トレンドラインやフィボナッチなどの描画をしたい
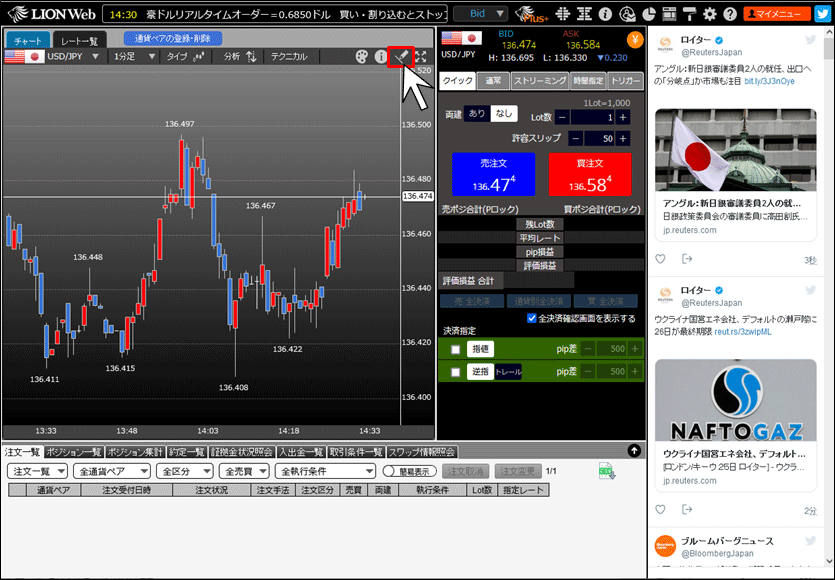
1. トレンドラインやフィボナッチを描画するには、チャート上部にある をクリックします。
をクリックします。

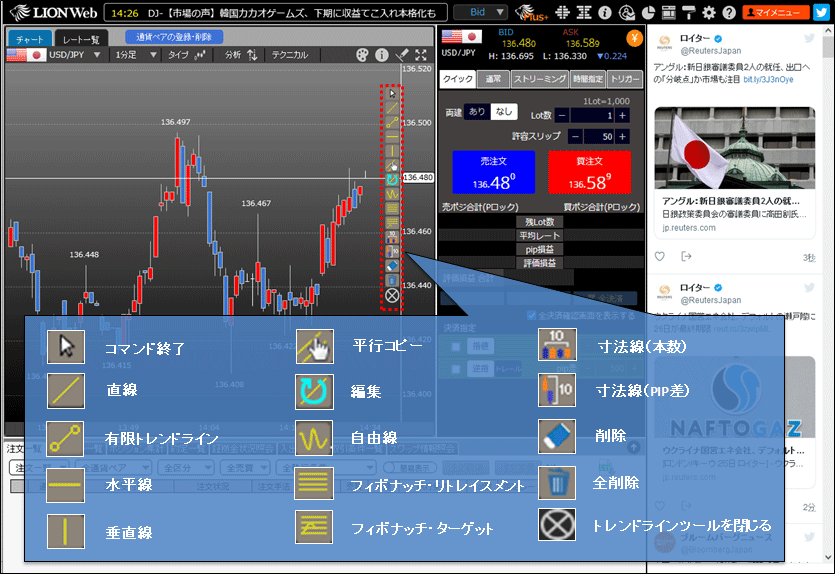
2. トレンドラインツールが表示されます。このツールでトレンドラインやフィボナッチの描画等が行えます。

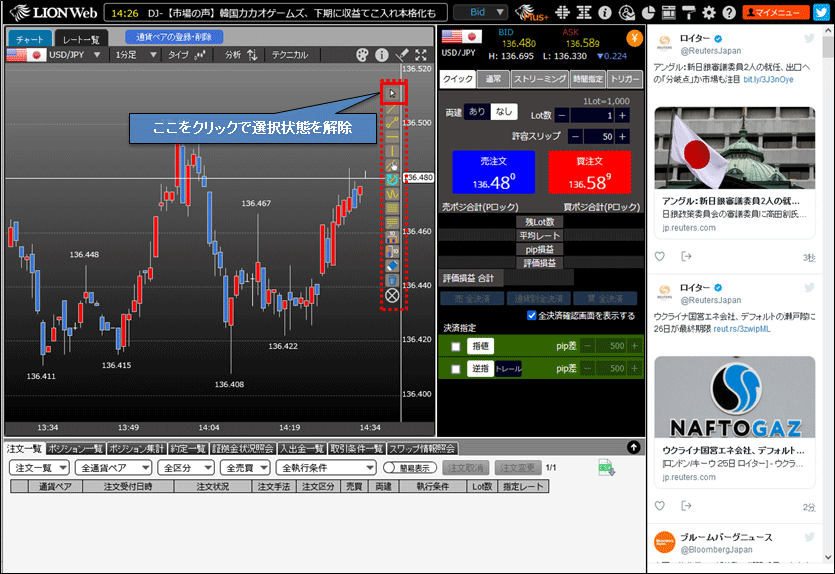
3. コマンド終了
直線~削除までの各アイコン選択後、そのアイコンの選択状態を解除するときにクリックします。
直線~削除までの各アイコン選択後、そのアイコンの選択状態を解除するときにクリックします。

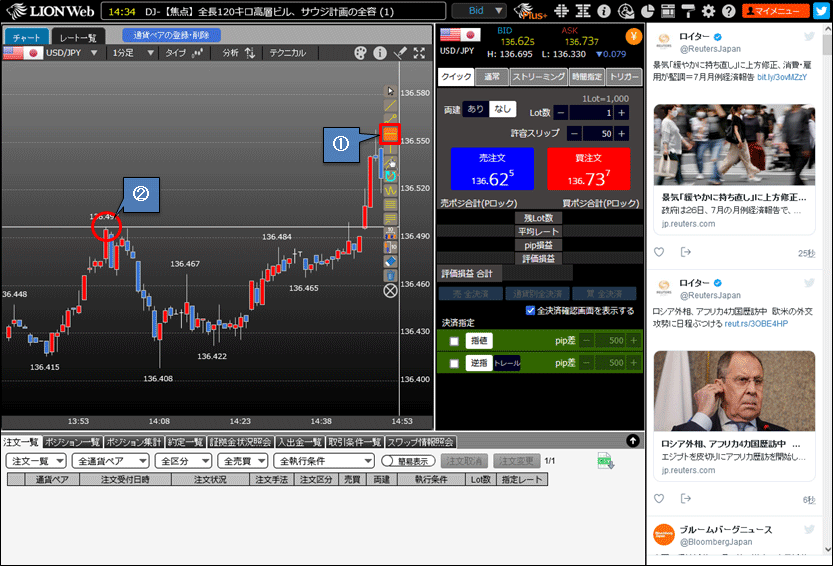
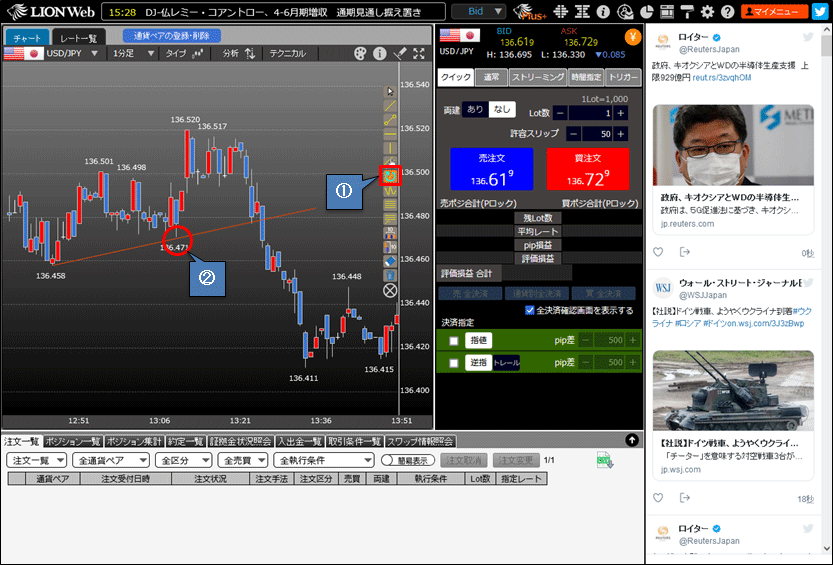
4. 直線
①アイコン をクリックします。
をクリックします。
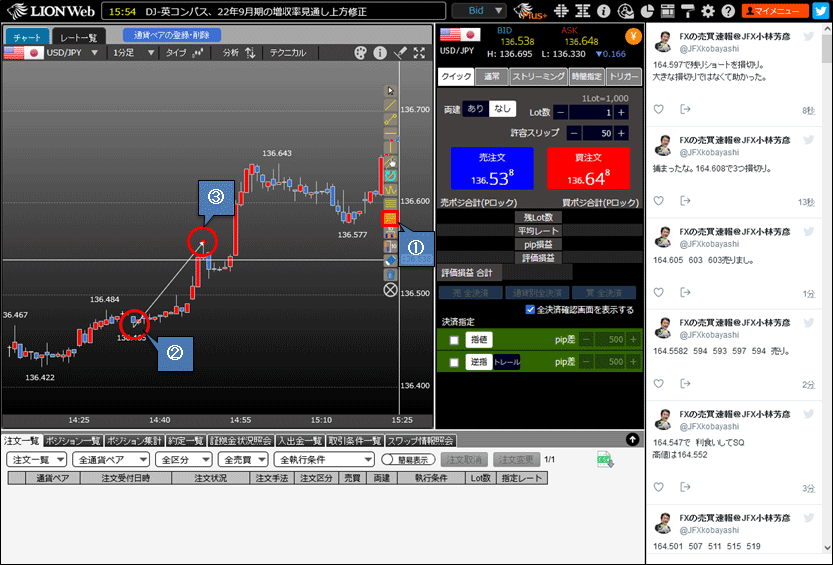
②ラインを引きたい位置にカーソルを合わせクリックします。
③ラインが表示されますので、希望の位置にラインを合わせクリックします。
①アイコン
②ラインを引きたい位置にカーソルを合わせクリックします。
③ラインが表示されますので、希望の位置にラインを合わせクリックします。

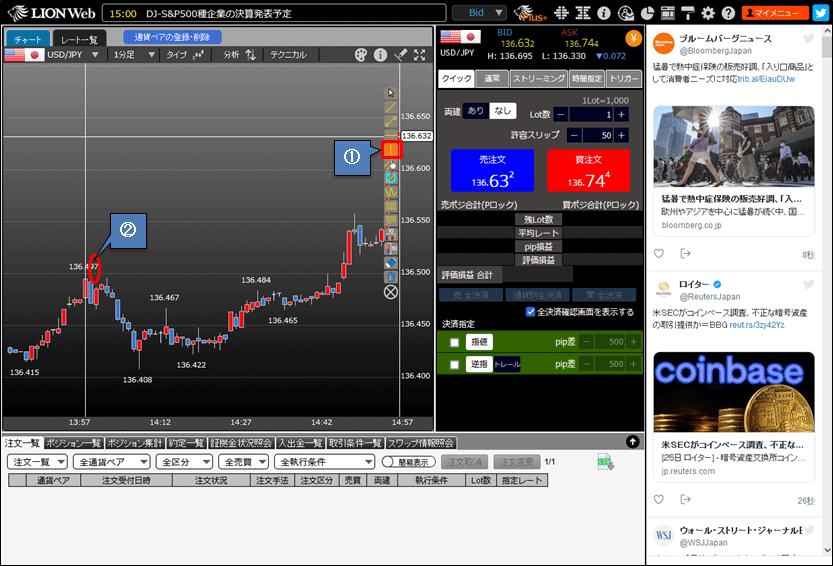
5. 有限トレンドライン
指定した長さで直線を引くことができます。
①アイコン をクリックします。
をクリックします。
②ラインを引きたい位置にカーソルを合わせクリックします。
③ラインが表示されますので、希望の位置にラインを合わせクリックします。
指定した長さで直線を引くことができます。
①アイコン
②ラインを引きたい位置にカーソルを合わせクリックします。
③ラインが表示されますので、希望の位置にラインを合わせクリックします。

6. 水平線
①アイコン をクリックします。
をクリックします。
②水平線を引きたい位置にカーソルを合わせ左クリックをすると、水平線が表示されます。
①アイコン
②水平線を引きたい位置にカーソルを合わせ左クリックをすると、水平線が表示されます。

7. 垂直線
①アイコン をクリックします。
をクリックします。
②垂直線を引きたい位置にカーソルを合わせ左クリックをすると、垂直線が表示されます。
①アイコン
②垂直線を引きたい位置にカーソルを合わせ左クリックをすると、垂直線が表示されます。

8-1. 平行コピー
直線や水平線、垂直線等を平行にコピーすることができます。
①アイコン をクリックします。
をクリックします。
②平行線を引きたいライン上にカーソルを合わせると、ラインの色がピンクに変わります。
直線や水平線、垂直線等を平行にコピーすることができます。
①アイコン
②平行線を引きたいライン上にカーソルを合わせると、ラインの色がピンクに変わります。

8-2. ③左クリックしたまま、平行線を引きたい位置までマウスを移動(ドラッグ)させて左クリックを離すと、平行線が固定されます。

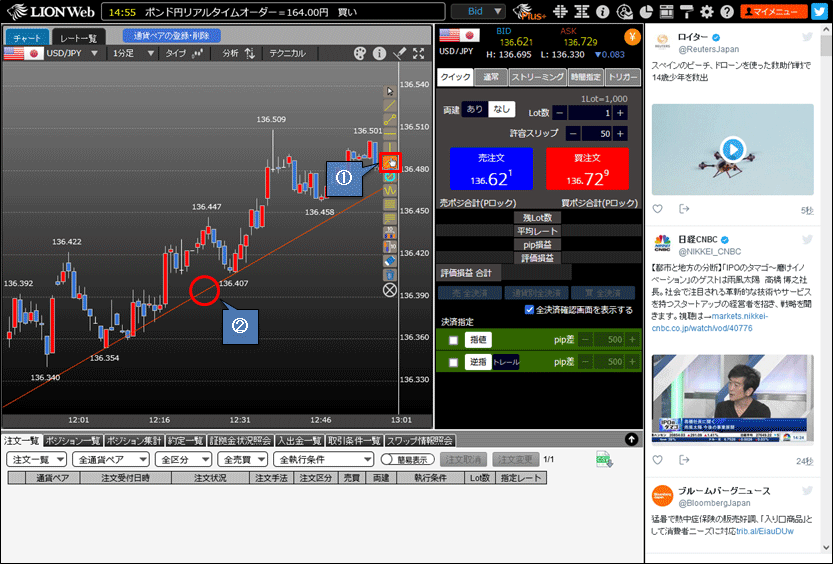
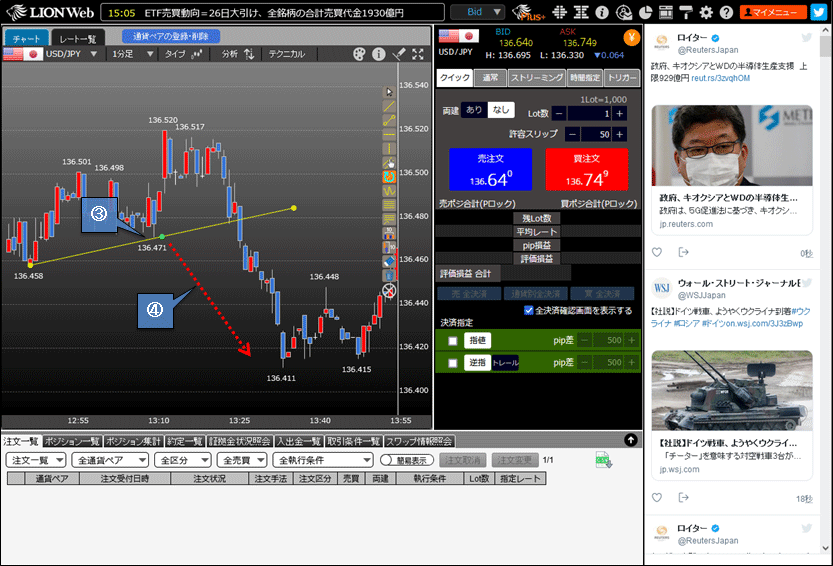
9-1. 編集
引いた線の編集をすることができます。
①アイコン をクリックします。
をクリックします。
②平行線を引きたいライン上にカーソルを合わせると、カーソルが の形になり、ラインが赤色に変わります。クリックします。
の形になり、ラインが赤色に変わります。クリックします。
引いた線の編集をすることができます。
①アイコン
②平行線を引きたいライン上にカーソルを合わせると、カーソルが

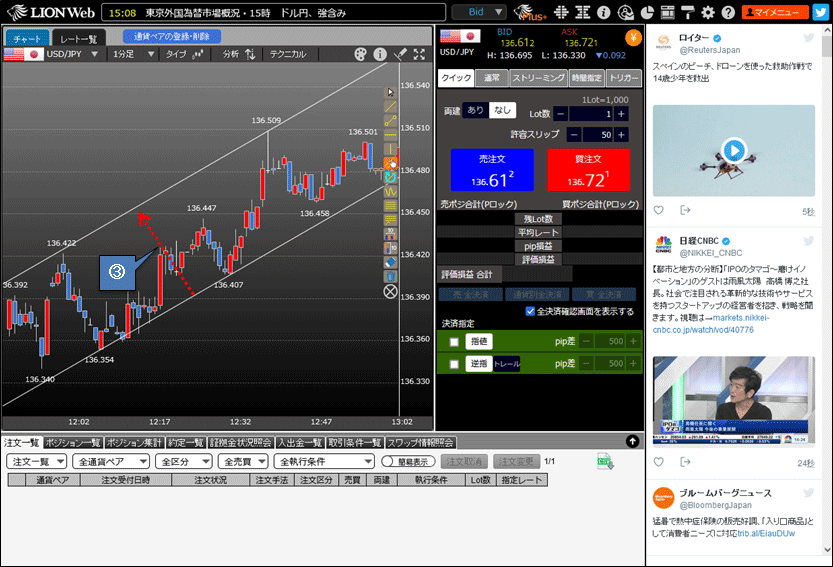
9-2. ③線の色が黄色に変わり、緑色の点と黄色の点が表示されます。
④線の位置を変更する場合は、緑色の点をクリックしたままマウスを移動(ドラッグ)すると位置を変更することができます。
④線の位置を変更する場合は、緑色の点をクリックしたままマウスを移動(ドラッグ)すると位置を変更することができます。

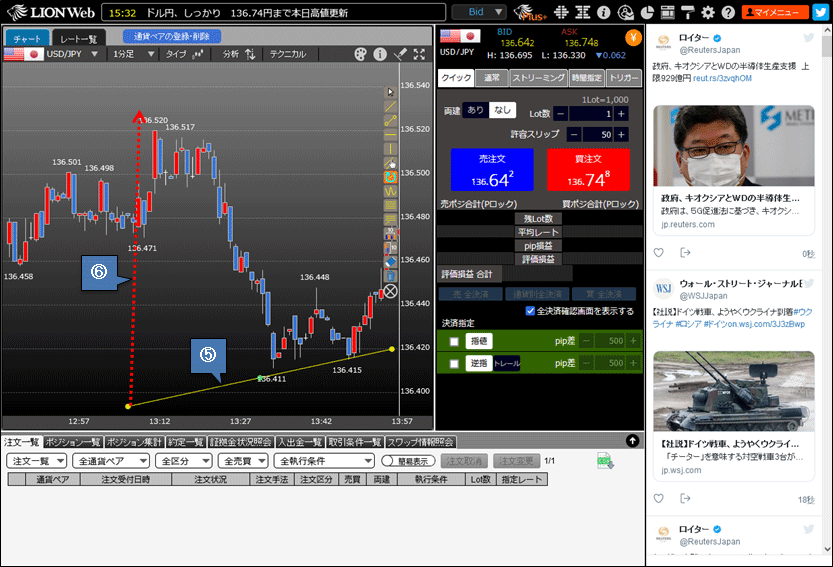
9-3. ⑤線の位置が変更されました。
⑥線の向きや長さを変更する場合は、黄色の点をクリックしたままマウスを移動(ドラッグ)すると変更することができます。
⑥線の向きや長さを変更する場合は、黄色の点をクリックしたままマウスを移動(ドラッグ)すると変更することができます。

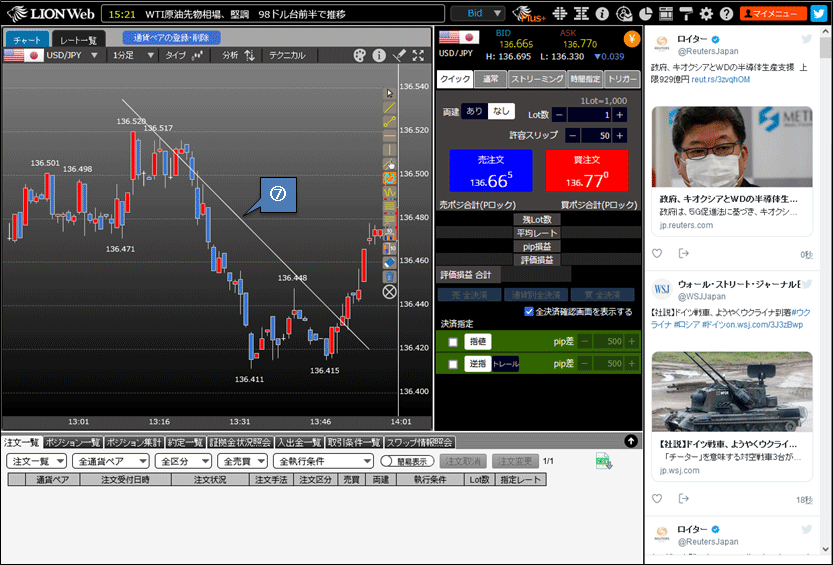
9-4. ⑦線の向きや長さが変更されました。

10. 自由線
曲線など自由に線を引くことができます。
①アイコン をクリックします。
をクリックします。
②チャート上どこでも自由に線を引くことができます。
曲線など自由に線を引くことができます。
①アイコン
②チャート上どこでも自由に線を引くことができます。

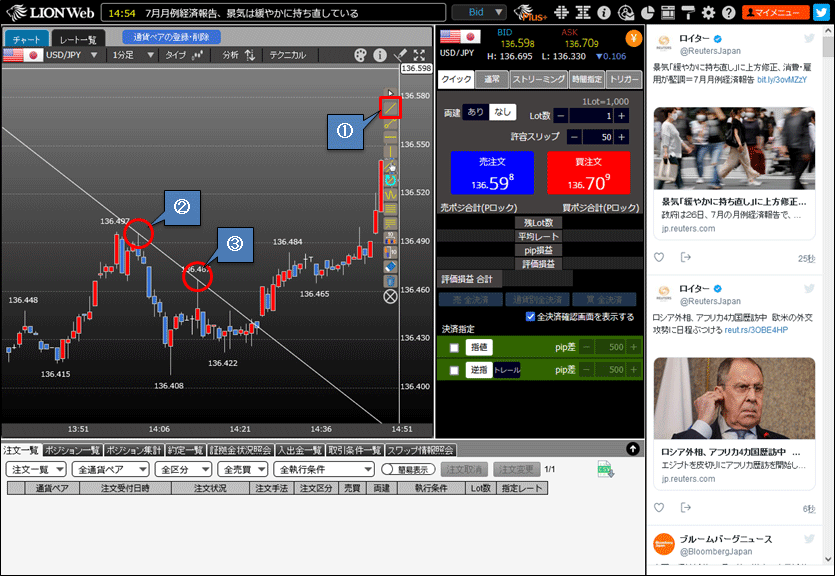
11. フィボナッチ・リトレイスメント
①アイコン をクリックします。
をクリックします。
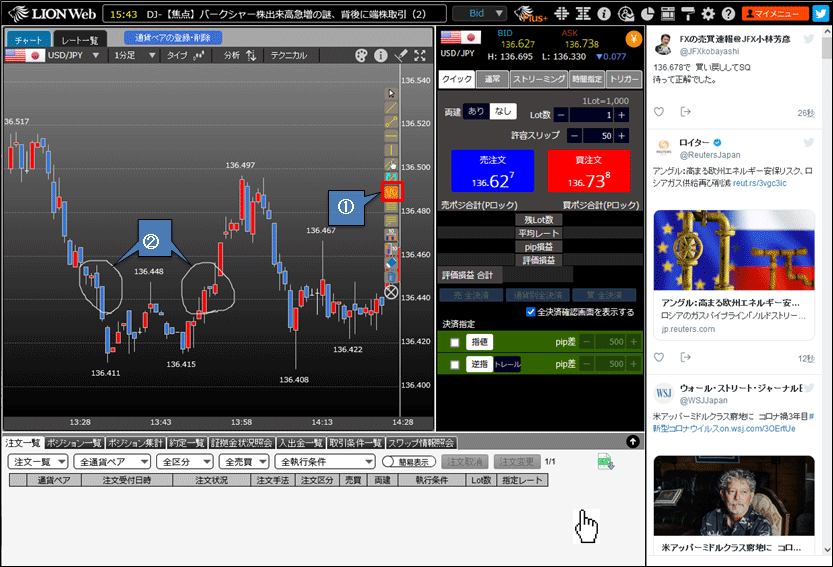
②始点(高値または安値)をクリックします。
③終点(安値または高値)をクリックすると、フィボナッチ・リトレイスメントが表示されます。
①アイコン
②始点(高値または安値)をクリックします。
③終点(安値または高値)をクリックすると、フィボナッチ・リトレイスメントが表示されます。

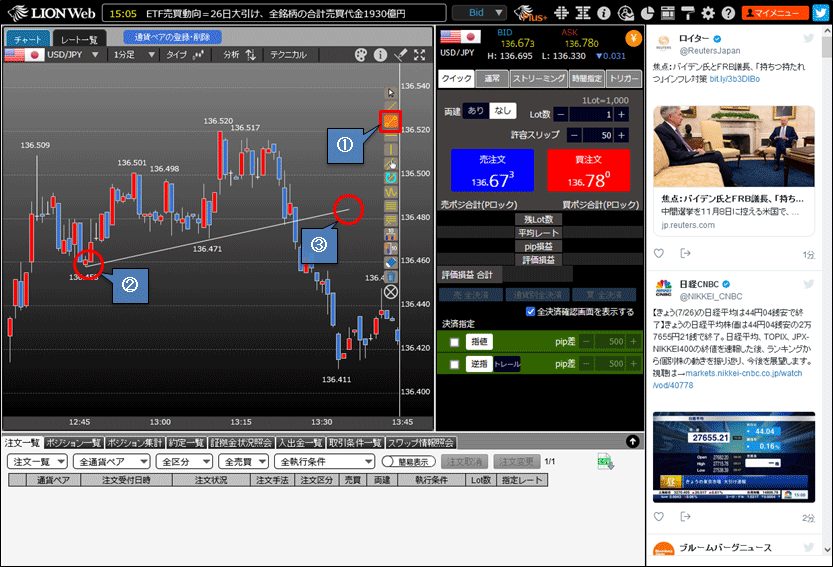
12-1. フィボナッチ・ターゲット
①アイコン をクリックします。
をクリックします。
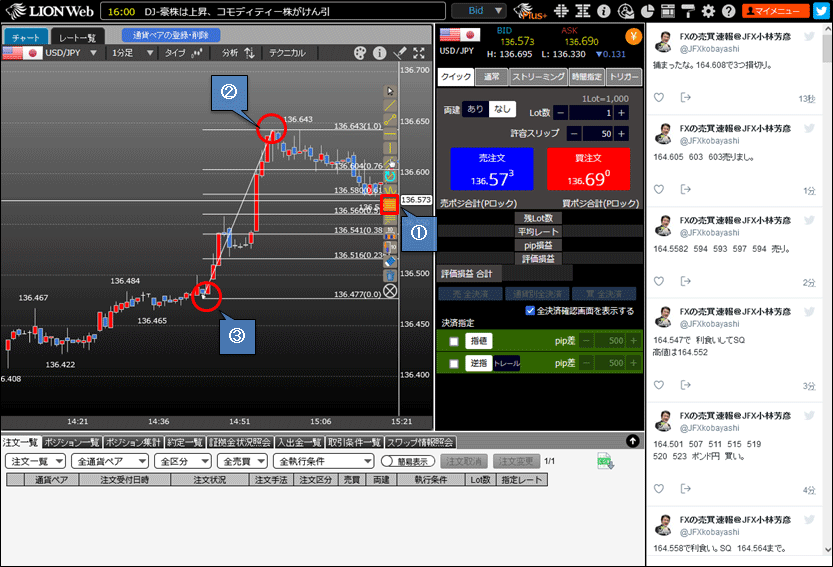
②始点(トレンド開始の高値または安値)をクリックします。
③中間点(トレンドの途中にある山または谷)をクリックします。
①アイコン
②始点(トレンド開始の高値または安値)をクリックします。
③中間点(トレンドの途中にある山または谷)をクリックします。

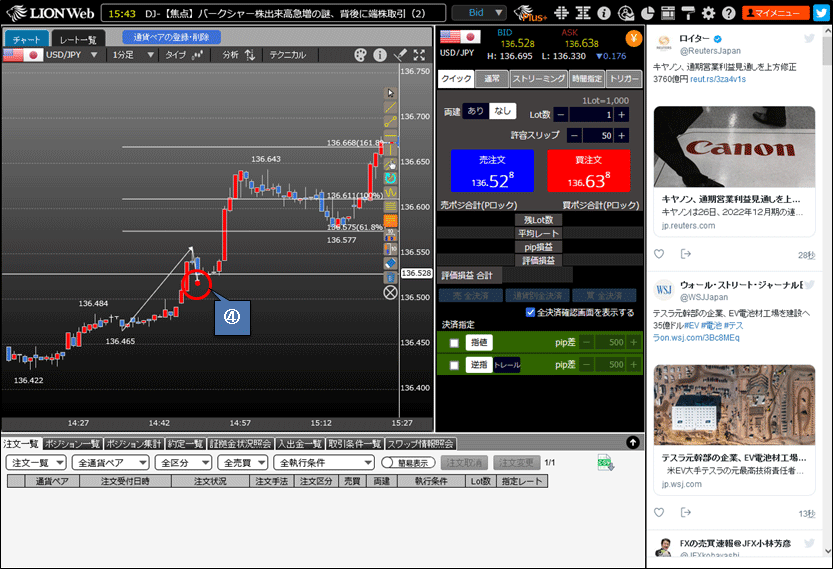
12‐2. ④終点(中間点の後に発生した高値または安値)でクリックすると、フィボナッチ・ターゲットが表示されます。

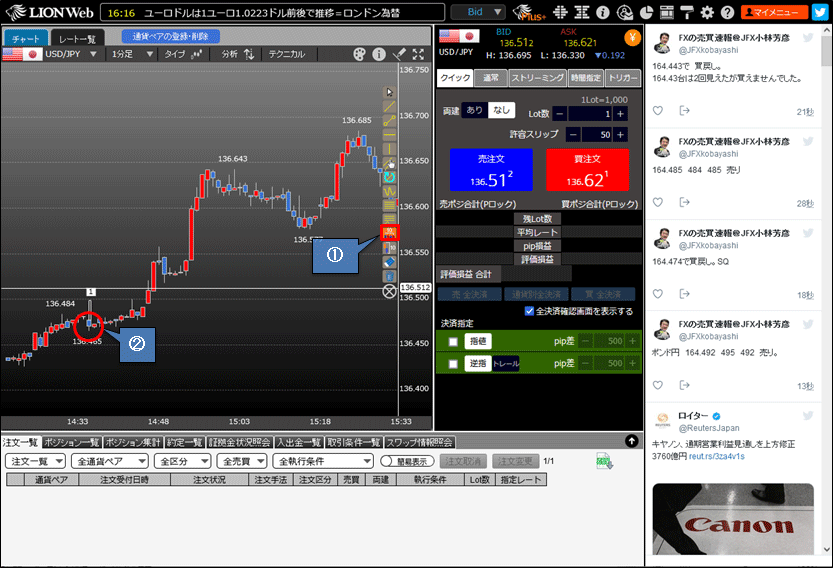
13-1. 寸法線(本数)
指定した2本のローソク足の間の、本数を確認できます。
①アイコン をクリックします。
をクリックします。
②本数を知りたい1本目のローソク足を、クリックします。
指定した2本のローソク足の間の、本数を確認できます。
①アイコン
②本数を知りたい1本目のローソク足を、クリックします。

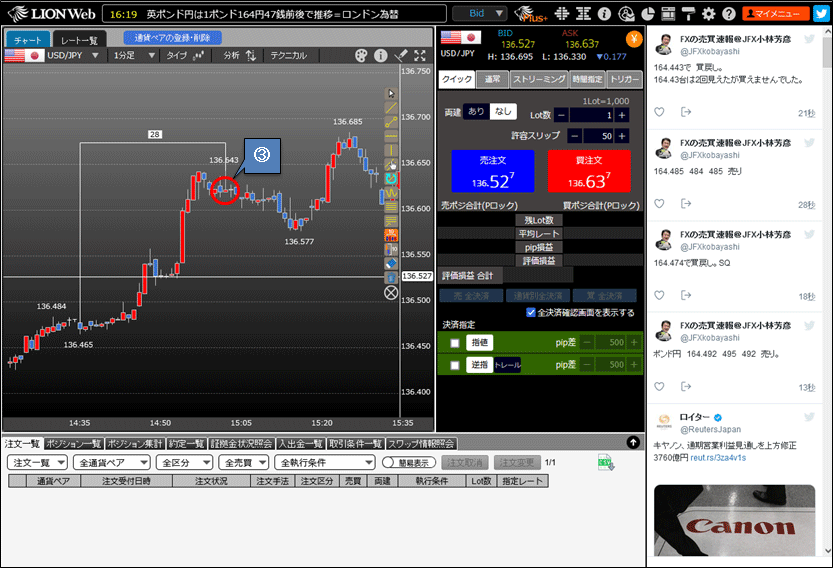
13-2. ③ 2本目のローソク足までカーソルを移動すると、間の本数が表示されます。
2本目のローソク足をクリックして表示を固定します。
2本目のローソク足をクリックして表示を固定します。

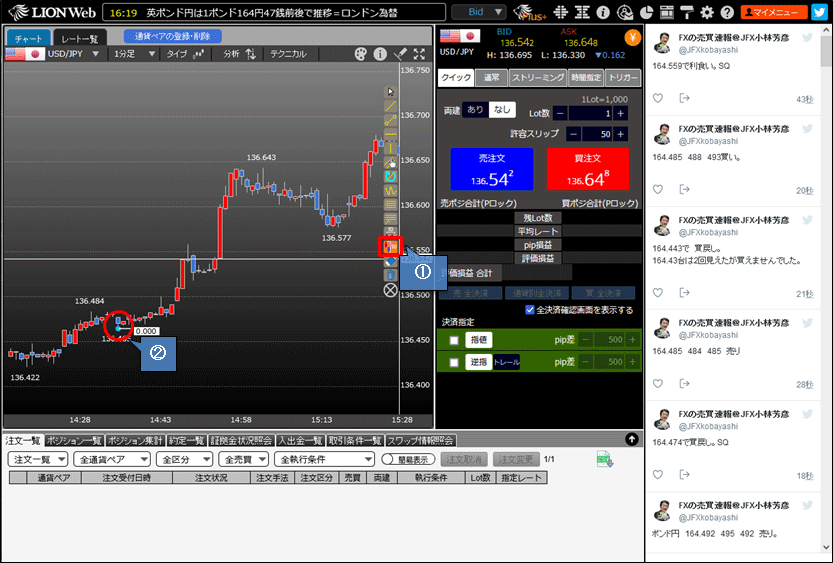
14-1. 寸法線(値幅)
指定した2本のローソク足の、高値から安値の値幅を確認できます。
①アイコン をクリックします。
をクリックします。
②値幅を知りたい1本目のローソク足の、高値または安値をクリックします。
指定した2本のローソク足の、高値から安値の値幅を確認できます。
①アイコン
②値幅を知りたい1本目のローソク足の、高値または安値をクリックします。

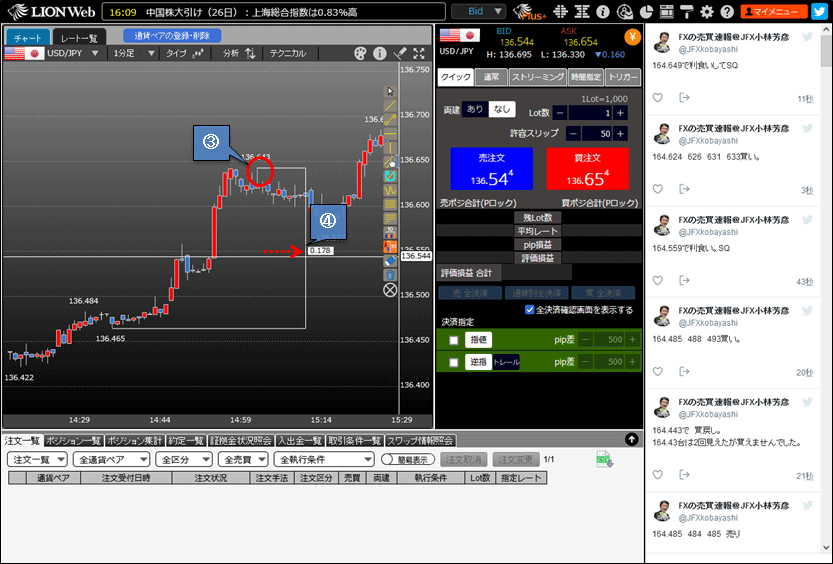
14-2. ③2本目のローソク足にカーソルを合わせると値幅が表示されますので、目的の高値または安値をクリックします。
④カーソルを左右に移動すると値幅の表示位置を調節できます。見やすい位置に移動したら、クリックして固定します。
④カーソルを左右に移動すると値幅の表示位置を調節できます。見やすい位置に移動したら、クリックして固定します。

15-1. 削除
トレンドラインやフィボナッチなどを1本ずつ削除することができます。
①アイコン をクリックします。
をクリックします。
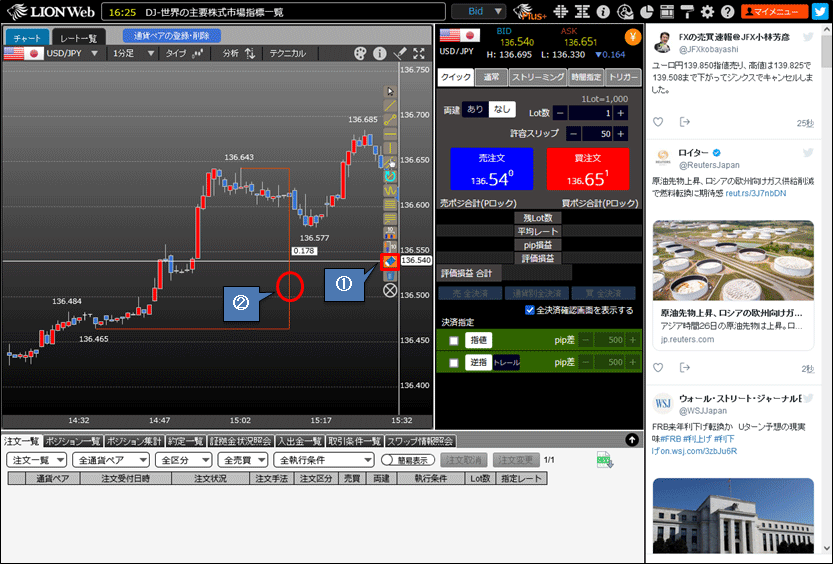
②削除したいライン上にカーソルを合わせ、ラインの色がピンクに変わったらクリックします。
トレンドラインやフィボナッチなどを1本ずつ削除することができます。
①アイコン
②削除したいライン上にカーソルを合わせ、ラインの色がピンクに変わったらクリックします。

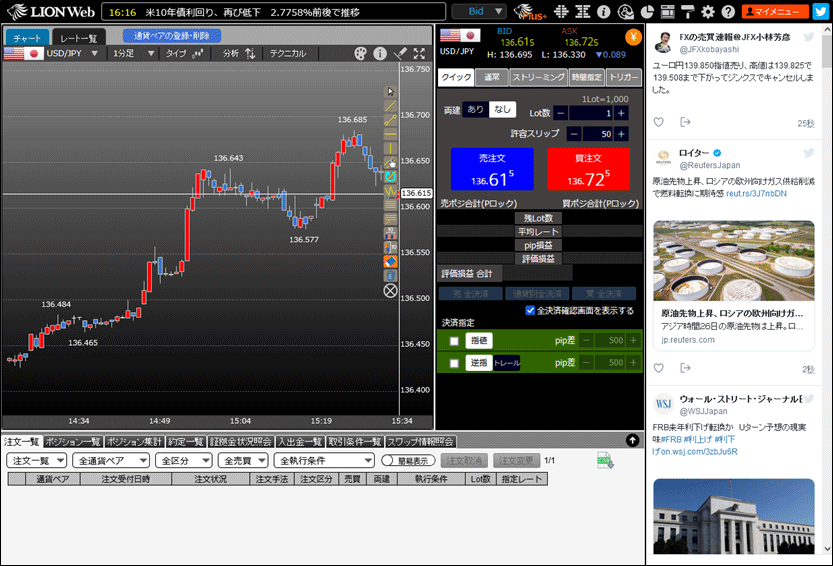
15-2. クリックしたラインが削除されました。

16-1. 全削除
チャート上に引いた全てのラインを一度に削除することができます。
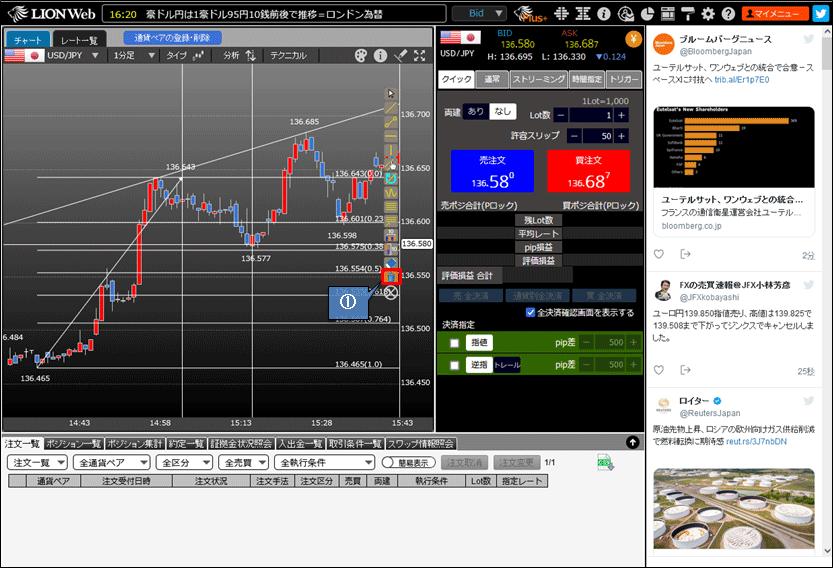
①アイコン をクリックします。
をクリックします。
チャート上に引いた全てのラインを一度に削除することができます。
①アイコン

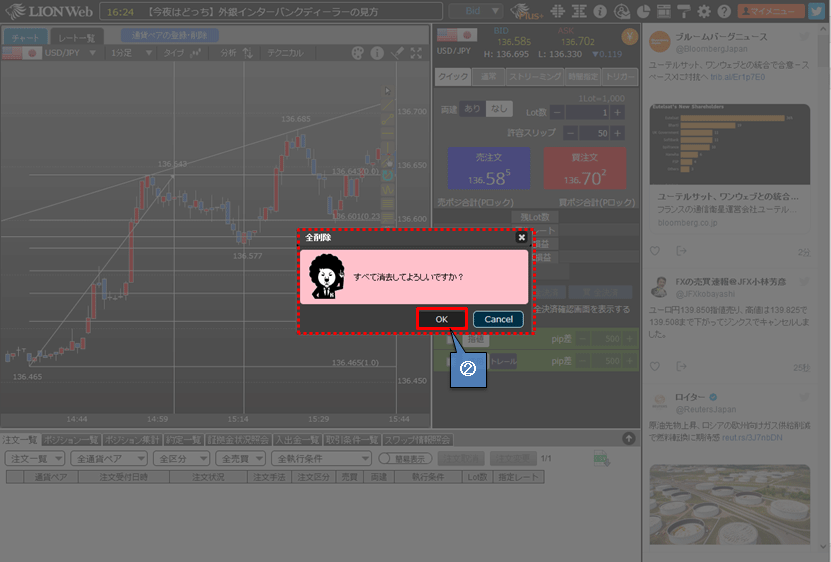
16-2. ②確認画面が表示されますので、【OK】ボタンをクリックします。

16-3. ③全てのラインが削除されました。