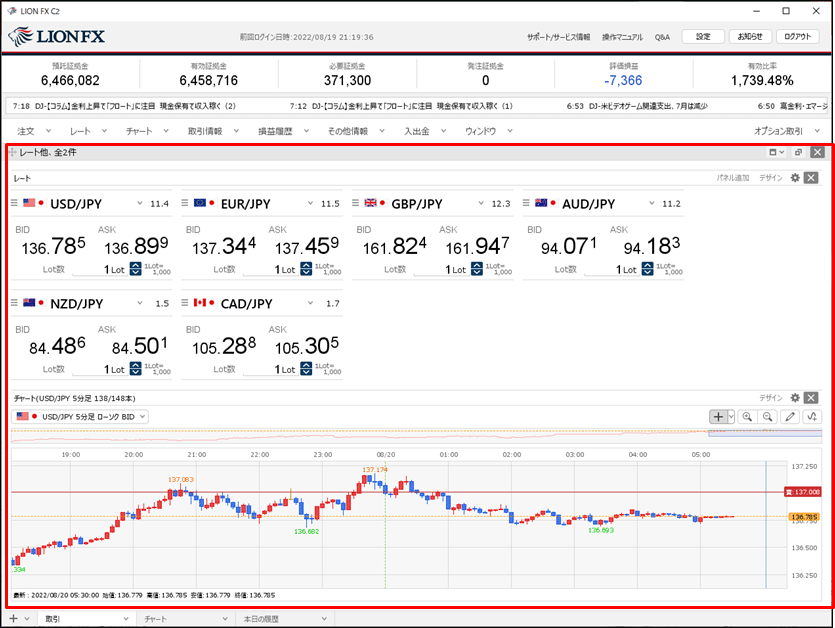
6. レートとチャートが、1つの画面にタブ形式で表示されました。
チャートが表示されている状態で、【レート】タブをクリックします。
チャートが表示されている状態で、【レート】タブをクリックします。

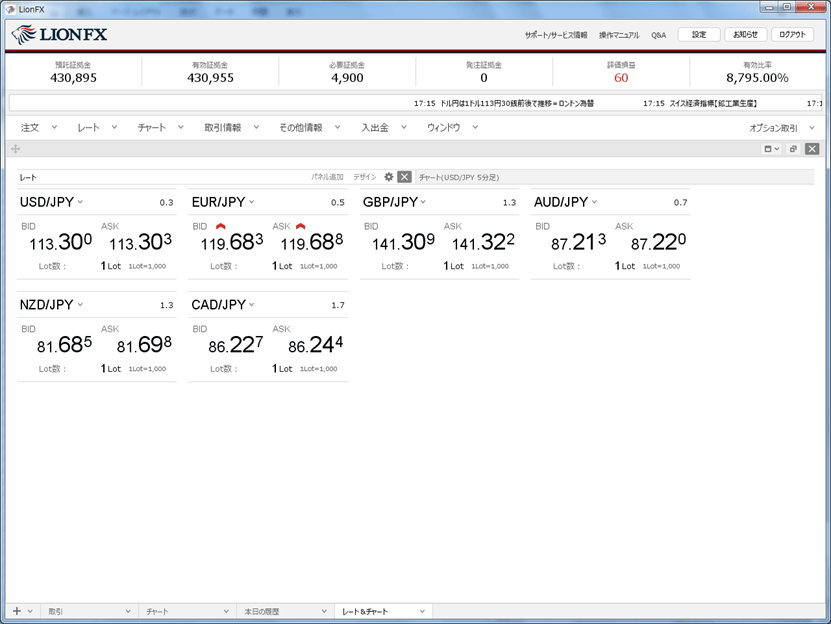
7. レートに切り替わりました。

分割形式の表示方法
1. 2つ目の方法は、画面を分割して複数のパネルを表示する方法です。
【レート】→【レート】を表示します。
1. 2つ目の方法は、画面を分割して複数のパネルを表示する方法です。
【レート】→【レート】を表示します。

2. 【レート】画面が表示されました。

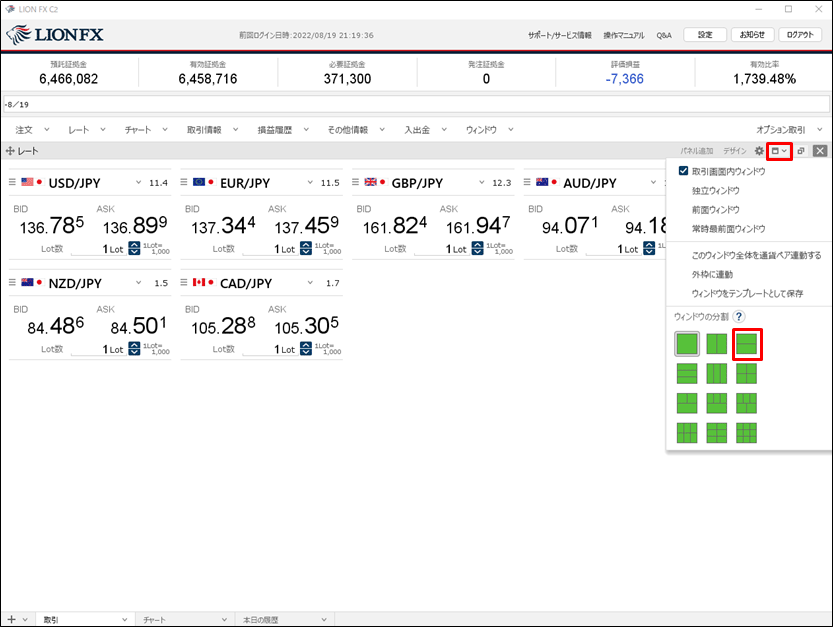
3. レート画面右上の をクリックし、任意の分割形式を選択します。
をクリックし、任意の分割形式を選択します。
ここでは、上下2分割を選択します。
ここでは、上下2分割を選択します。

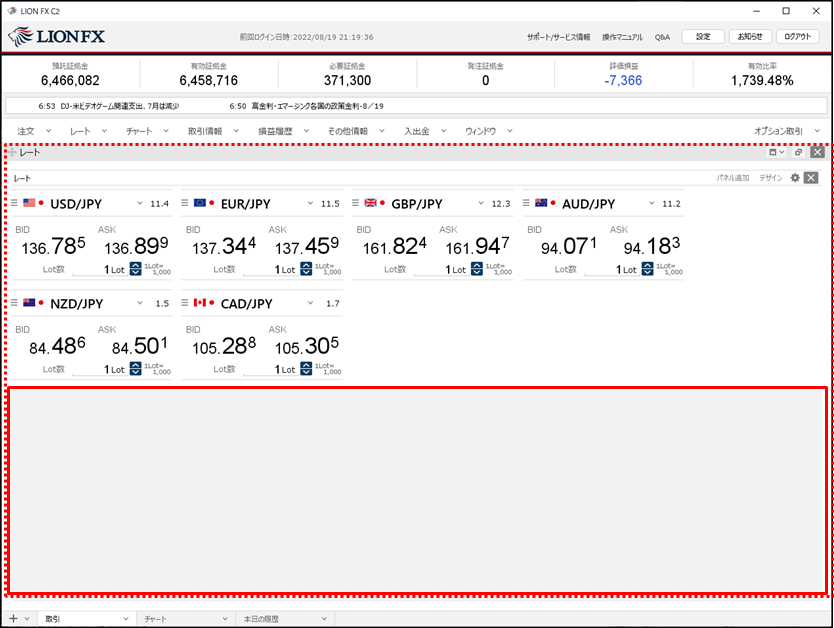
4. レート画面が上下に分割され、下段が空白になりました。

5. 【チャート】→【チャート追加】をクリックします。

6. 【チャート】画面が表示されました。
チャート画面左上の をクリックしたまま、レート画面の下段にドラッグします。
をクリックしたまま、レート画面の下段にドラッグします。
チャート画面左上の

7. レート画面の下段が、灰色になったらマウスを離します。

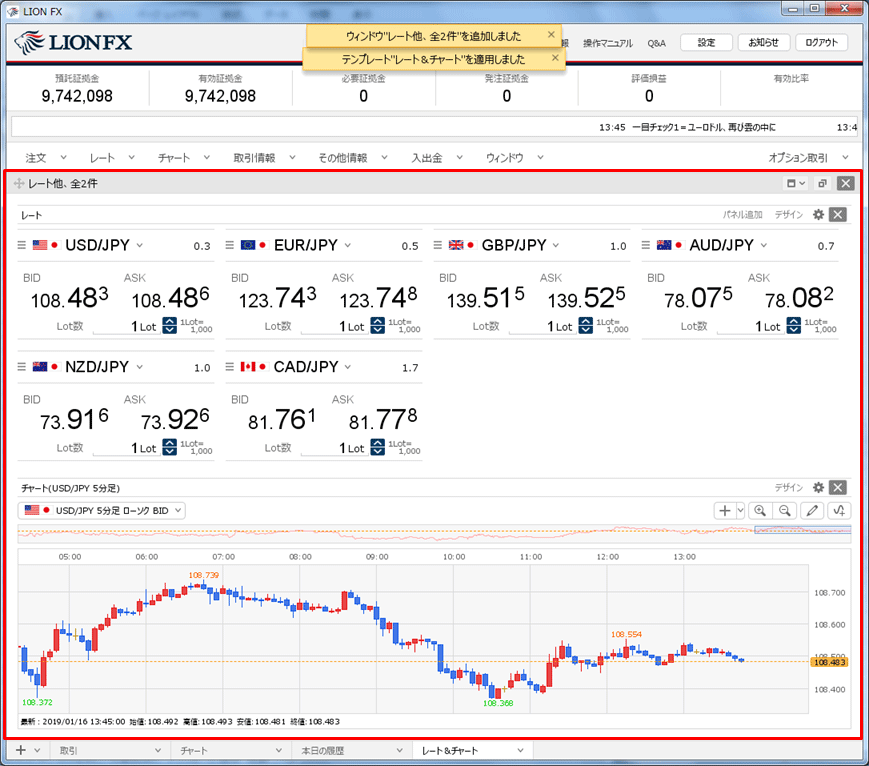
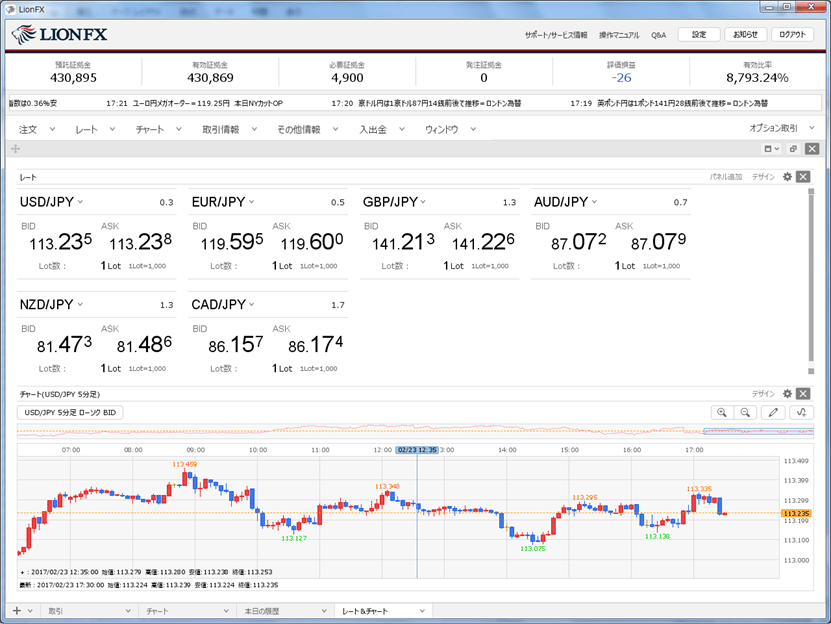
8. レートとチャートが、1つの画面に上下に分割して表示されました。

テンプレートの保存方法
間違って消してしまったり、同じ設定のウィンドウを複製したい時などのために
お好みの設定をしたウィンドウをテンプレートに保存しておくことができます。
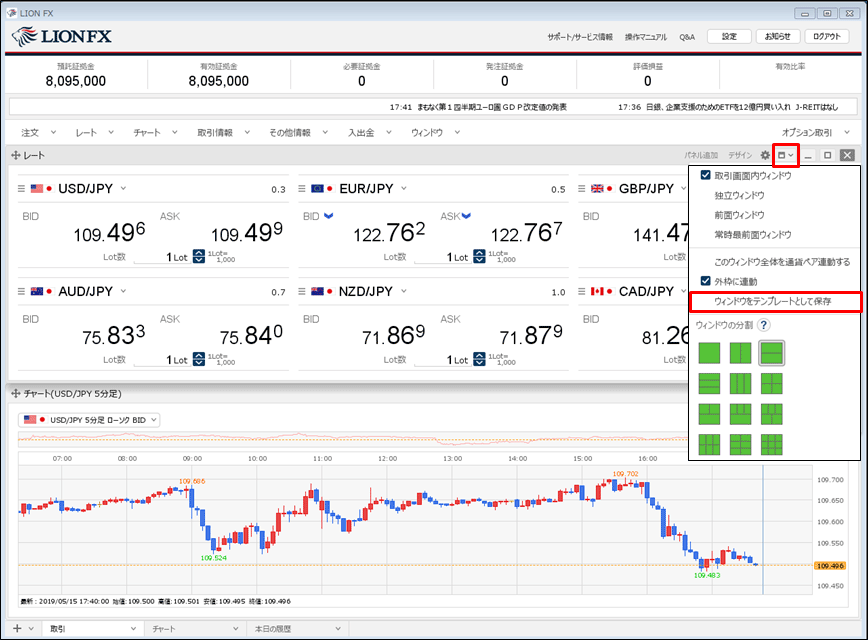
1. 設定をしたウィンドウの右上にある をクリックし、【ウィンドウをテンプレートとして保存】をクリックします。
をクリックし、【ウィンドウをテンプレートとして保存】をクリックします。
間違って消してしまったり、同じ設定のウィンドウを複製したい時などのために
お好みの設定をしたウィンドウをテンプレートに保存しておくことができます。
1. 設定をしたウィンドウの右上にある

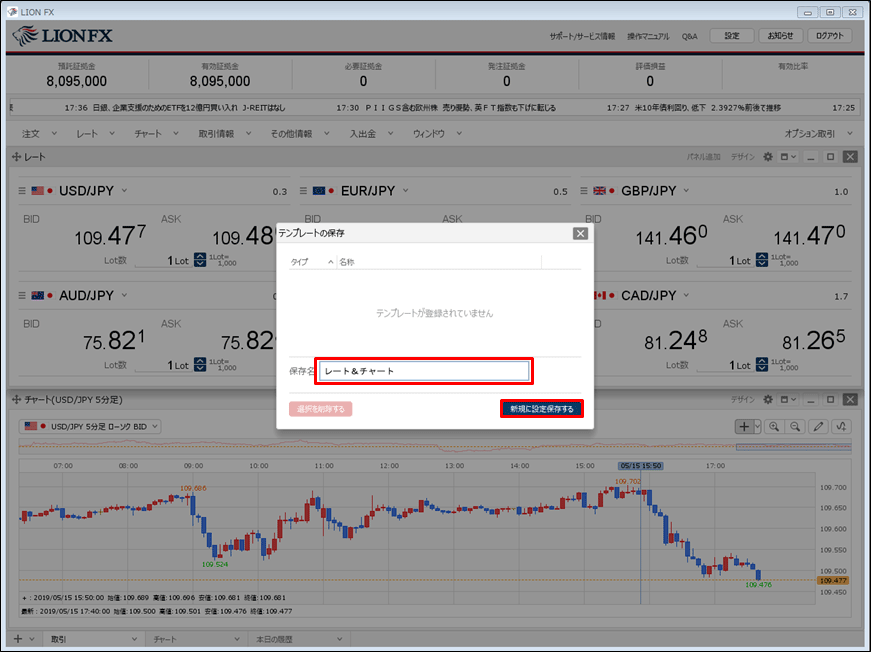
2. 【テンプレートの保存】画面が表示されますので、【保存名】に任意のテンプレート名を入力し
【新規に設定保存する】ボタンをクリックしするとテンプレートが保存されます。
【新規に設定保存する】ボタンをクリックしするとテンプレートが保存されます。

テンプレートに保存したウィンドウの表示方法
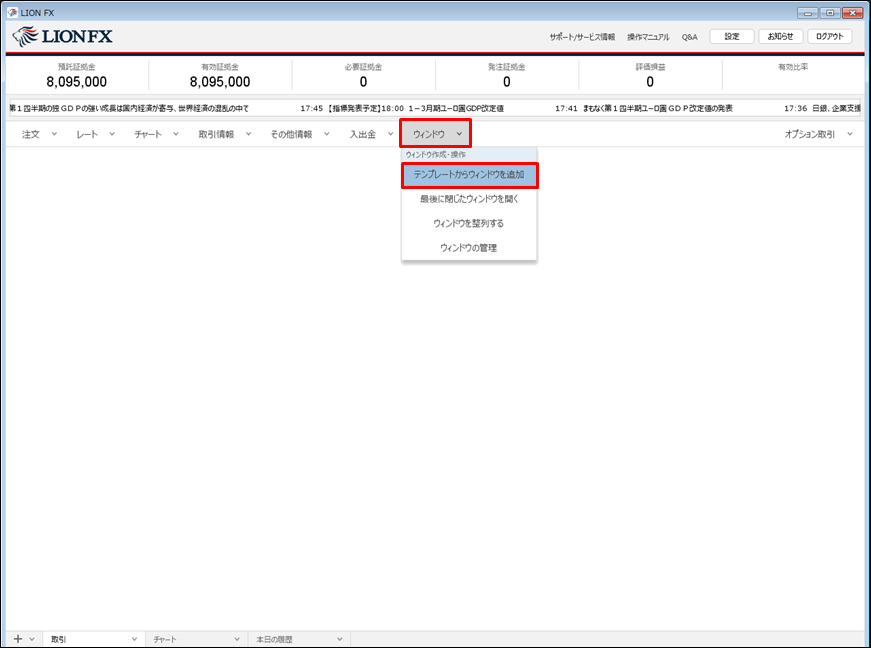
1. 画面上部の【ウィンドウ】→【テンプレートからウィンドウを追加】をクリックします。
1. 画面上部の【ウィンドウ】→【テンプレートからウィンドウを追加】をクリックします。

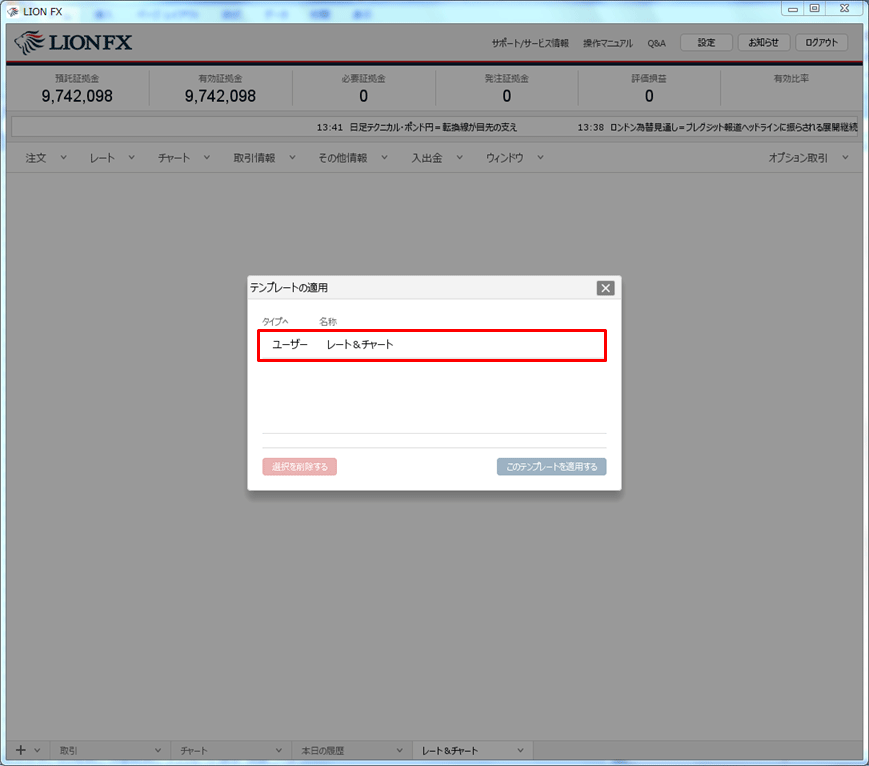
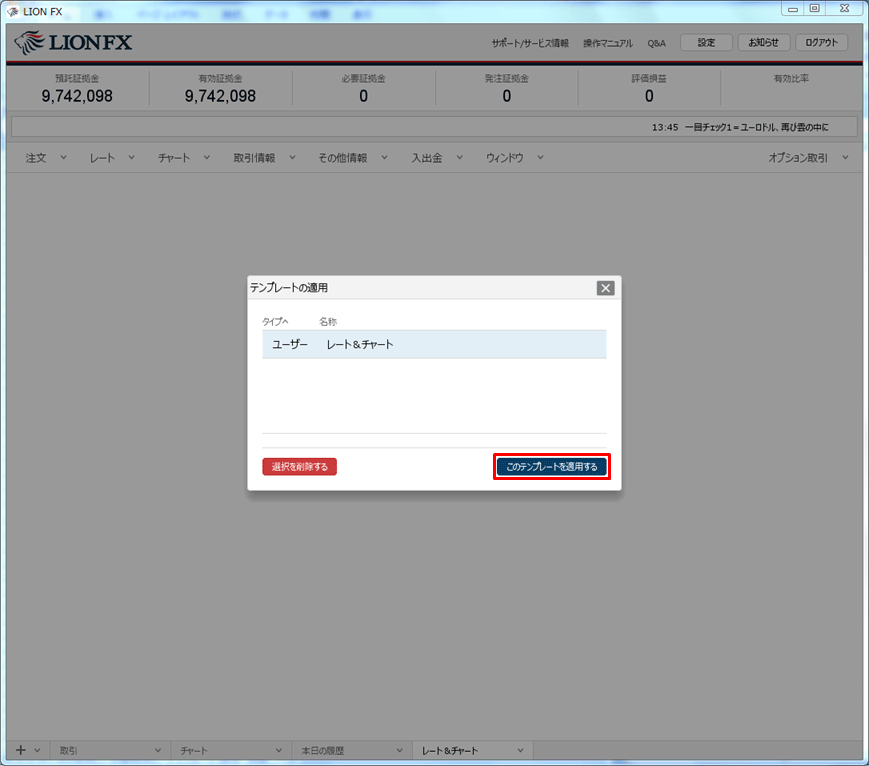
2. 【テンプレートの適用】画面が表示されますので、表示したいウィンドウのテンプレートをクリックします。

3. 【このテンプレートを適用する】ボタンをクリックします。

4. テンプレートに保存したウィンドウが表示されました。