チャートにいろいろな情報を表示させたい。
1. 保有ポジション、新規・決済注文、コメントなどの色々な情報を、チャート画面に表示させることができます。
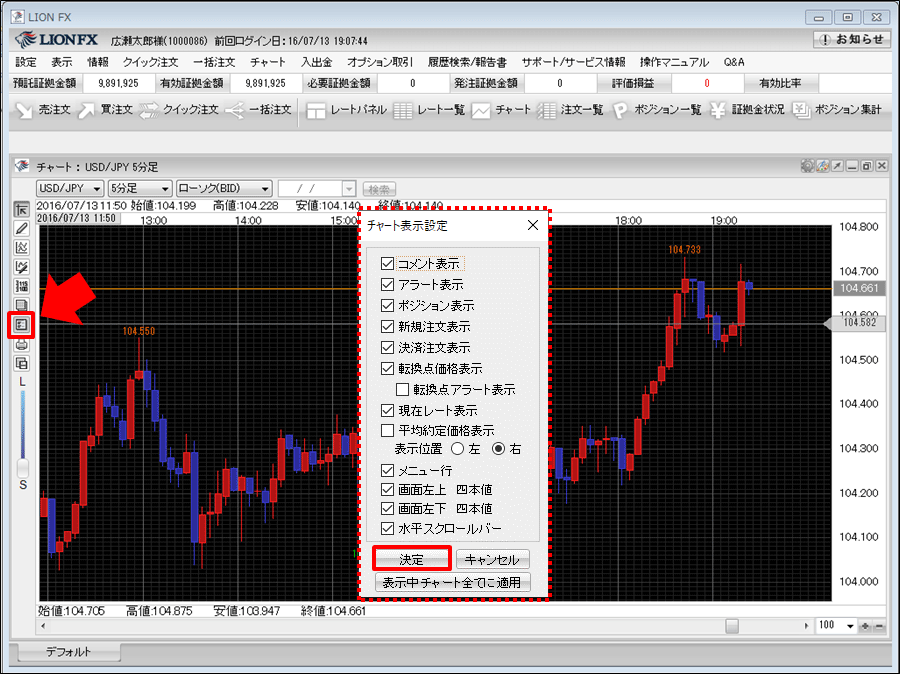
画面左側の上から7番目のアイコン をクリックすると、【チャート表示設定】画面が表示されます。
をクリックすると、【チャート表示設定】画面が表示されます。
チャート上に表示させたい項目にチェックを入れ、【決定】をクリックします。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
画面左側の上から7番目のアイコン
チャート上に表示させたい項目にチェックを入れ、【決定】をクリックします。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。

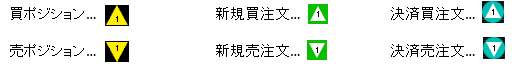
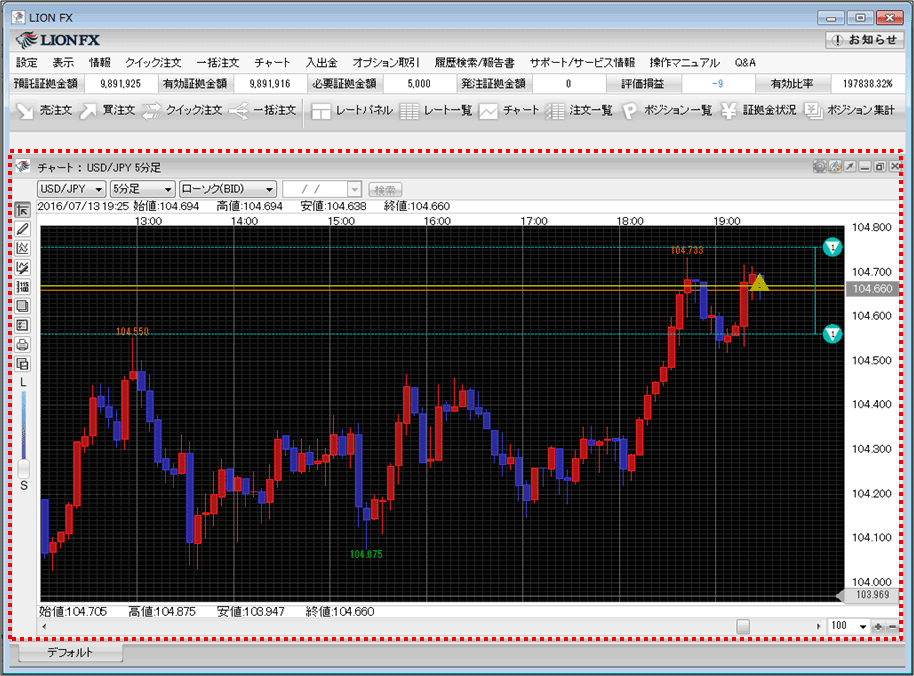
2. 保有ポジション、新規・決済注文などが表示されました。
 ※マーク中央の数字は、Lot数です。
※マーク中央の数字は、Lot数です。

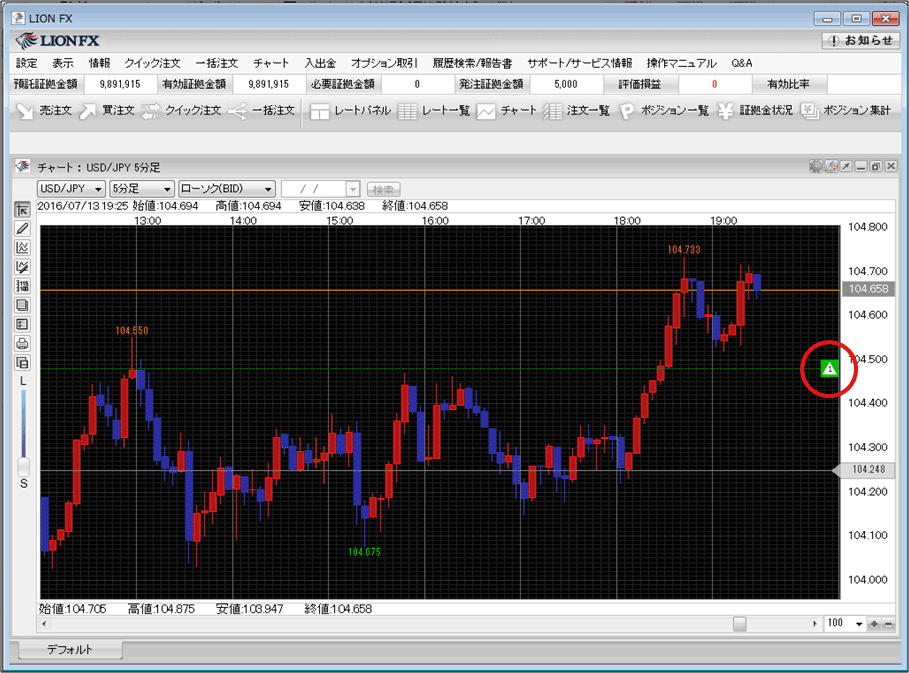
3. 表示されたアイコンを移動させることができます。
ここでは指値注文のアイコンを移動させます。
ここでは指値注文のアイコンを移動させます。

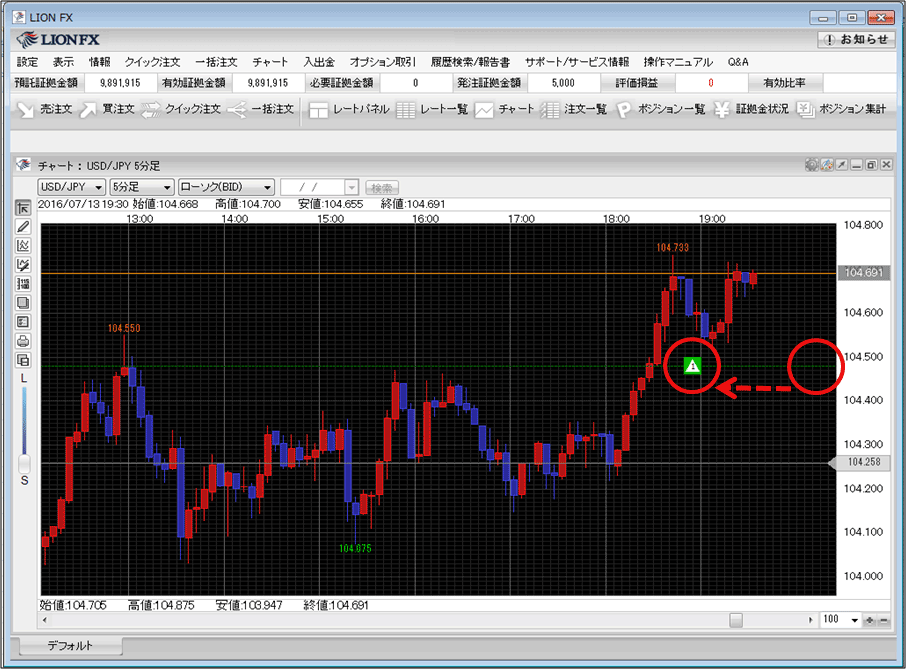
4. アイコンをクリックしたまま移動させたい方へドラッグし、移動しました。

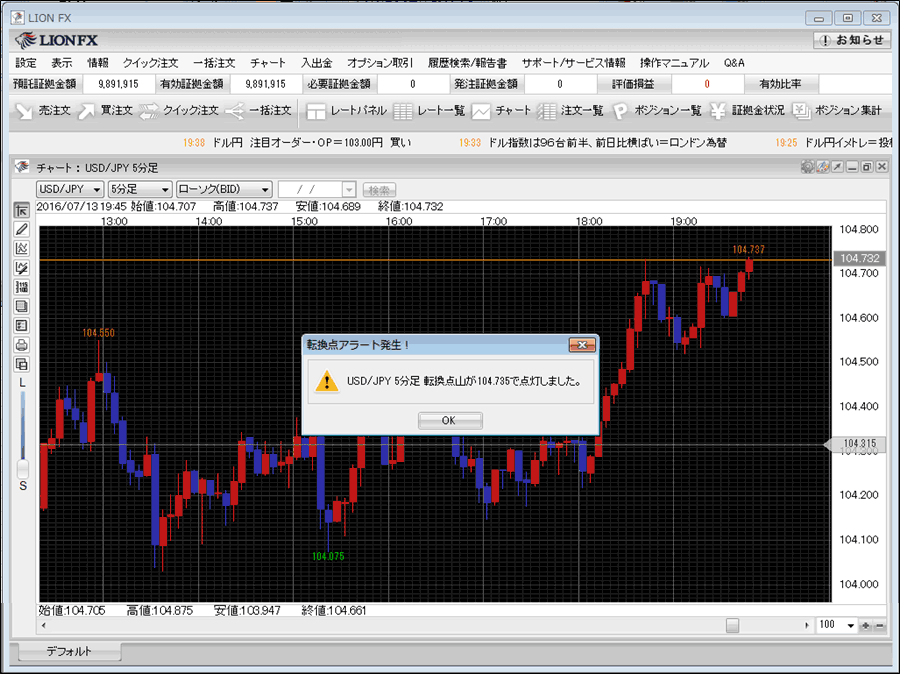
5. 「転換点価格表示」と「転換点アラート表示」にチェックを入れていると、転換点が新たに点灯した時にお知らせしてくれます。
※アラート通知は、チャートが表示されているときのみメッセージが表示されます。
※ローソク足1本につき、表示されるアラートは1回のみです。
※表示されるメッセージは最大20枚までとなります。
※アラート通知は、チャートが表示されているときのみメッセージが表示されます。
※ローソク足1本につき、表示されるアラートは1回のみです。
※表示されるメッセージは最大20枚までとなります。

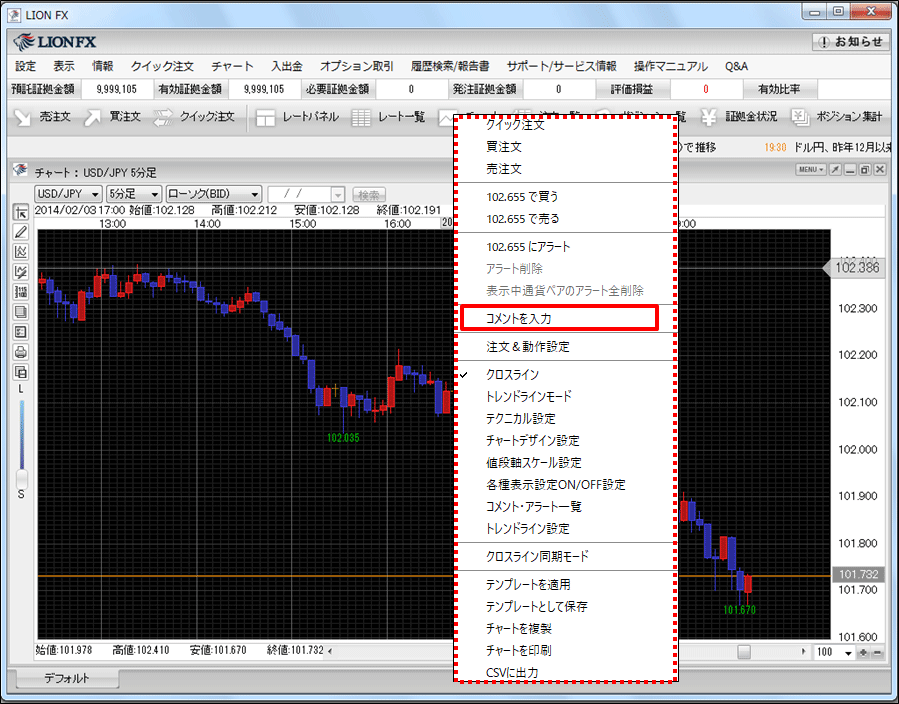
6. コメントを設定するにはチャート上で右クリックし、【コメントを入力】をクリックします。
(コメントは、右クリックしたローソク足の安値の部分に表示されます。)
(コメントは、右クリックしたローソク足の安値の部分に表示されます。)

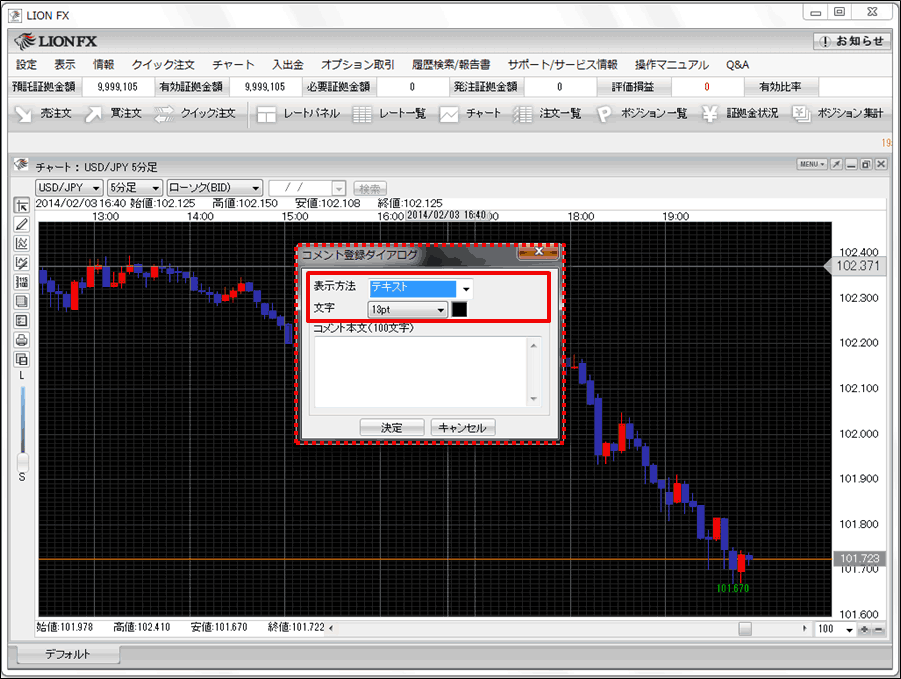
7. 【コメント登録ダイアログ】画面が表示されます。
【表示方法】では、テキスト表示かマークでの表示かの選択ができます。
【文字】では、文字の大きさと色を変更することができます。
【表示方法】では、テキスト表示かマークでの表示かの選択ができます。
【文字】では、文字の大きさと色を変更することができます。

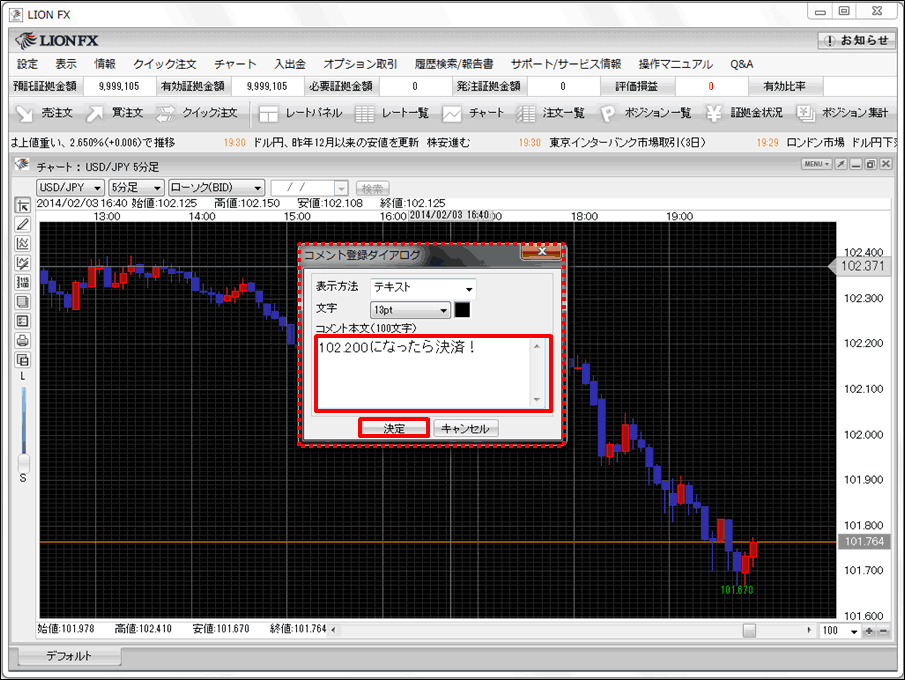
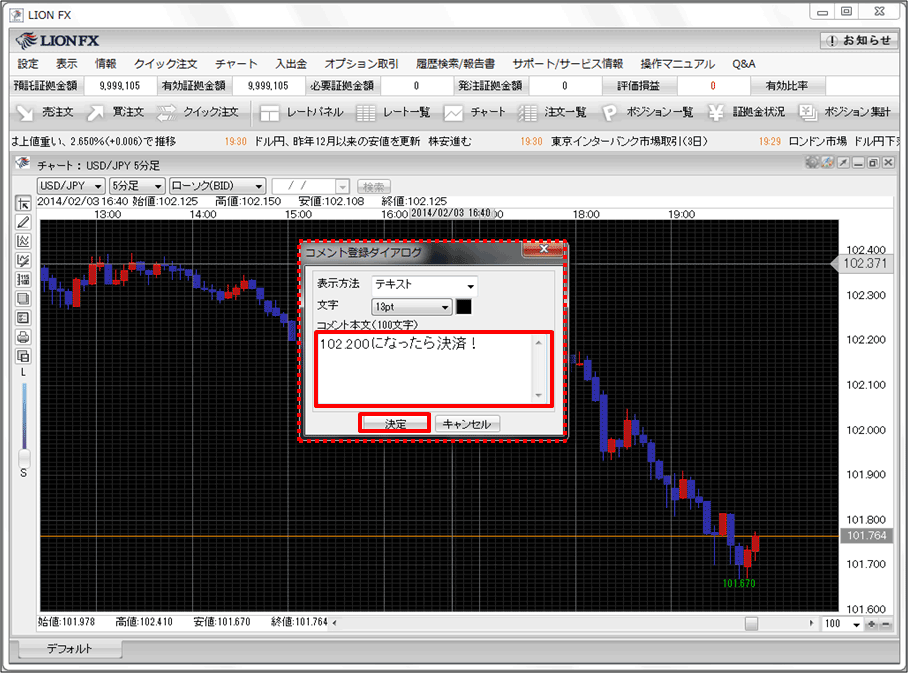
8. 【コメント本文】の枠内にコメント(100文字以内)を入力し、【決定】をクリックします。

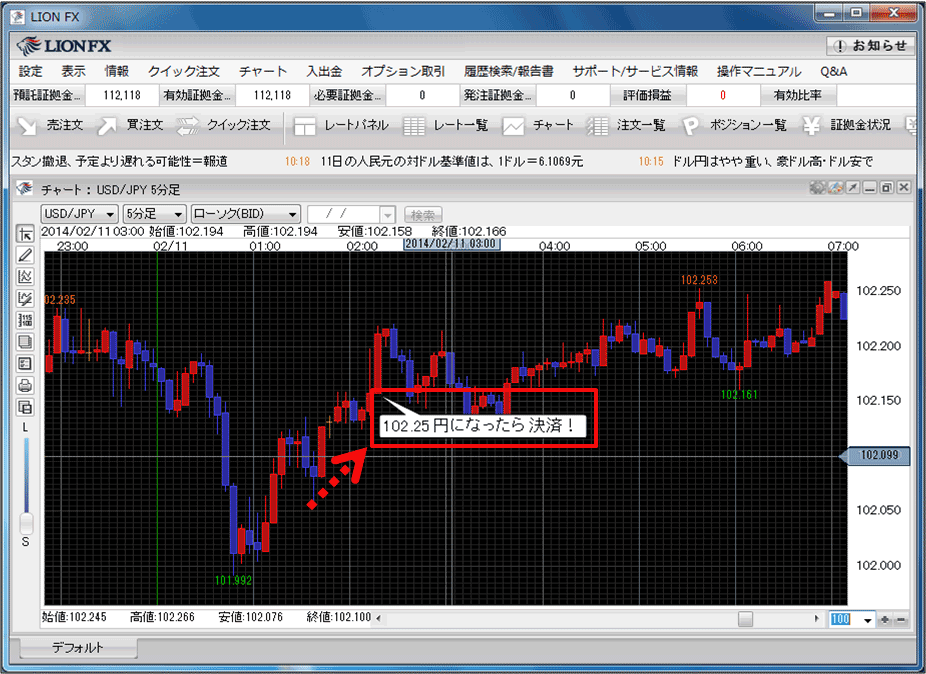
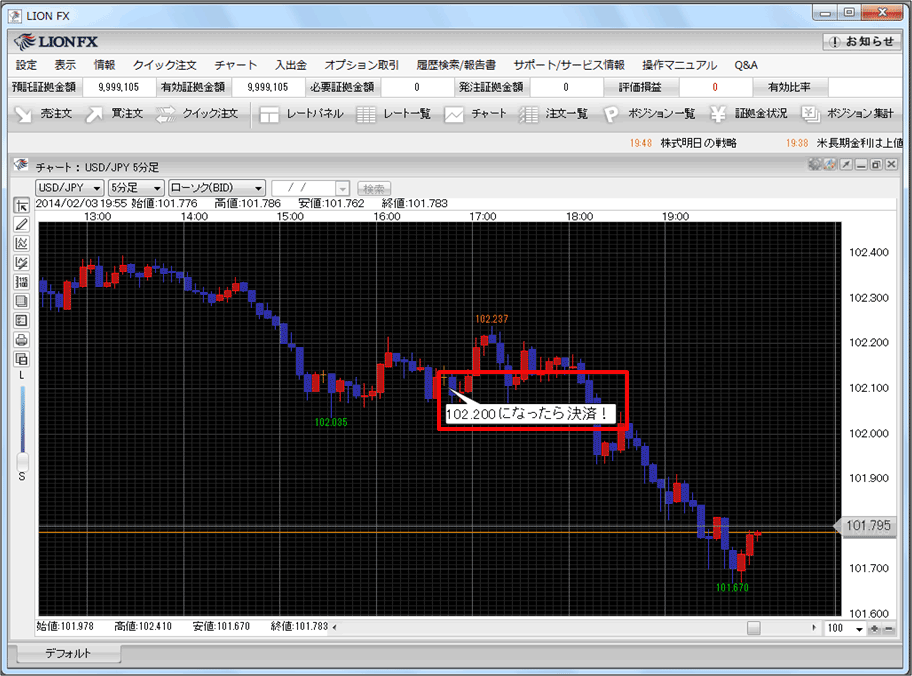
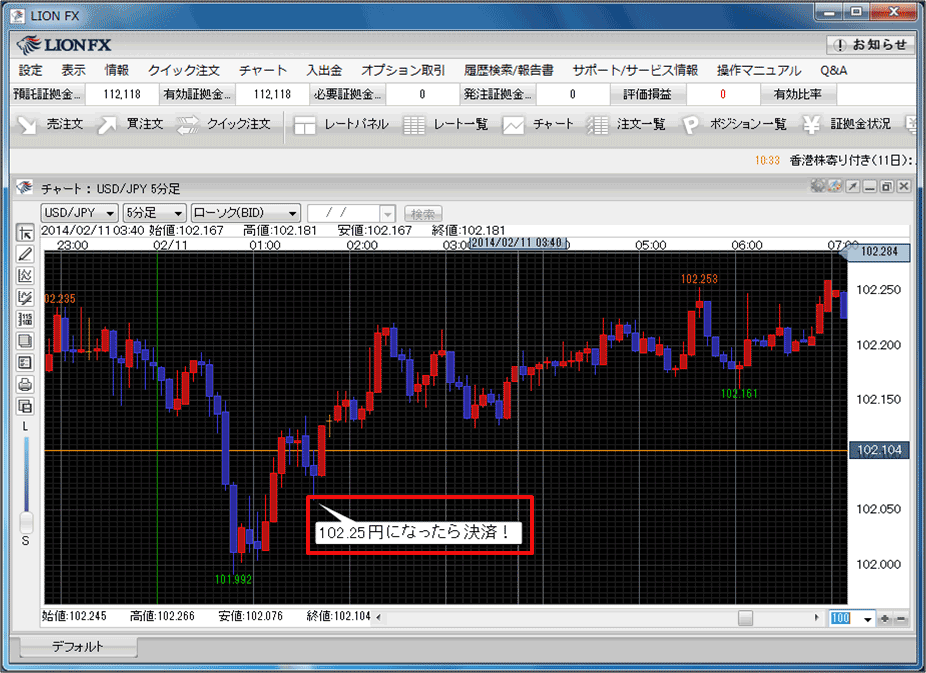
9. チャート上にコメントが表示されました。

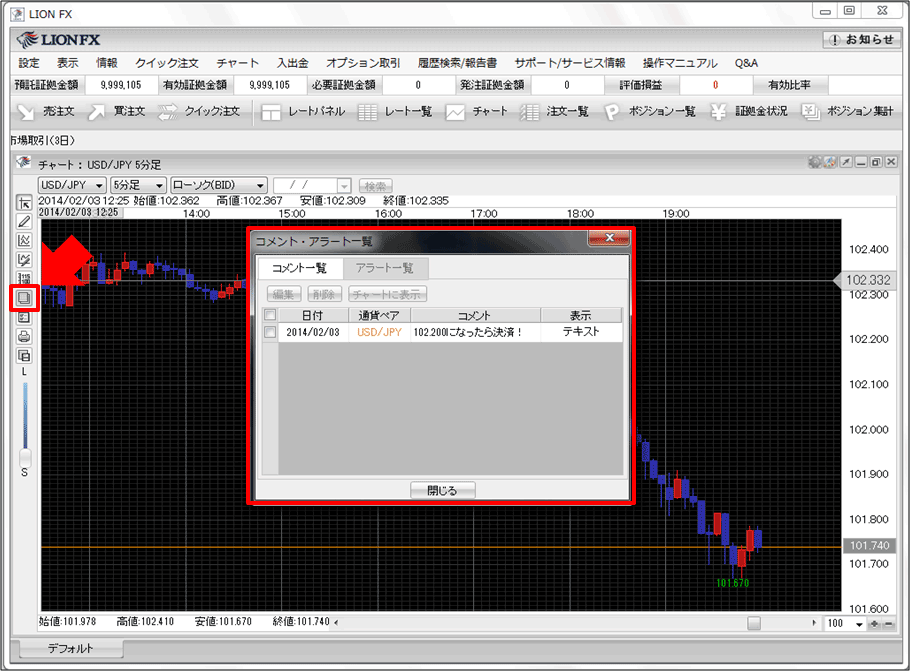
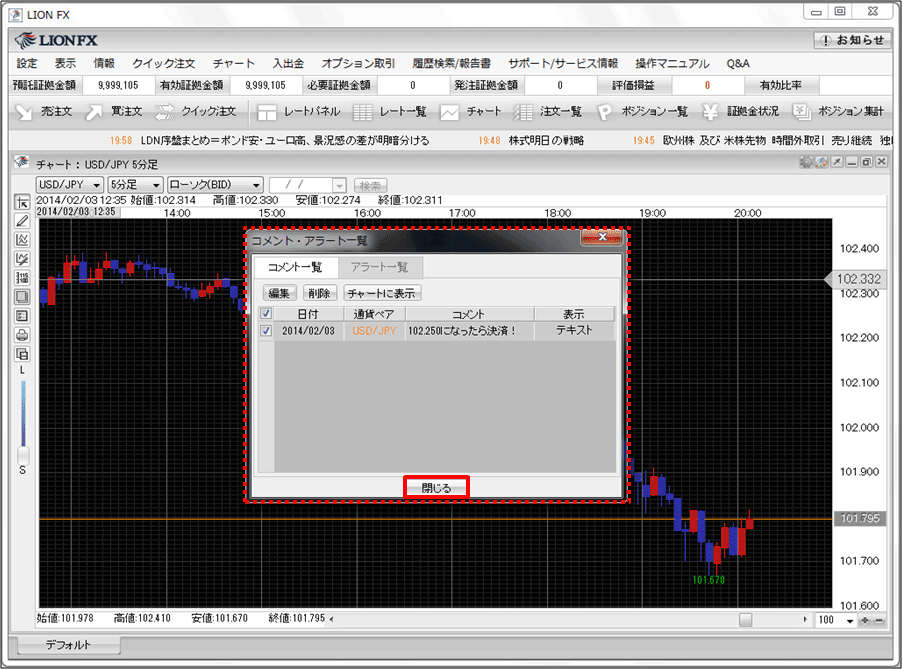
10. コメントを編集・削除するには、画面左側の上から6番目のアイコン をクリックします。
をクリックします。
【その他チャートデータ】画面が表示されます。
【その他チャートデータ】画面が表示されます。

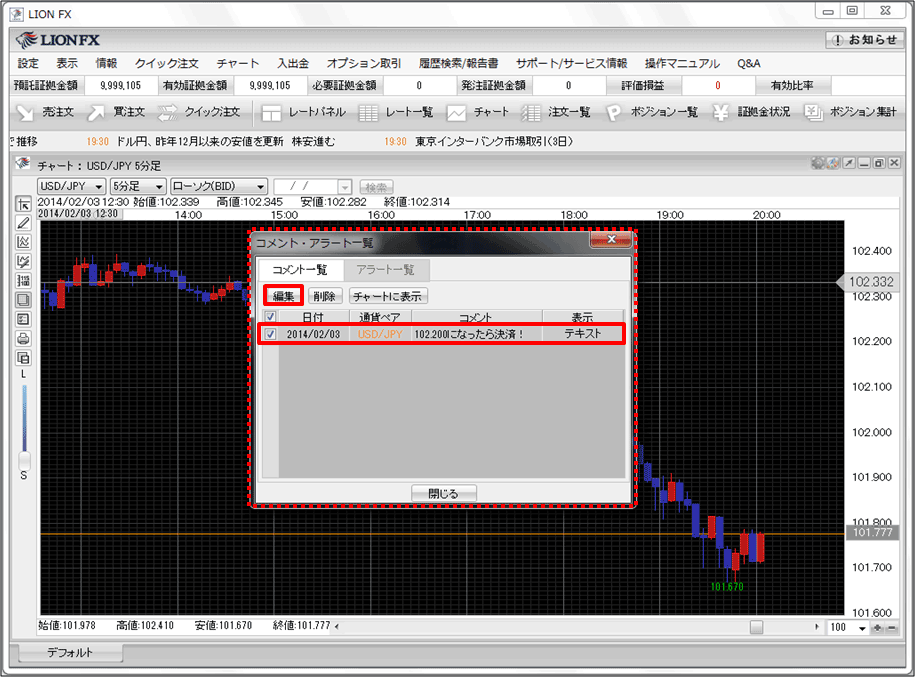
11. 編集したいコメントの行の左端にあるチェックボックスにチェックを入れ、【編集】をクリックします。
( コメントを削除したい場合は【削除】をクリックすると、コメントが削除されます。)
( コメントを削除したい場合は【削除】をクリックすると、コメントが削除されます。)

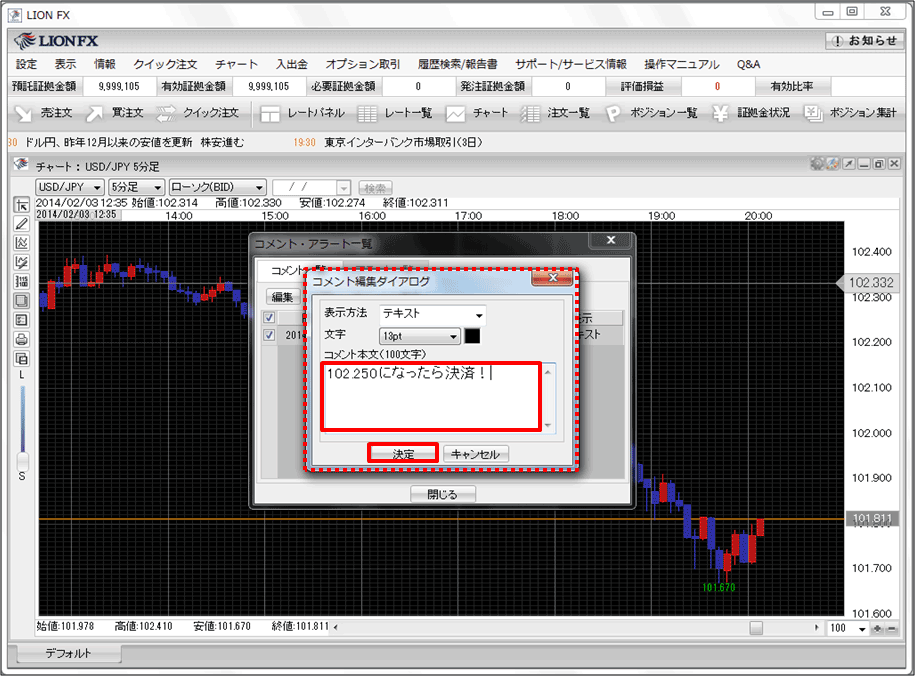
12. 【コメント編集ダイアログ】画面が表示されますので、コメント本文(100文字以内)を編集し、【決定】をクリックします。

13. 【閉じる】をクリックします。

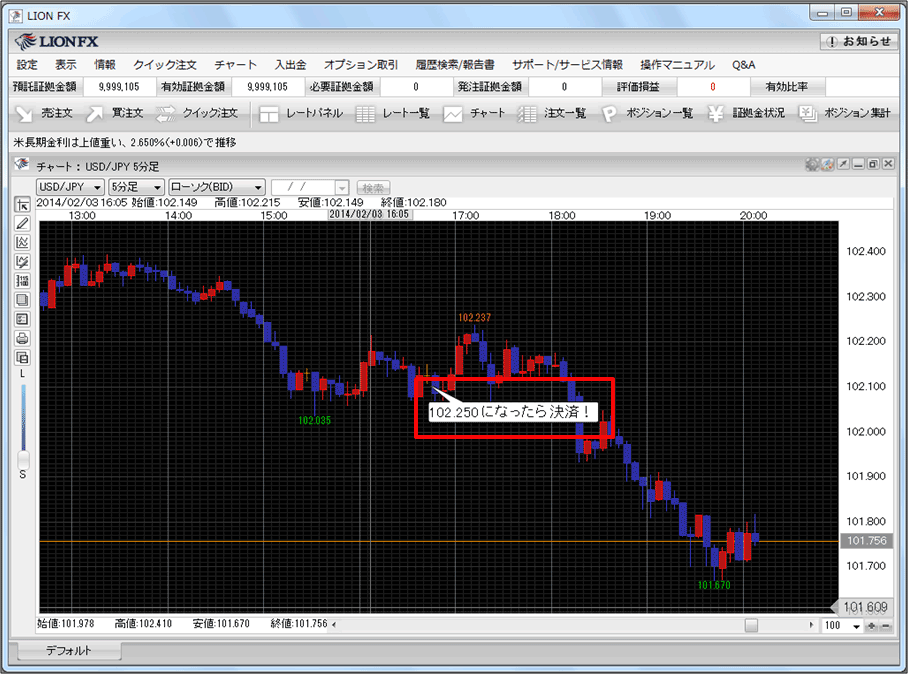
14. コメントが変更されました。

15. コメントの位置を移動させることができます。

16. コメントの枠をクリックしたまま移動させたい方へドラッグし、
変更したい位置でマウスを離します。
変更したい位置でマウスを離します。

17. コメントが右側へ移動しました。