チャートの画面の色や文字のサイズは変更できますか?③【チャート表示設定】
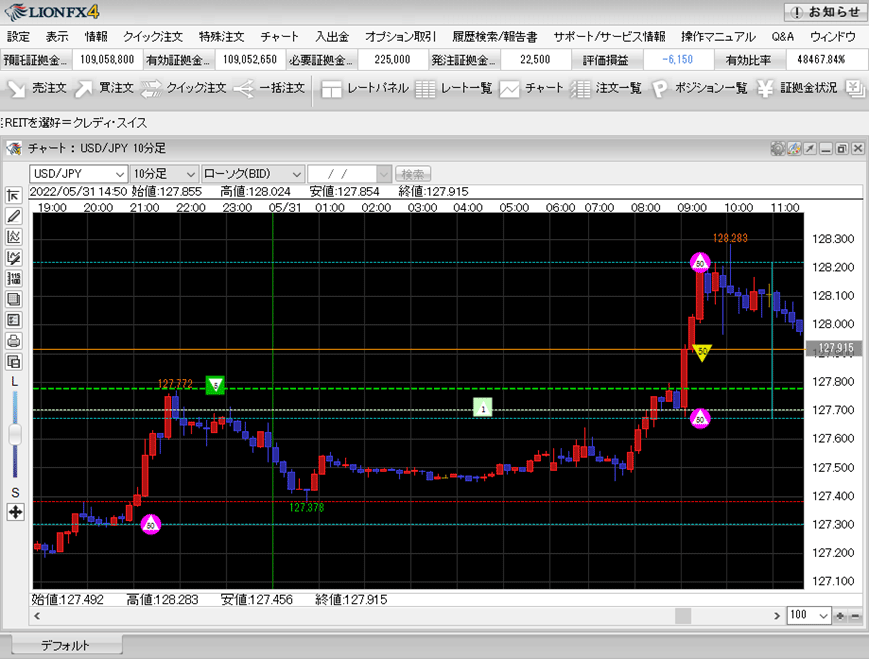
【買ポジション】・【売ポジション】・【新規注文】・【新規注文(トリガー)】・【決済注文】・【決済注文(トリガー)】
・【トリガーレート】・【買 平均約定価格】・【売 平均約定価格】のライン・マークの色や、線の種類などを変更することができます。
※チャート画面上にポジションや新規・決済注文の表示をする設定方法はこちら
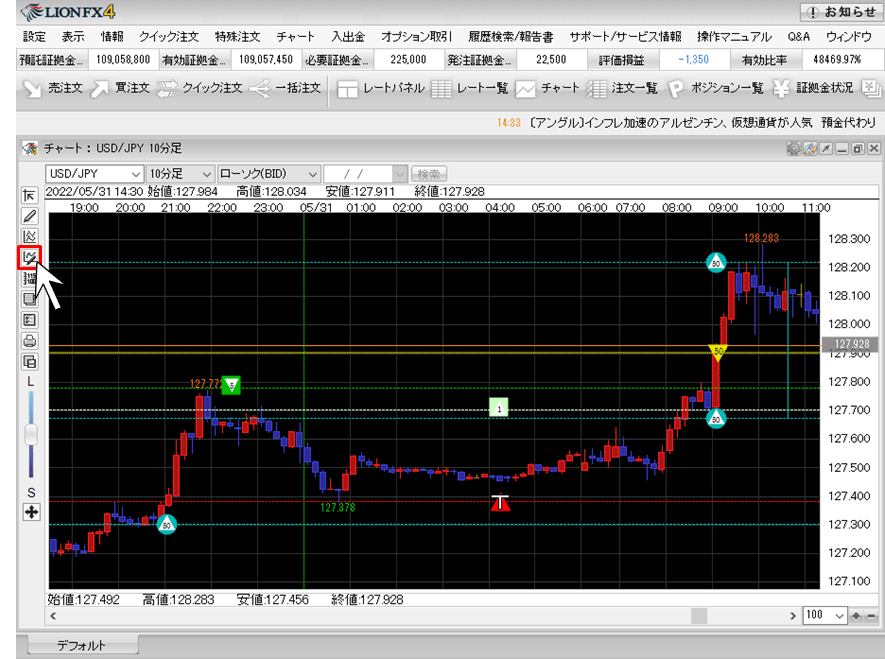
1. チャート画面左側の上から4番目のアイコン をクリックします。
をクリックします。
・【トリガーレート】・【買 平均約定価格】・【売 平均約定価格】のライン・マークの色や、線の種類などを変更することができます。
※チャート画面上にポジションや新規・決済注文の表示をする設定方法はこちら
1. チャート画面左側の上から4番目のアイコン

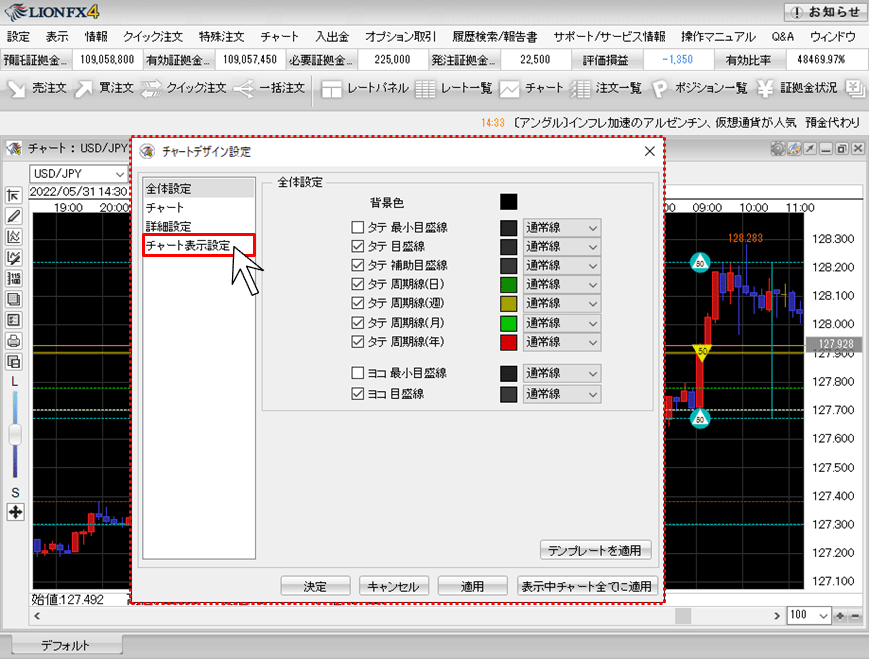
2. 【チャートデザイン設定】画面が表示されます。
画面左側の【チャート表示設定】をクリックします。
画面左側の【チャート表示設定】をクリックします。

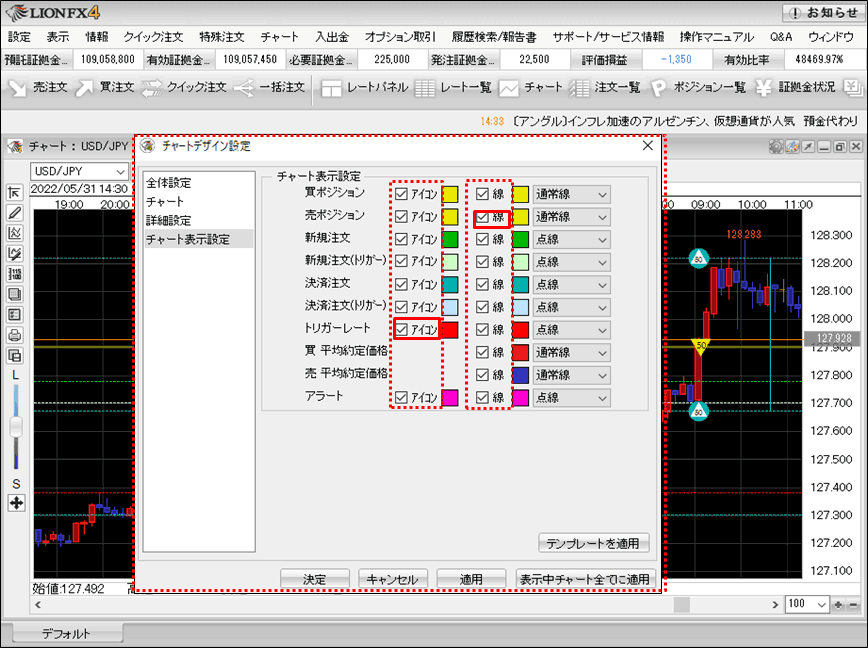
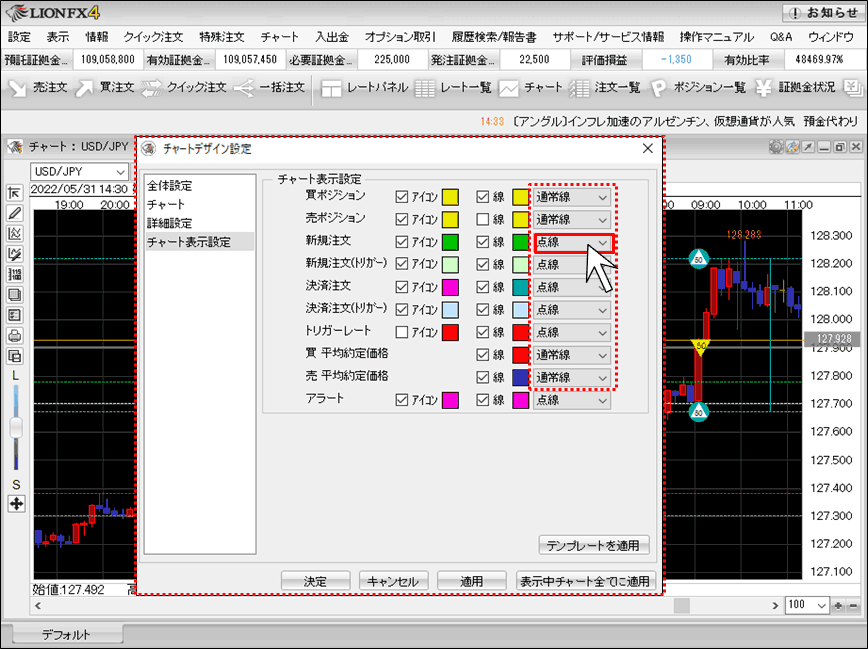
3. 【チャート表示設定】画面に切り替わりました。
チェックボックスのチェックマークの付け外しで、表示/非表示の切り替えができます。
ここでは「トリガーレートのアイコン」と、「売ポジションの線」のチェックを外します。
チェックボックスのチェックマークの付け外しで、表示/非表示の切り替えができます。
ここでは「トリガーレートのアイコン」と、「売ポジションの線」のチェックを外します。

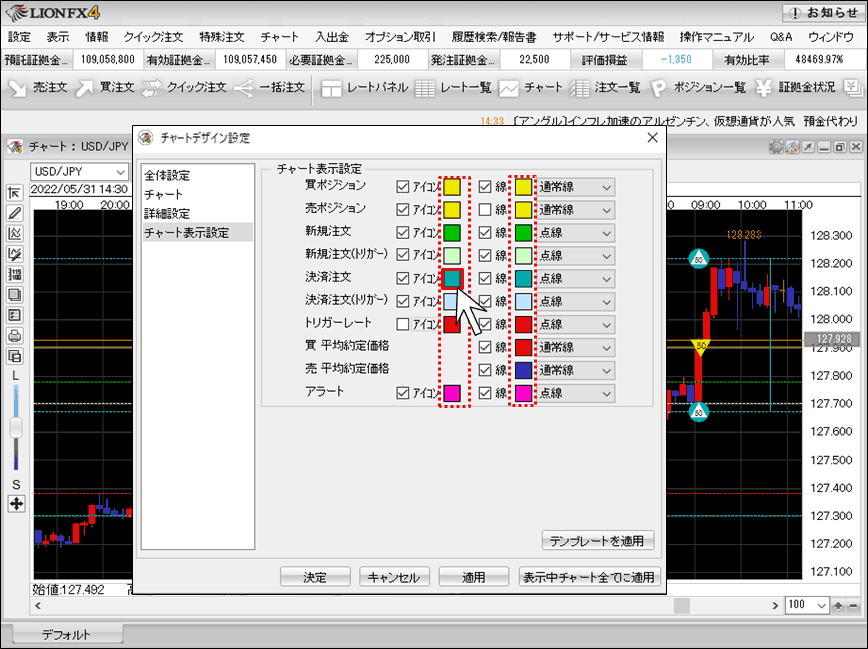
4. 色を変更するには、変更したいアイコンまたは線の色の表示をクリックします。
ここでは「決済注文」のアイコンの色を変更します。
ここでは「決済注文」のアイコンの色を変更します。

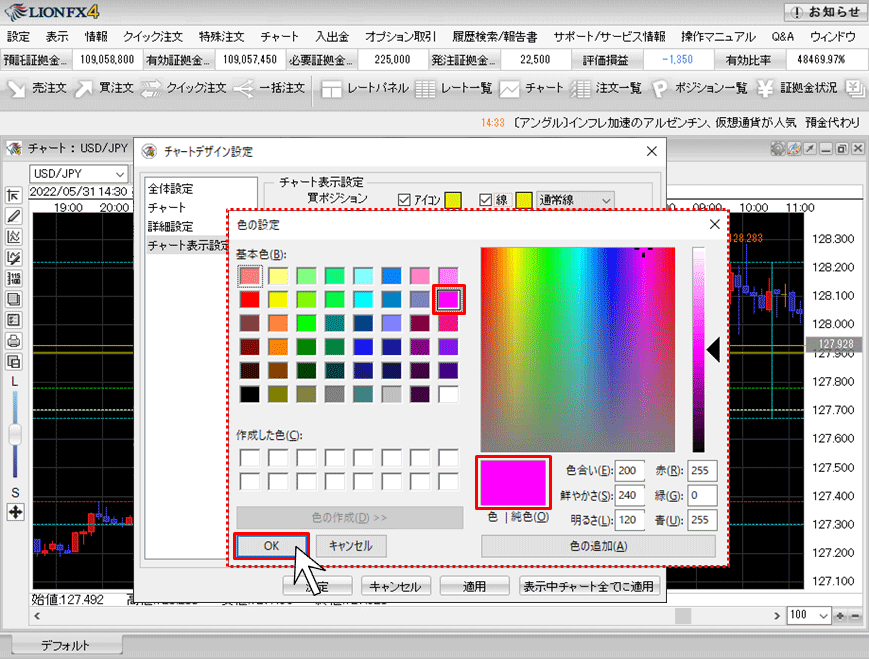
5. 【色の設定】画面が表示されます。
変更したい色をクリックすると画面右下の枠で確認することができます。
色を選択したら、【OK】ボタンをクリックします。
変更したい色をクリックすると画面右下の枠で確認することができます。
色を選択したら、【OK】ボタンをクリックします。

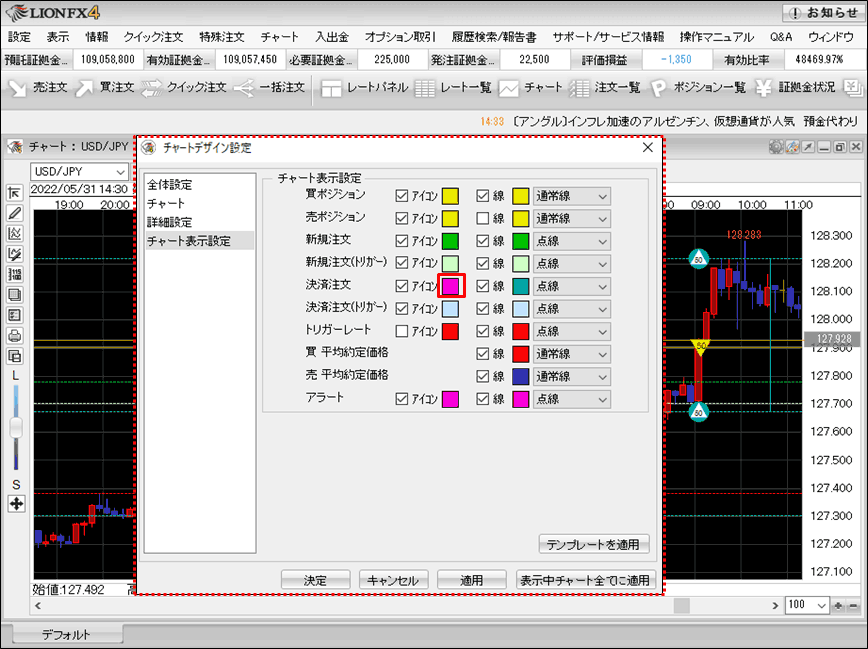
6. 「決済注文」のアイコンの色が変更されました。

7. 線の種類を変更するには、線種の表示をクリックします。
ここでは「新規注文」の線種を変更します。
ここでは「新規注文」の線種を変更します。

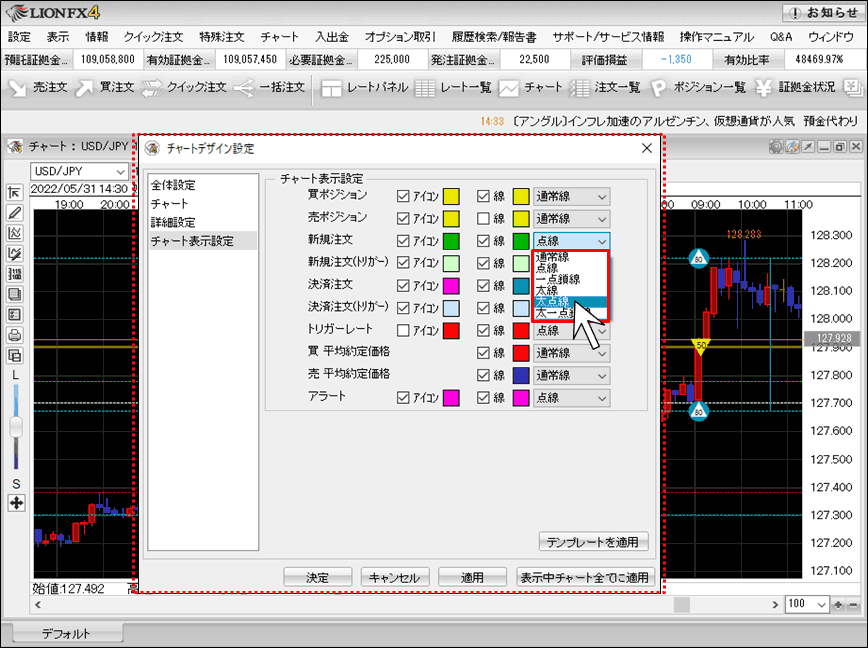
8. 好みの線種をクリックします。ここでは「太点線」を選択します。

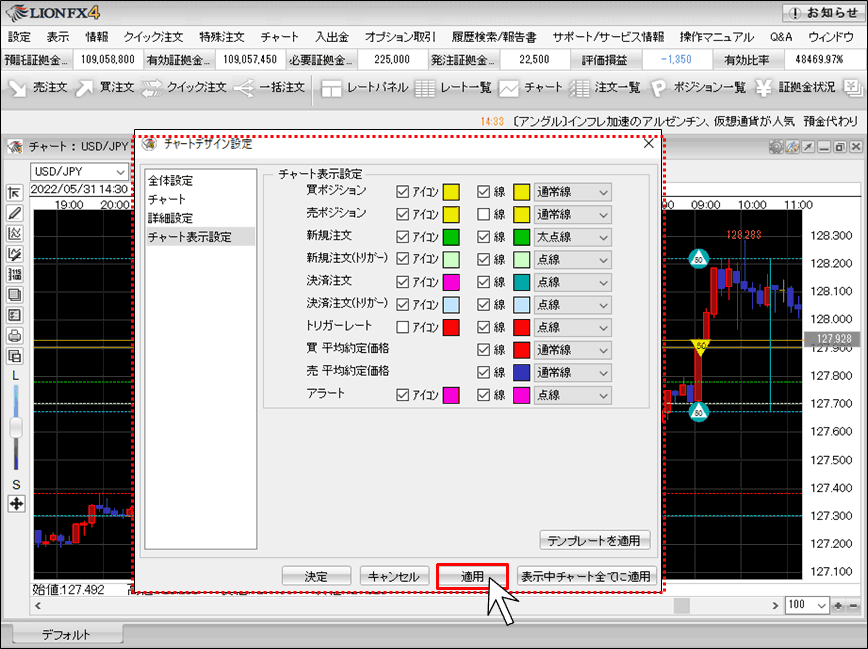
9. 「新規注文」の線種が変更されました。
設定完了後、【適用】ボタンをクリックします。
設定完了後、【適用】ボタンをクリックします。

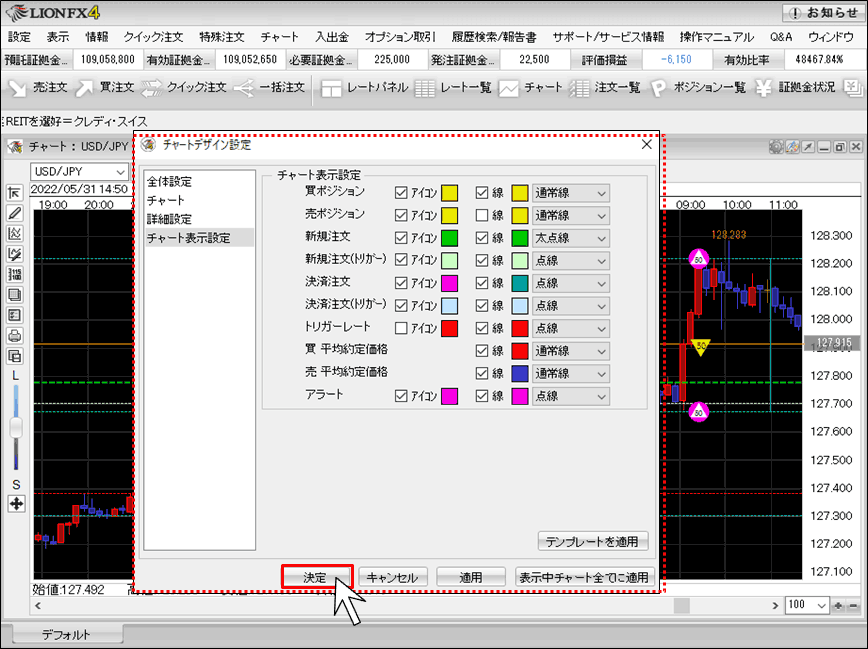
10. 設定がチャート上に反映されました。
【決定】ボタンをクリックすると、【チャートデザイン設定】画面が閉じます。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。
【決定】ボタンをクリックすると、【チャートデザイン設定】画面が閉じます。
※同じタブに表示しているチャート全てに設定を適用したい場合は、【表示中チャート全てに適用】ボタンをクリックします。

11. 設定が完了しました。