チャートの画面の色やサイズは変更できますか?②【詳細設定】
【値段軸】・【時間軸】・【四本値】・【現在レート表示】・【クロスライン表示】・【テクニカル詳細表示】・【転換点】・【水平線のレート】
・【垂直線の日時】・【フィボナッチのレベル・レート】の文字色や文字サイズ、文字の背景色などを変更することができます。
文字色の変更
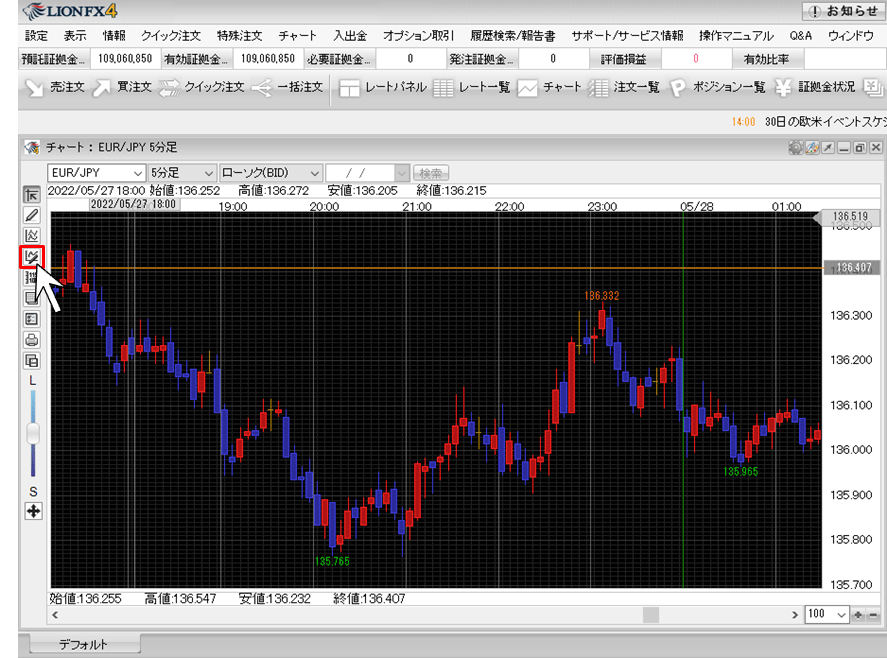
1. チャート画面を開き、左側の上から4番目のアイコン をクリックします。
をクリックします。
・【垂直線の日時】・【フィボナッチのレベル・レート】の文字色や文字サイズ、文字の背景色などを変更することができます。
文字色の変更
1. チャート画面を開き、左側の上から4番目のアイコン

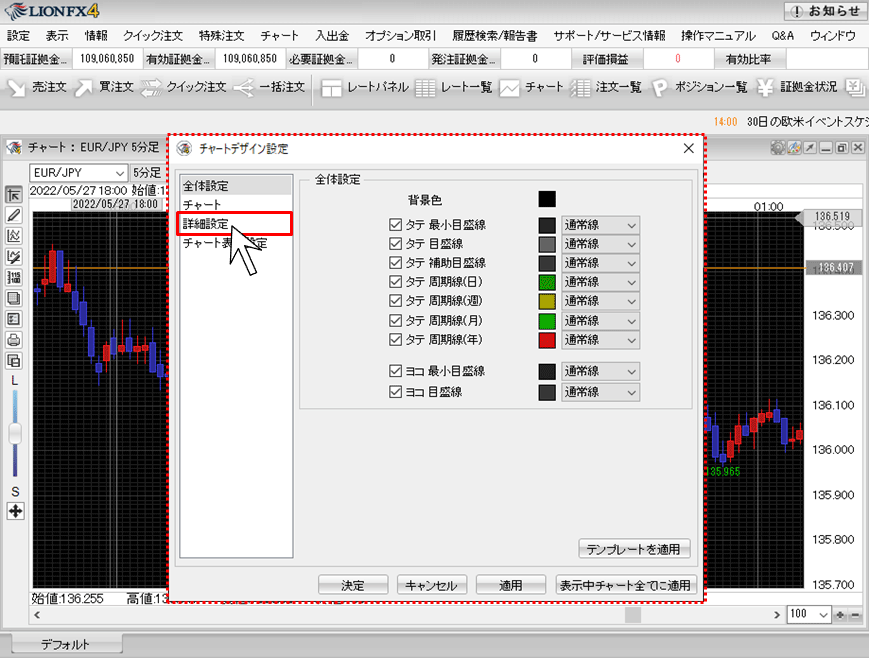
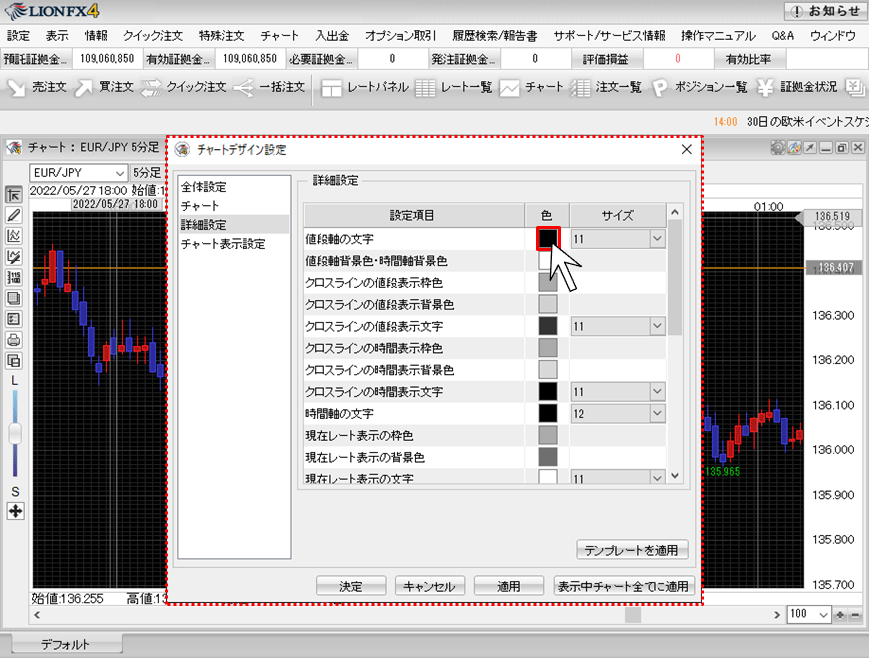
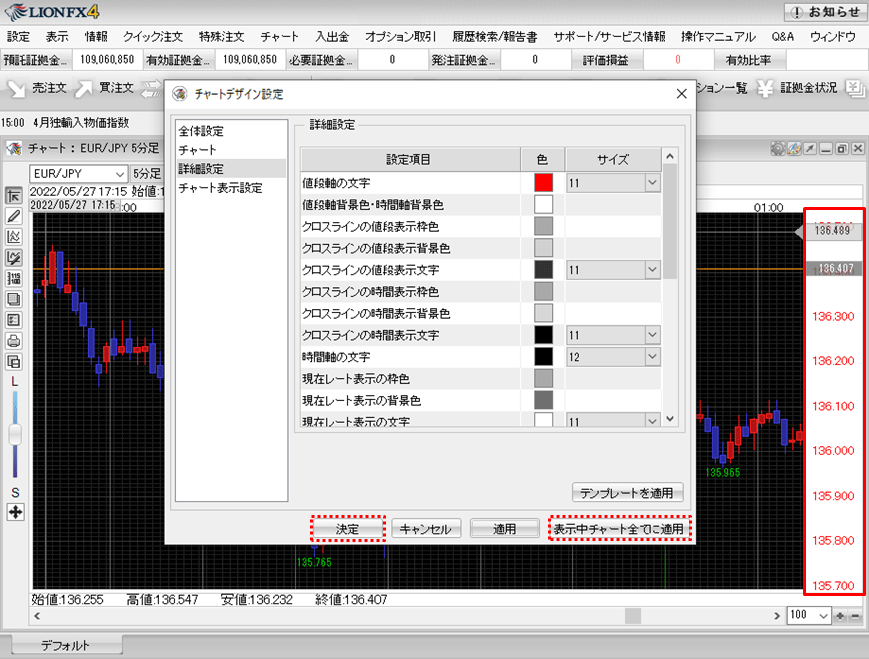
2. 【チャートデザイン設定】画面の左側にある【詳細設定】をクリックします。

3. ここでは値段軸の文字の色を変更します。
右側に【詳細設定】の項目が表示されるので、【値段軸の文字】の右側にある色のついたアイコンをクリックします。
右側に【詳細設定】の項目が表示されるので、【値段軸の文字】の右側にある色のついたアイコンをクリックします。

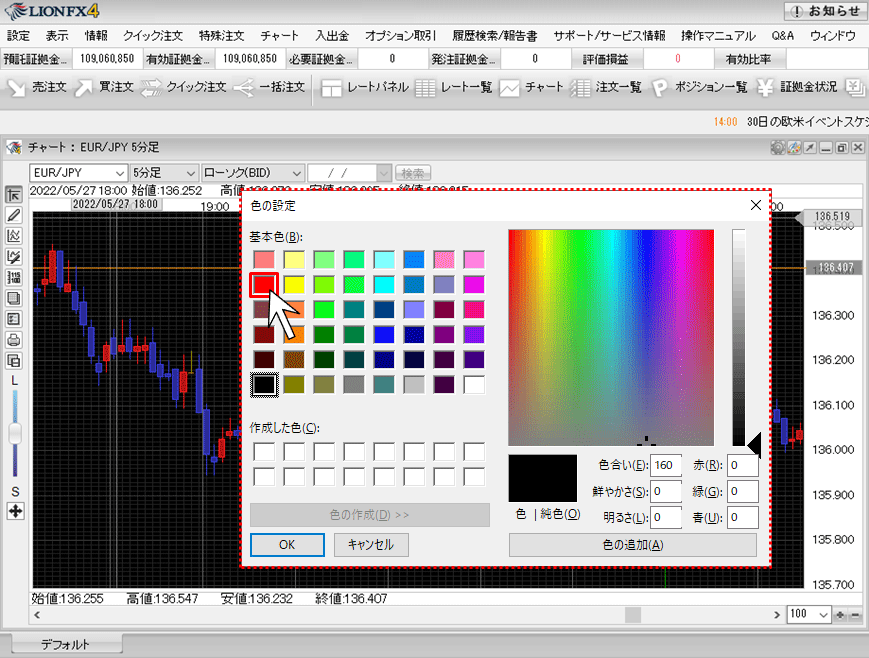
4. 【色の設定】画面が表示されますので、変更したい色をクリックします。

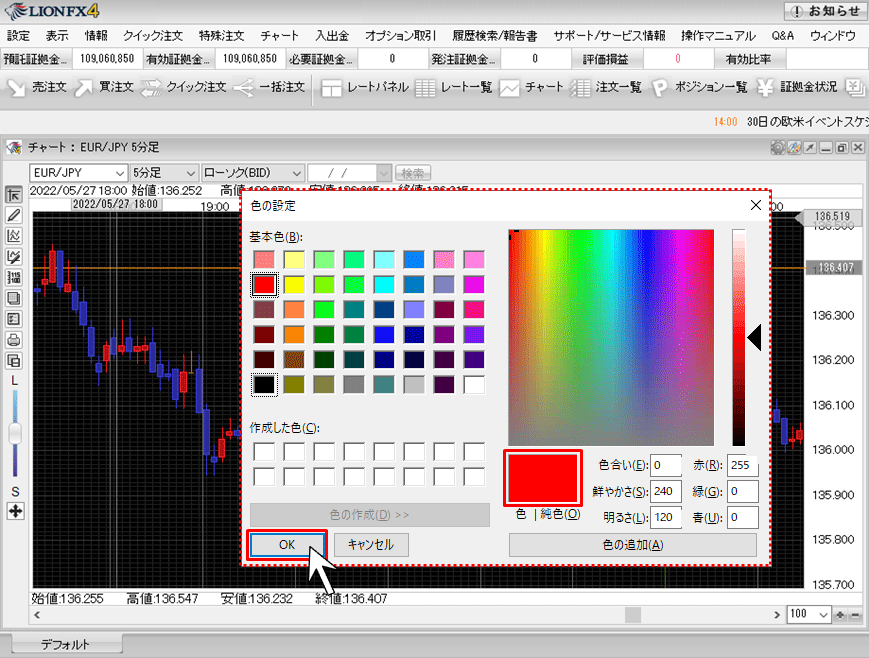
5. 変更後の色は画面右下の枠で確認することができます。
お好みの色を選択し、【OK】ボタンをクリックします。
お好みの色を選択し、【OK】ボタンをクリックします。

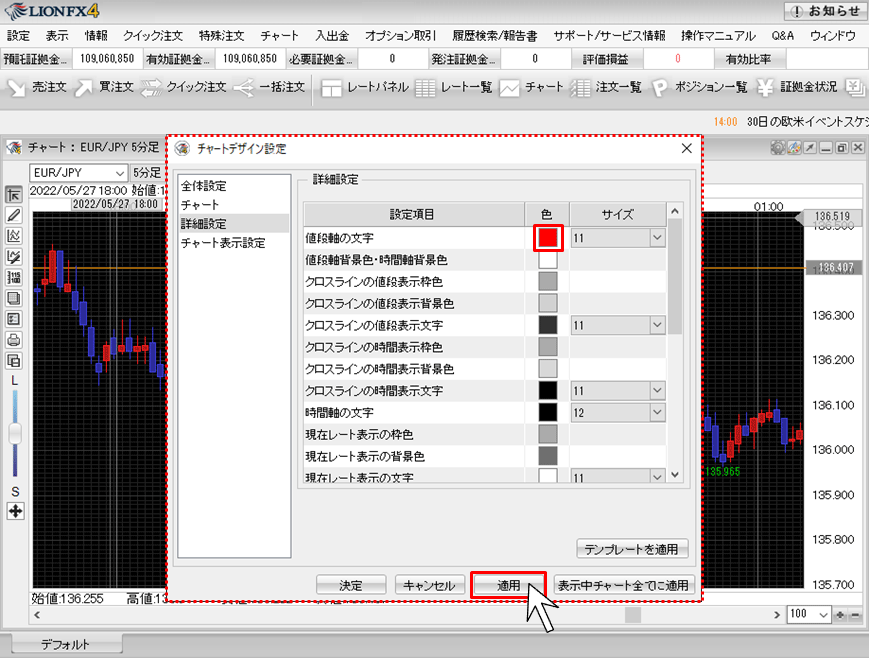
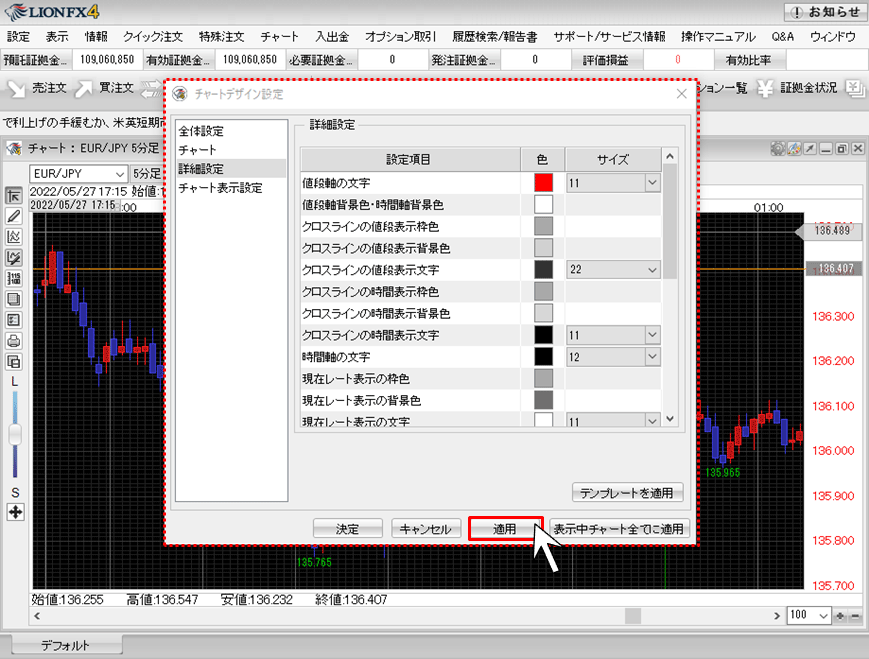
6. 【値段軸の文字】の色のアイコンが赤色に変更されました。
【チャートデザイン設定】画面の【適用】ボタンをクリックします。
【チャートデザイン設定】画面の【適用】ボタンをクリックします。

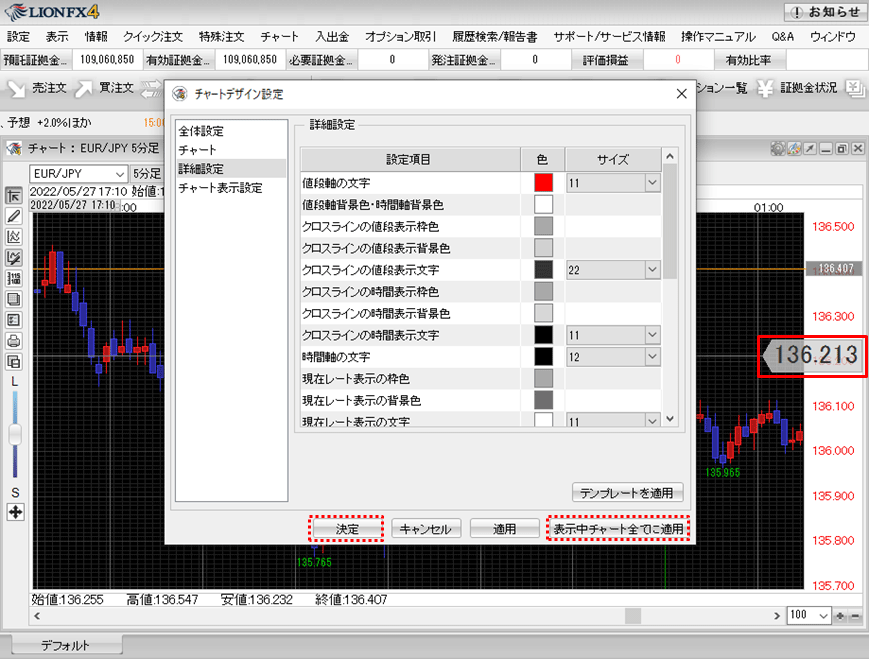
7. 値段軸の文字色の変更がチャート上に反映されました。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
※変更を終了する場合は、【決定】ボタンをクリックして【チャートデザイン設定】画面を閉じます。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
※変更を終了する場合は、【決定】ボタンをクリックして【チャートデザイン設定】画面を閉じます。

文字サイズの変更
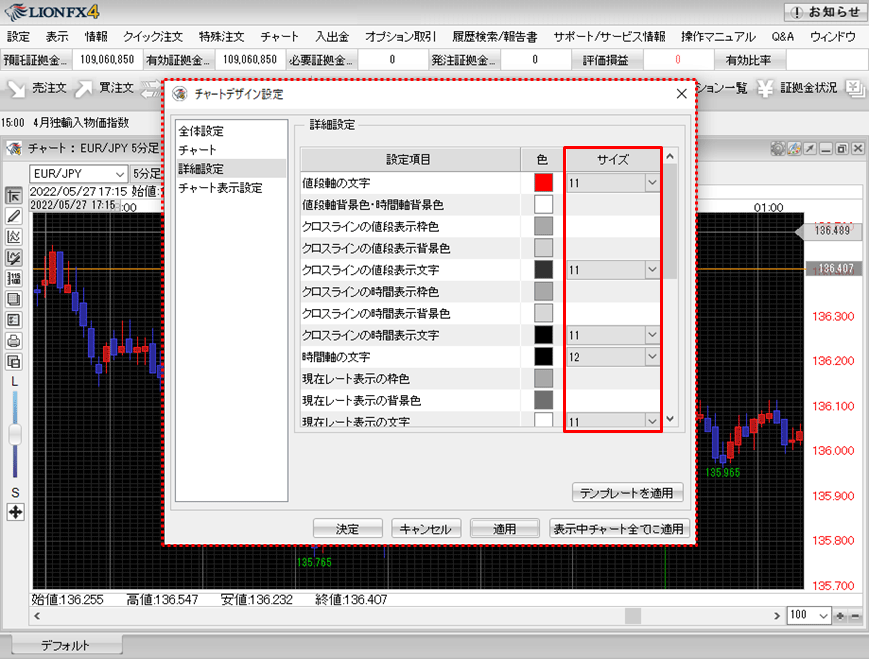
1. 【詳細設定】画面で、文字のサイズを変更することもできます。
1. 【詳細設定】画面で、文字のサイズを変更することもできます。

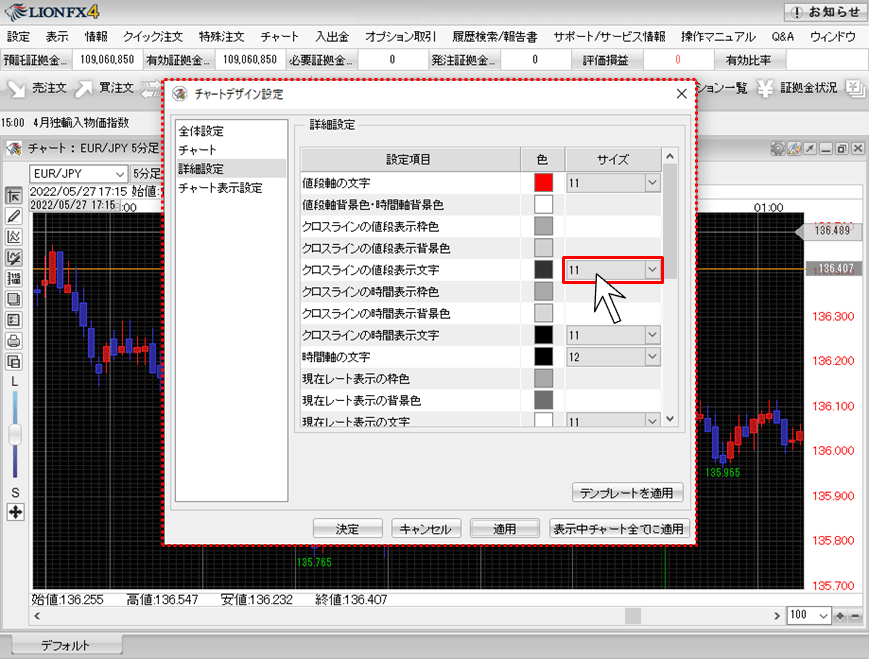
2. ここではクロスラインの値段表示文字のサイズを変更します。
【クロスラインの値段表示文字】のサイズ設定部分をクリックします。
【クロスラインの値段表示文字】のサイズ設定部分をクリックします。

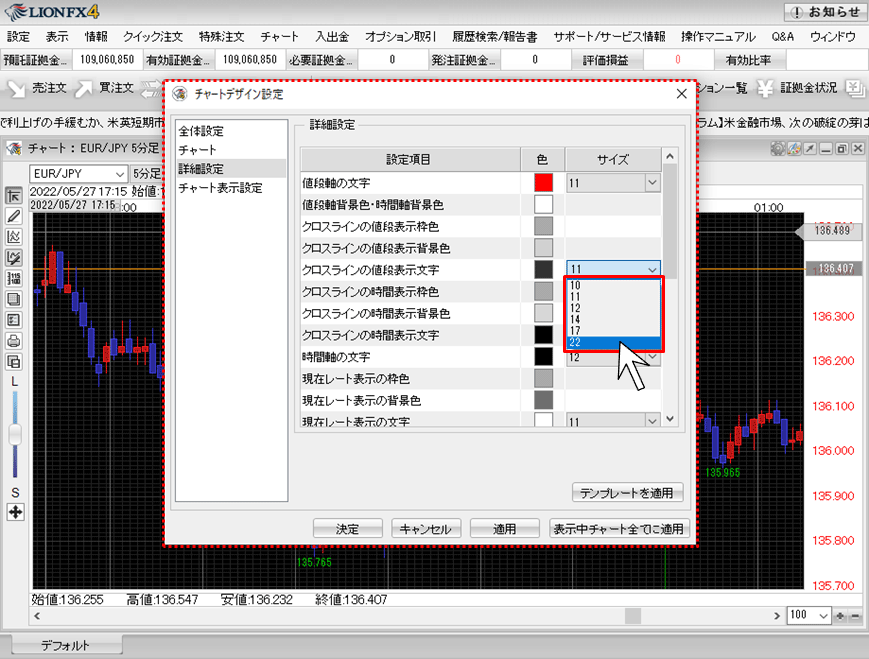
3. 変更可能なサイズの一覧が表示されますので、変更したいサイズをクリックします。
ここでは、初期設定の「11」から「22」に変更します。
ここでは、初期設定の「11」から「22」に変更します。

4. 変更後、【チャートデザイン設定】画面の【適用】ボタンをクリックします。

5. 文字サイズの変更がチャート上に反映されました。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
※変更を終了する場合は、【決定】ボタンをクリックして【チャートデザイン設定】画面を閉じます。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
※変更を終了する場合は、【決定】ボタンをクリックして【チャートデザイン設定】画面を閉じます。

文字の背景色などの変更
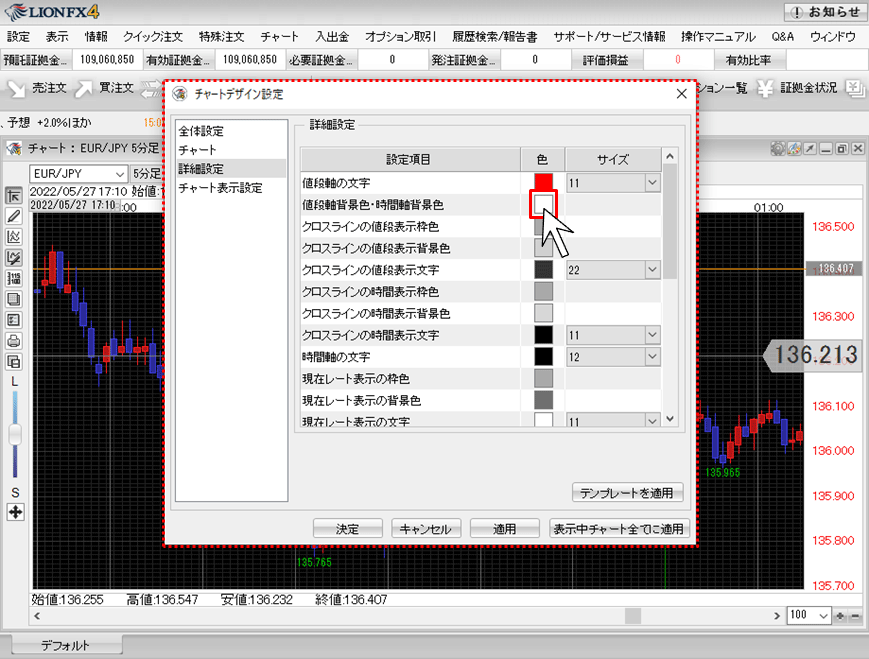
1. 【詳細設定】画面で、文字の背景色を変更することもできます。
ここでは値段軸(縦軸)・時間軸(横軸)の背景色を変更します。【値段軸背景色・時間軸背景色】の右側にある色のアイコンをクリックします。
1. 【詳細設定】画面で、文字の背景色を変更することもできます。
ここでは値段軸(縦軸)・時間軸(横軸)の背景色を変更します。【値段軸背景色・時間軸背景色】の右側にある色のアイコンをクリックします。

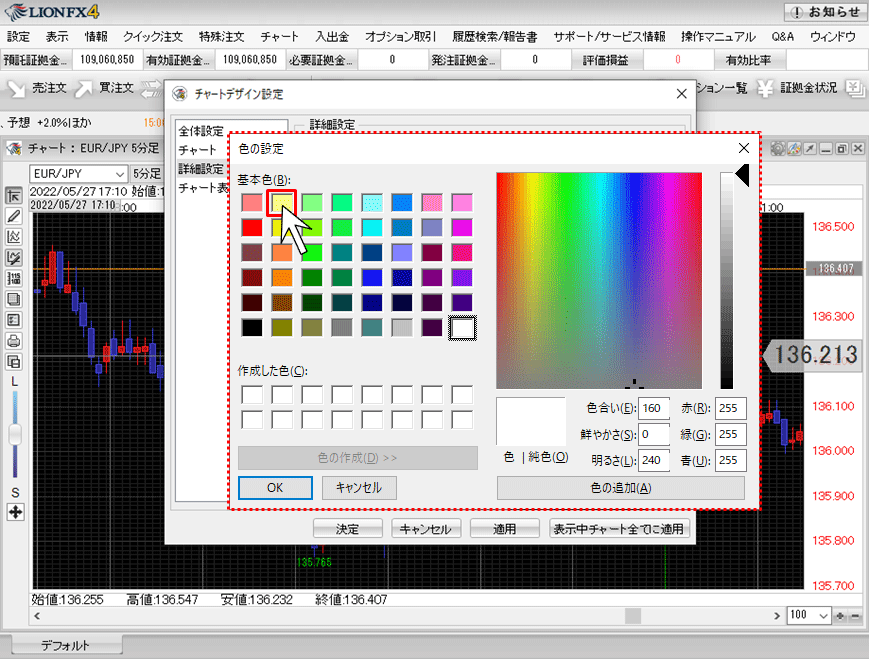
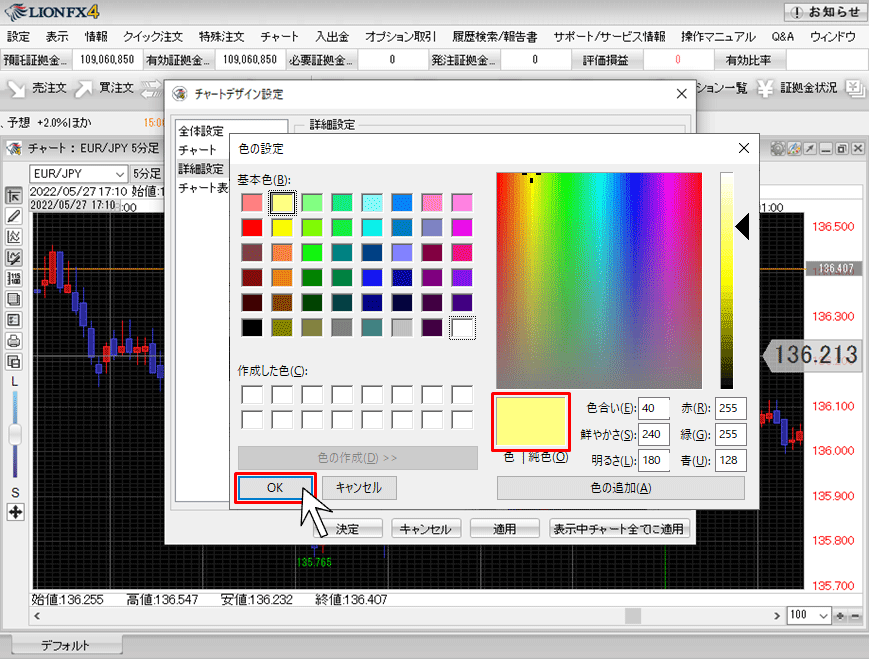
2. 【色の設定】画面が表示されますので、変更したい色をクリックします。

3. 変更後の色は画面右下の枠で確認することができます。
お好みの色を選択し、【OK】ボタンをクリックします。
お好みの色を選択し、【OK】ボタンをクリックします。

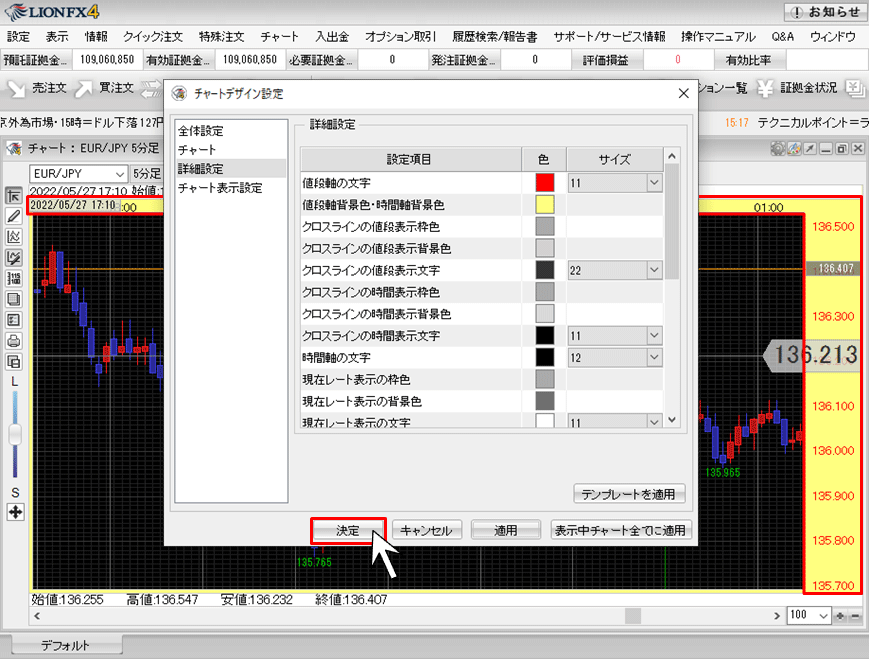
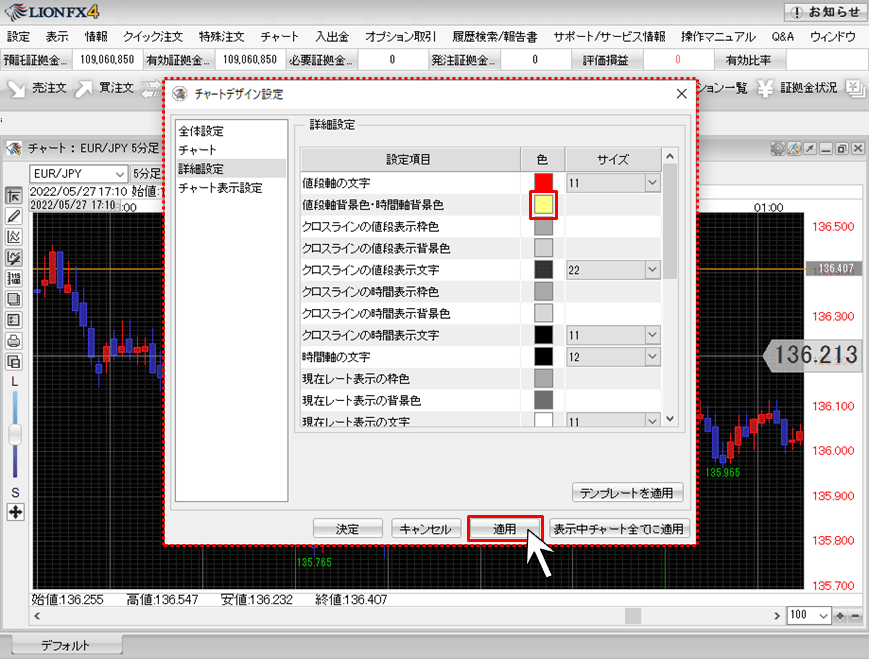
4. 【値段軸背景色・時間軸背景色】の色のついたアイコンが黄色に変更されました。
【チャートデザイン設定】画面の【適用】ボタンをクリックします。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
【チャートデザイン設定】画面の【適用】ボタンをクリックします。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。

5. 色の変更がチャート上に反映されました。
最後に【決定】ボタンをクリックすると、【チャートデザイン設定】画面が閉じます。
最後に【決定】ボタンをクリックすると、【チャートデザイン設定】画面が閉じます。