ニュース詳細の文字や背景の色を変えて読みやすくしたい
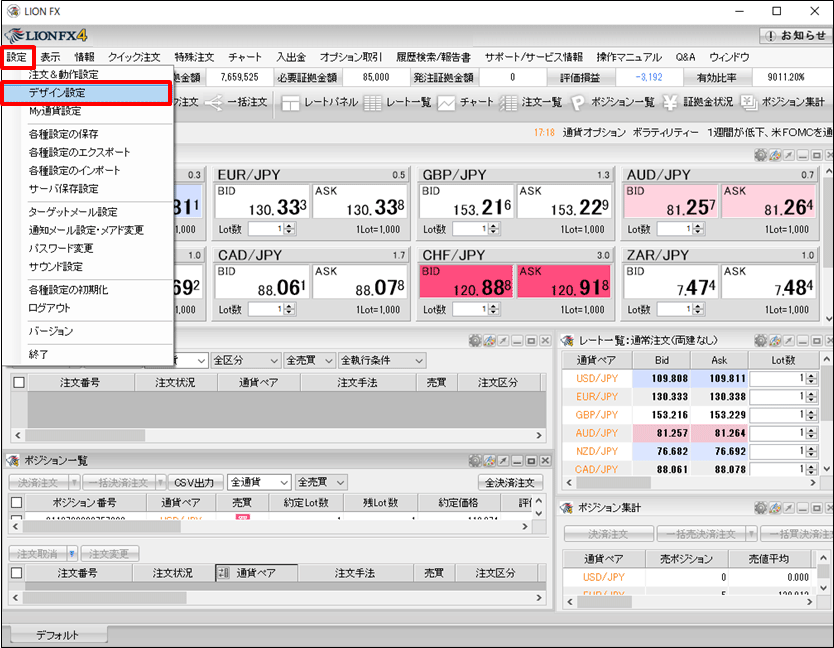
1. 【設定】→【デザイン設定】をクリックします。

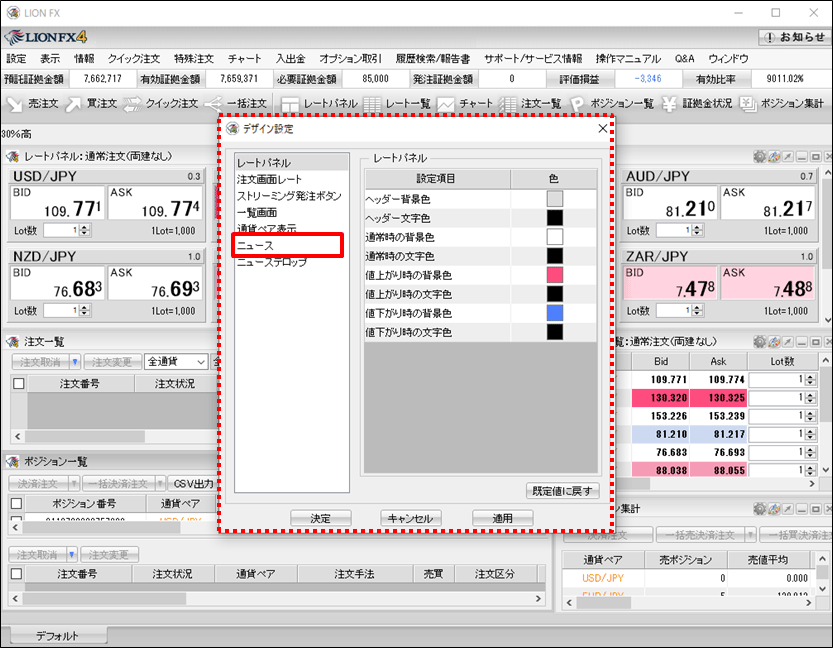
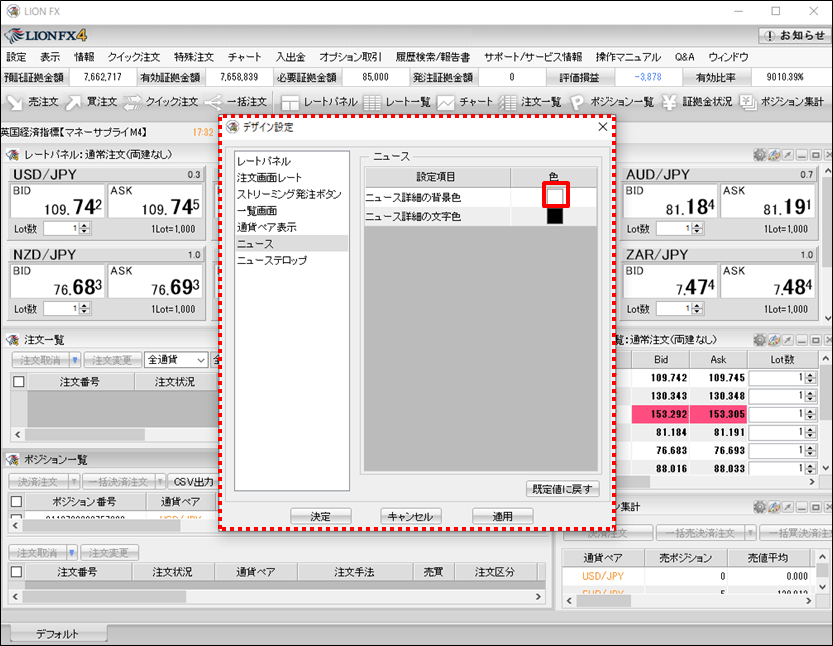
2. 【デザイン設定】画面が表示されます。
この画面で「ニュース」、「ニューステロップ」の背景やフォントの色を変更できます。
ここでは、「ニュース」を選択します。
この画面で「ニュース」、「ニューステロップ」の背景やフォントの色を変更できます。
ここでは、「ニュース」を選択します。

3. 【ニュース】画面が表示されました。
変更したい各項目の右側にある、色をクリックします。
ここではまず、「ニュース詳細の背景色」を変更します。
変更したい各項目の右側にある、色をクリックします。
ここではまず、「ニュース詳細の背景色」を変更します。

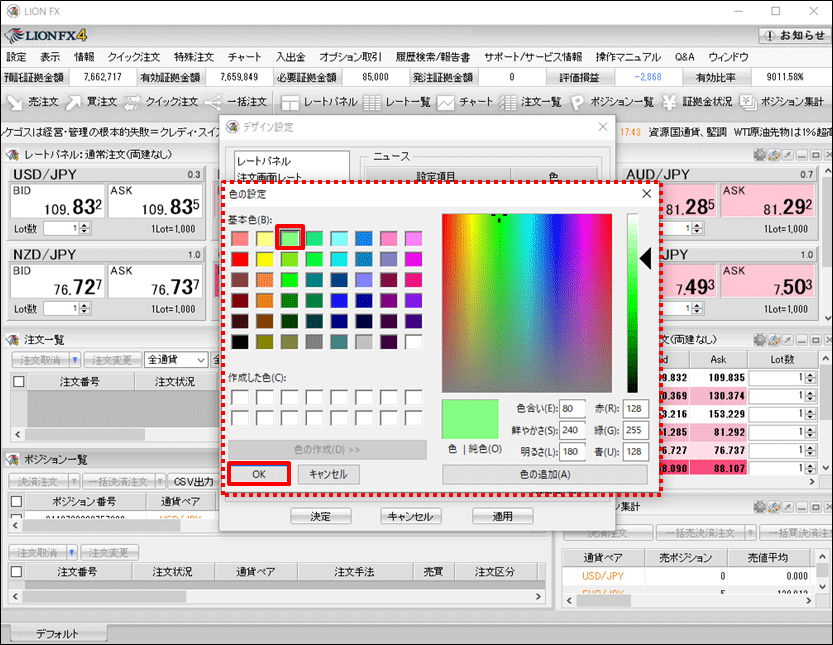
4. 【色の設定】画面が表示されますので、好みの色を選択して【OK】をクリックします。

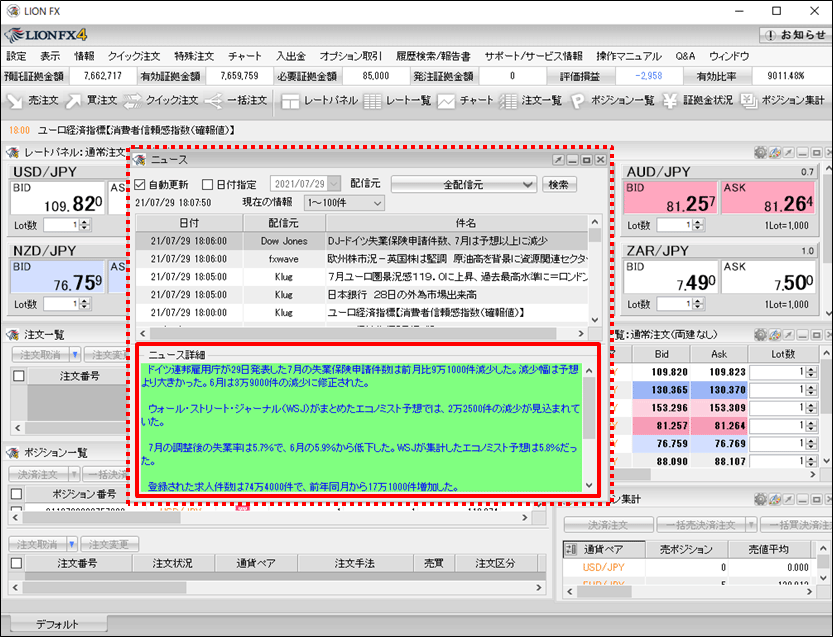
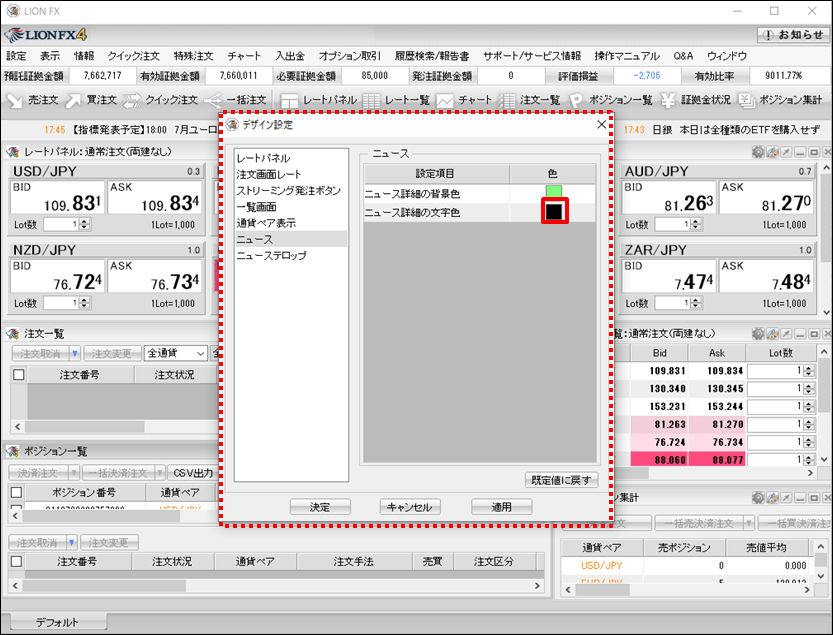
5. 「ニュース詳細の背景色」が変わりました。
同様に「ニュース詳細の文字色」も変更します。
同様に「ニュース詳細の文字色」も変更します。

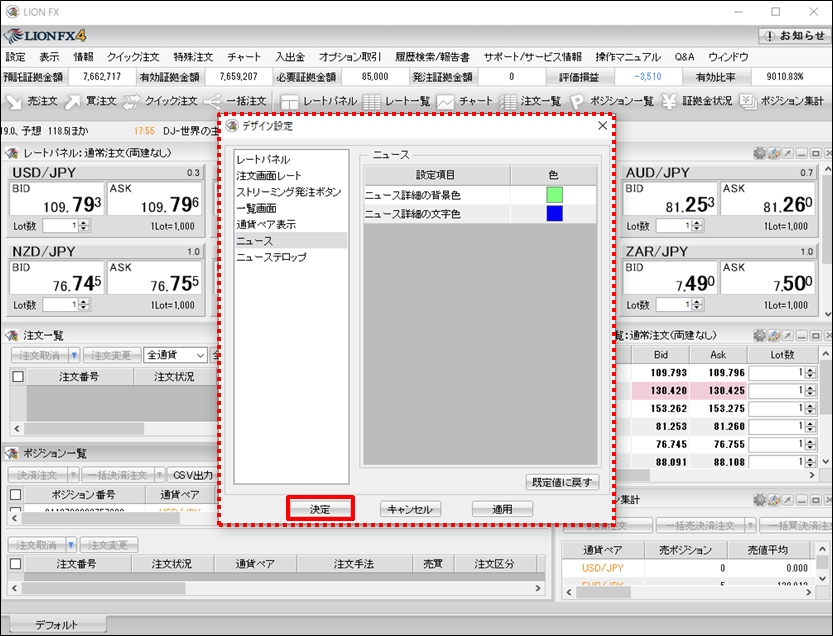
6. 好みの色に変更し終えたら、【決定】ボタンをクリックします。

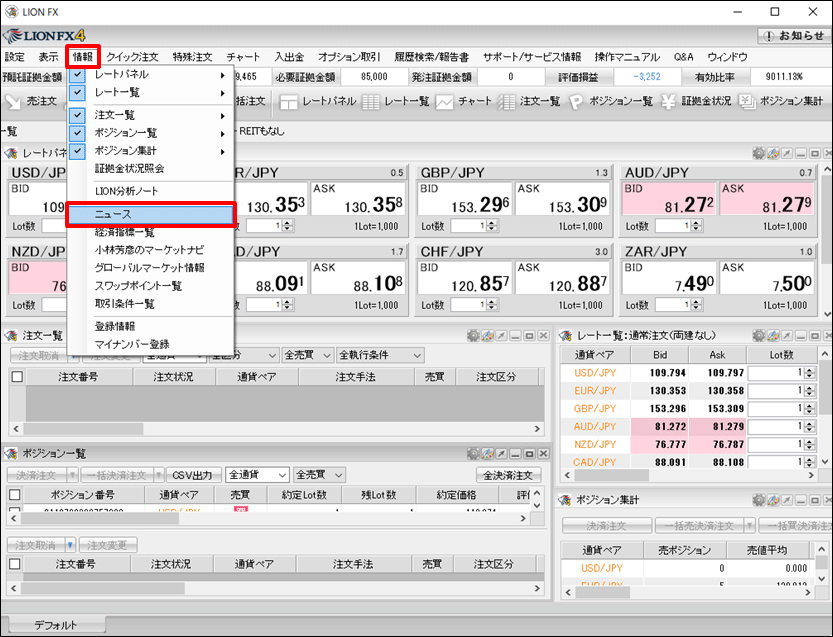
7. 【情報】→【ニュース】をクリックします。

8. 変更した色設定が、該当箇所に反映されました。